__x__(28)0907第四天__固定布局
布局
- 固定布局,需要计算单位
- 自适应响应布局
固定布局 html代码
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>湖南城市学院</title> <link rel="stylesheet" type="text/css" href="css/hncu.css" />
</head> <body>
<div id="hncu_header"> </div> <div id="hncu_content">
<div id="hncu_left"></div>
<div id="hncu_center"></div>
<div id="hncu_right"></div>
</div> <div id="hncu_footer"> </div>
</body>
</html>
固定布局 css代码
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
#hncu_header{
width: 1000px;
height: 200px;
background-color: skyblue;
margin:0px auto;
}
#hncu_content{
width: 1000px;
height: 600px;
background-color: yellow;
margin:0px auto;
}
#hncu_left{
width: 200px;
height: 500px;
background-color: green;
margin-top:50px;
float:left;
}
#hncu_center{
width: 580px;
height: 500px;
background-color: #bfc;
margin-top:50px;
margin-right: 10px;
margin-left: 10px;
float:left;
}
#hncu_right{
width: 200px;
height: 500px;
background-color: pink;
margin-top:50px;
float:left;
}
#hncu_footer{
width:1000px;
height:200px;
background-color:skyblue;
margin:0px auto;
}
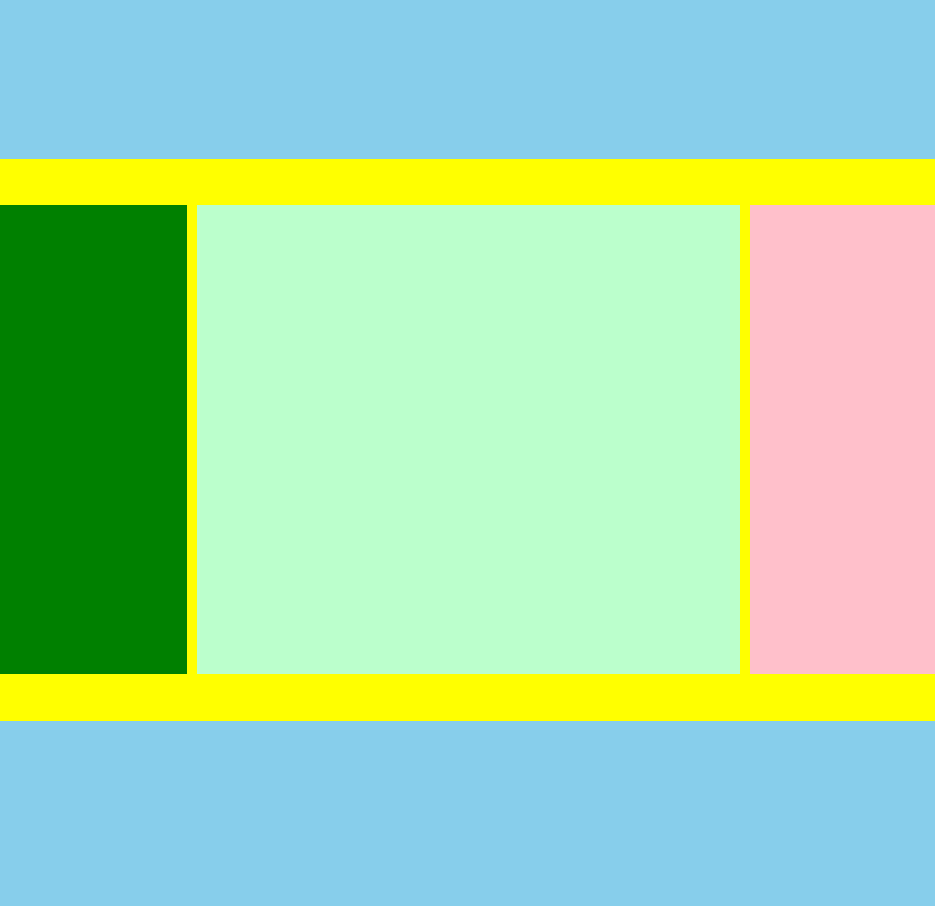
效果图:

__x__(28)0907第四天__固定布局的更多相关文章
- __x__(23)0907第四天__浏览器默认样式
浏览器默认样式: 为了美观,浏览器为了在页面没有样式时,也可以有一个较好的显示效果,默认设置若干 margin,padding. 作为开发人员,在CSS编写最初,一般都会清除默认样式, ...
