用户在浏览器中输入一个url发生的奥秘
在HTTP 客户端向服务器发送报文之前,需要用网际协议(Internet Protocol,IP)地址和端口号在客户端和服务器之间建立一条TCP/IP 连接。
http://207.200.83.29:80/index.html
http://www.netscape.com:80/index.html
http://www.netscape.com/index.html
- 第一个URL 使用了机器的IP 地址,207.200.83.29 以及端口号80。
- 第二个URL 没有使用数字形式的IP 地址,它使用的是文本形式的域名,或者称为主机名(www.netscape.com)。主机名就是IP 地址比较人性化的别称。通过一种称为域名服务(Domain Name Service,DNS)的机制方便地将主机名转换为IP地址,这样所有问题就都解决了。
- 最后一个URL 没有端口号。HTTP 的URL 中没有端口号时,可以假设默认端口号是80。
- 有了IP 地址和端口号,客户端就可以很方便地通过TCP/IP 进行通信了。
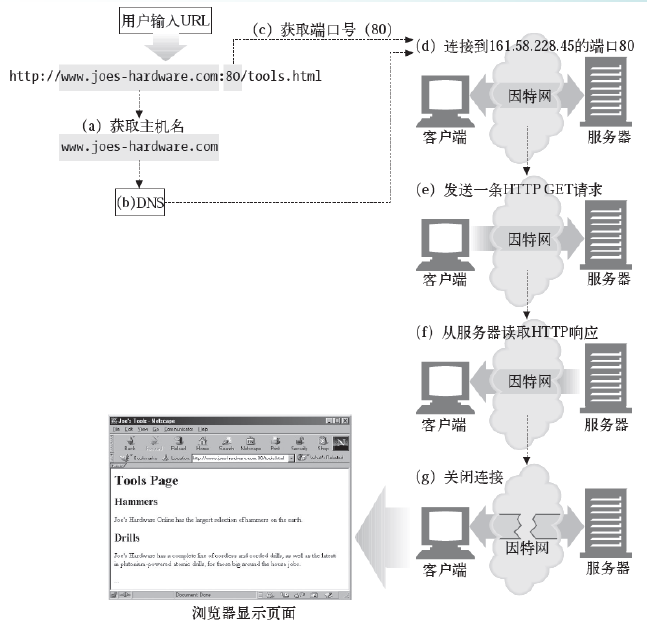
基本的浏览器连接处理,如下图所示:

通讯步骤如下:
- 浏览器从URL中解析出服务器的主机名;
- 浏览器把服务器主机名转换为服务器的IP地址;
- 浏览器从URL中解析出与服务器端通讯的端口号(如果存在);
- 浏览器建立一条与web服务器的TCP连接;
- 浏览器向服务器发送一条HTTP请求报文;
- 服务器接收并返回一条HTTP响应报文给浏览器;
- 关闭连接,浏览器展示服务器返回的结果页面。
用户在浏览器中输入一个url发生的奥秘的更多相关文章
- 网易笔试题:浏览器中输入一个url后回车到返回页面信息的过程
You enter a URL into the browser输入一个url地址 The browser looks up the IP address for the domain name浏览器 ...
- 在浏览器中输入一个URL后都发生了什么
这道题目没有所谓的完全的正确答案,这个题目可以让你在任意的一个点深入下去, 只要你对这个点是熟悉的.以下是一个大概流程: 浏览器向DNS服务器查找输入URL对应的IP地址. DNS服务器返回网站的IP ...
- 解释一下,在你往浏览器中输入一个URL后都发生了什么,要尽可能详细
这道题目没有所谓的完全的正确答案,这个题目可以让你在任意的一个点深入下去, 只要你对这个点是熟悉的.以下是一个大概流程: 浏览器向DNS服务器查找输入URL对应的IP地址. DNS服务器返回网站的IP ...
- 当在浏览器中输入一个url后回车,后台发生了什么?比如输入url后,你看到了百度的首页,那么这一切是如何发生的呢?
简单来书有以下步骤: 查找域名对应的IP地址.这一步会依次查找浏览器缓存,系统缓存,路由器缓存,ISPDNS缓存,13台根域名服务器. 向IP对应的服务器发送请求. 服务器响应请求,发回网页内容. 浏 ...
- 经典面试题:在浏览器地址栏输入一个 URL 后回车,背后发生了什么
尽人事,听天命.博主东南大学硕士在读,热爱健身和篮球,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收录于 CS-Wiki(Gitee 官 ...
- 当你在浏览器地址栏输入一个URL后回车,将会发生的事情?
原文:http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/ 作为一个软件开发者,你一定会对网络应用如何工作有 ...
- 【转】当你在浏览器地址栏输入一个URL后回车,将会发生的事情?
http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/ http://www.cnblogs.com/panx ...
- 浏览器地址栏输入一个URL后回车,将会发生的事情
浏览器向DNS服务器查找输入URL对应的IP地址. DNS服务器返回网站的IP地址. 浏览器根据IP地址与目标web服务器在80端口上建立TCP连接 浏览器获取请求页面的html代码. 浏览器在显示窗 ...
- 在浏览器地址栏输入一个URL后回车,将会发生的事情?
https://yq.aliyun.com/articles/20667
随机推荐
- Oracle (分类、数据库类型、序列)
分类: 1.DDL (定义语句) create .alter .drop 不需要commit create table aaa( tt1 varchart ) 2. DML (操纵语句) lnset ...
- 可道云kodexplorer网盘未清理造成linux服务器爆满的解决方法
今天登陆宝塔面板的时候发现硬盘占用37GB,已经变红提示我空间不足了,惊呆了, 还以为是宝塔抽风了,去远程连接服务器看了一下,懵逼了. df -h 查看挂载目录使用情况 还是不相信现实的我又重启了一下 ...
- ajax经典面试题
1.什么是AJAX,为什么要使用Ajax(请谈一下你对Ajax的认识) 什么是ajax: AJAX是“Asynchronous JavaScript and XML”的缩写.他是指一种创建交互式网页应 ...
- WebService常用接口链接(很全面,值得一看)
天气预报Web服务,数据来源于中国气象局Endpoint :http://www.webxml.com.cn/WebServices/WeatherWebService.asmxDisco ...
- framework7 入门(基础布局)
个人认为framework7是个很好的移动端框架,自带路由.下拉刷新.无限加载.时间线.各种dialog.环形图等,基本能满足大部分app的需求,可以和vue,webpack 等各种搭配. 这里讲一下 ...
- 计算CPU的MIPS
如图: MIPS=主频/CPI*(10^6), 其中CPI的计算公式为CPI=总的时钟周期数/总的指令数 CPI=(0.5a*2+0.2a*3+0.1a*4+0.2a*5)/a=3
- nginx参数 uri和request_uri讨论
uri可以输出rewrite后的uri不带参数,要用args查看 request_uri 是请求的完整的uri带参数
- java byte 梳理
最近写编解码的代码比较多,抽一点时间梳理下java下byte的解析.在例子代码中主要涉及的知识点就两块: 1.byte代表8个bit,其中最高位是符号位: 2.当我们用String类的getBytes ...
- 微信小程序wx.request请求用POST后台得不到传递数据
微信小程序的wx.request请求,method设为POST并向后台传递数据,但从后台返回的信息来看后台并没有获得传递的数据 wx.request({ url: 'url' ...
- JS 将表格table导出excel
function tableToExcel(id) { var tb = document.getElementById(id); var html = '<html><head&g ...
