js检测数据类型四种办法
面试题中经常会考js数据类型检测,今天我来分享一下js中常用的四种方法判断数据类型,欢迎指点更正。 废话不多说,直入正题。
1.typeof
console.log(typeof "");
console.log(typeof 1);
console.log(typeof true);
console.log(typeof null);
console.log(typeof undefined);
console.log(typeof []);
console.log(typeof function(){});
console.log(typeof {});
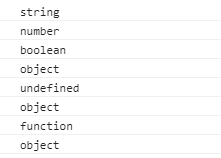
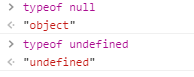
看看控制台输出什么

可以看到,typeof对于基本数据类型判断是没有问题的,但是遇到引用数据类型(如:Array)是不起作用的。
2.instanceof
console.log("1" instanceof String);
console.log(1 instanceof Number);
console.log(true instanceof Boolean);
// console.log(null instanceof Null);
// console.log(undefined instanceof Undefined);
console.log([] instanceof Array);
console.log(function(){} instanceof Function);
console.log({} instanceof Object);
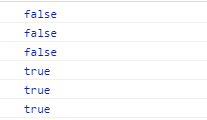
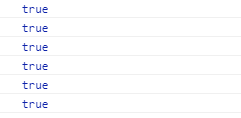
暂且不考虑null和undefined(这两个比较特殊),看看控制台输出什么

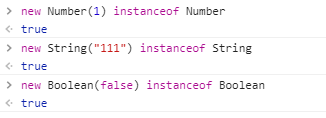
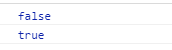
可以看到前三个都是以对象字面量创建的基本数据类型,但是却不是所属类的实例,这个就有点怪了。后面三个是引用数据类型,可以得到正确的结果。如果我们通过new关键字去创建基本数据类型,你会发现,这时就会输出true,如下:

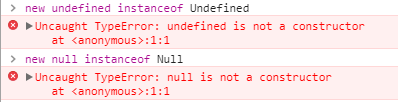
接下再来说说为什么null和undefined为什么比较特殊,实际上按理来说,null的所属类就是Null,undefined就是Undefined,但事实并非如此:控制台输出如下结果:

l浏览器压根不认识这两货,直接报错。在第一个例子你可能已经发现了,typeof null的结果是object,typeof undefined的结果是undefined

尤其是null,其实这是js设计的一个败笔,早期准备更改null的类型为null,由于当时已经有大量网站使用了null,如果更改,将导致很多网站的逻辑出现漏洞问题,就没有更改过来,于是一直遗留到现在。作为学习者,我们只需要记住就好。
3.constructor
console.log(("1").constructor === String);
console.log((1).constructor === Number);
console.log((true).constructor === Boolean);
//console.log((null).constructor === Null);
//console.log((undefined).constructor === Undefined);
console.log(([]).constructor === Array);
console.log((function() {}).constructor === Function);
console.log(({}).constructor === Object);

(这里依然抛开null和undefined)乍一看,constructor似乎完全可以应对基本数据类型和引用数据类型,都能检测出数据类型,事实上并不是如此,来看看为什么:
function Fn(){};
Fn.prototype=new Array();
var f=new Fn();
console.log(f.constructor===Fn);
console.log(f.constructor===Array);

我声明了一个构造函数,并且把他的原型指向了Array的原型,所以这种情况下,constructor也显得力不从心了。
看到这里,是不是觉得绝望了。没关系,终极解决办法就是第四种办法,看过jQuery源码的人都知道,jQuery实际上就是采用这个方法进行数据类型检测的。
4.Object.prototype.toString.call()
var a = Object.prototype.toString;
console.log(a.call("aaa"));
console.log(a.call(1));
console.log(a.call(true));
console.log(a.call(null));
console.log(a.call(undefined));
console.log(a.call([]));
console.log(a.call(function() {}));
console.log(a.call({}));

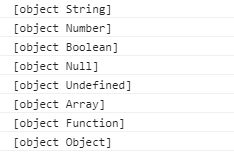
可以看到,所有的数据类型,这个办法都可以判断出来。那就有人质疑了,假如我把他的原型改动一下呢?如你所愿,我们看一下:

可以看到,依然可以得到正确的结果。好了,今天就说到这里,欢迎关注我的博客,一起交流学习前端知识。
js检测数据类型四种办法的更多相关文章
- JS函数的四种调用模式
函数在js中具有四种身份,分别为函数.方法.构造函数.apply或call调用 函数调用 函数调用模式中this指全局对象(window) var f1 = function() { alert ...
- node.js取参四种方法req.body,req.params,req.param,req.body
参考:https://my.oschina.net/u/2519530/blog/535309 获取请求很中的参数是每个web后台处理的必经之路,nodejs的 express框架 提供了四种方法来实 ...
- Mybatis中实体类属性和数据列之间映射的四种办法
http://blog.csdn.net/lmy86263/article/details/53150091 Mybatis不像hibernate中那么自动化,通过@Column注解或者直接使用实体类 ...
- JS创建对象的四种简单方式 (工厂模式和自定义构造函数创建对象的区别)
// 对象:特指的某个事物,具有属性和方法(一组无序的属性的集合) // 特征------>属性 // 行为------>方法 // 创建对象的四种方式 1 // 1.字面量的方式,就是实 ...
- python面对对象编程-------5:获取属性的四种办法:@property, __setattr__(__getattr__) ,descriptor
一:最基本的属性操作 class Generic: pass g= Generic() >>> g.attribute= "value" #创建属性并赋值 > ...
- JS检测数据类型
如果你要判断的是基本数据类型或JavaScript内置对象,使用toString: 如果要判断的时自定义类型,请使用instanceof. 1.typeof typeof操作符返回的是类型字符串,它的 ...
- js检测数据类型的方法你都掌握了几个?
//1.typeof检测/*var obg = {};var ary = [];var reg = /^$/;var fn = function () {};var num = 1;var bool ...
- mongodb shell 运行js脚本的四种方式
1. 交互式 mongo shell 大部分的 mongodb 教程,在第一章都会讲解这种方式. mongo 127.0.0.1:27017 use test db.users.findOne() ...
- Qt新建线程的方法(四种办法,很详细,有截图)
看了不少Qt线程的东西,下面总结一下Qt新建一个线程的方法. 一.继承QThread 继承QThread,这应该是最常用的方法了.我们可以通过重写虚函数void QThread::run ()实现我们 ...
随机推荐
- Callable,Future和FutureTask详解
1.Callable和Runnable 看Callable接口: public interface Callable<V> { /** * Computes a result, or th ...
- js02-常用流程控制语句
1.if语句 语法:if(条件){ 条件成立时执行 }else{ 条件不成立执行 } 例 var ji = 20; if(ji>=20){ console.log('恭喜你,吃鸡成功,大吉大利' ...
- sql 书写 规范 优化
规范 做注解 便于修改和优化 规范 <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE map ...
- HTTP/1.0 vs HTTP/1.1 vs HTTP/2
HTTP 1.0 vs 1.1 Proxy support and the Host field: HTTP 1.1 has a required Host header by spec. HTTP ...
- Django 模板系统
Django模板系统 常用语法 {{}} 变量相关 {%%} 逻辑相关 变量 格式 {{ 变量名 }} 命名规则 包括任何字母数字以及下划线 ("_")的组合 变量名称中不能有空格 ...
- 【CF1151F】Sonya and Informatics(动态规划,矩阵快速幂)
[CF1151F]Sonya and Informatics(动态规划,矩阵快速幂) 题面 CF 题解 考虑一个暴力\(dp\).假设有\(m\)个\(0\),\(n-m\)个\(1\).设\(f[i ...
- 指数型生成函数 及 多项式求ln
指数型生成函数 我们知道普通型生成函数解决的是组合问题,而指数型生成函数解决的是排列问题 对于数列\(\{a_n\}\),我们定义其指数型生成函数为 \[G(x) = a_0 + a_1x + a_2 ...
- 洛谷P4719 动态dp
动态DP其实挺简单一个东西. 把DP值的定义改成去掉重儿子之后的DP值. 重链上的答案就用线段树/lct维护,维护子段/矩阵都可以.其实本质上差不多... 修改的时候在log个线段树上修改.轻儿子所在 ...
- 洛谷P1108 低价购买题解
看到"你必须用低于你上次购买它的价格购买它",有没有想到什么?没错,又是LIS,倒过来的LIS,所以我们只要把读入的序列倒过来就可以求LIS了,第一问解决. 首先要厘清的是,对于这 ...
- POJ 3186 Treats for the Cows (动态规划)
Description FJ has purchased N (1 <= N <= 2000) yummy treats for the cows who get money for gi ...