- __x__(19)0907第四天__ HTML5 文本标签 及 样式
strong 表语义上的强调, em 表示语气上的强调: <strong>警告:离僵尸远点!</strong> 世界末日了,因为僵尸是<em>有毒的</em& ...
- __x__(20)0907第四天__列表ul,ol,dl
列表分为: 有序列表 ul: <ul type="disc"> <li>张三</li> <li>李四</li> < ...
- __x__(21)0907第四天__ css 盒模型 (框模型)
CSS 处理元素,把每个元素都包含在一个盒子里. 对网页的布局,其实就是对盒子的摆放及设置. 边框border,会使盒子变大: .box{ border: 10px 20px 30px 40px r ...
- __x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
- __x__(25)0907第四天__ overflow 父元素对溢出内容的处理
overflow 父元素对于溢出内容的处理 visible; 默认值,对于溢出内容,在父元素之外显示. hidden; 对于溢出内容,进行隐藏,不显示. scroll; 对于溢 ...
- __x__(26)0907第四天__文档流_网页最底层
文档流 处在网页的最底层,表示的是一个页面中的位置. 创建的元素,默认都处于文档流中. 元素在文档流中的特点 块元素 在文档流中独占一行. 自上而下排列. 宽度默认占父元素的 100%,width=& ...
- __x__(27)0907第四天__ float 浮动
float 浮动 块元素脱离文档流,水平排列. 浮动元素 会尽量往左上(left),或者右上(right)浮动,直到遇到 块元素 或者 其他浮动元素. 可选值: none; 默认值,不脱离文档流 ...
- __x__(24)0907第四天__ display 和 visibility
<a>百度</a> 也是内联元素,无法设置width和height <img>可以设置width和height,但是不会占用一行,所以是典型的行内块元素inl ...
随机推荐
- CMDB服务器管理系统【s5day91】:数据库表结构补充
1.表机构补充图 2.用户信息表(UserProfile) 1.解决了什么问题 1.这台服务器是谁管理的?2.真正出问题了我敢上去改代码了?不能3.所以一台机器必须有运维人员和业务负责人,但是业务负责 ...
- HTML(五)HTML表格
标准表格 <table border="1"> <caption>Monthly savings</caption> <tr> &l ...
- 怎样以快速样式的方式在word文档中生成以下多级自动编号
本篇博文简单介绍一下在word中利用快速样式生成多级编号的方法. 一.自定义多级列表格式: 1.点击,开始--段落--多级列表--定义新的多级列表: 2.设置一级编号: (1)在"此级的编号 ...
- js,jQuery获取html5的data-*属性
今天做项目的时候发现一个坑,关于jQuery获取data-*属性的方法data(),特写此篇来记录. data-*自定义数据属性 HTML5规定可以为元素添加非标准型的属性,只需添加前缀data-,这 ...
- 5.CentOS7安装mariadb
MariaDB 和 MySQL 使用是一样的,二者只要安装一个就行了 MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可.开发这个分支的原因之一是:甲骨文公司 ...
- Android app中的so库和CPU架构
一.android目前有几种cpu架构? 早期的Android系统几乎只支持ARMv5的CPU架构,目前支持七种CPU架构:ARMv5,ARMv7 (从2010年起),x86 (从2011年起),MI ...
- 【easy】111. Minimum Depth of Binary Tree求二叉树的最小深度
求二叉树的最小深度: /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; ...
- udp/tcp流程
udp: 1.创建套接字 socket 2.绑定本地ip/port bind 3.收发数据 sendto/recvfrom 4.关闭套接字 close tcp客户端: 1.创建套接字 socket 2 ...
- Java_Runtime&Process&ProcessBuilder
目录 一.Runtime类 二.Process类 三.ProcessBuilder类 在Java中想调用外部程序,或者执行命令和可运行文件时,网上的典型实例一般都是通过Runtime.getTime( ...
- python数据类型小测试
# 1. 有两个列表,其中一个列表a,每一项映射到另一个列表b每一项,先对a排序,要求b的中映射关系位置保持不变,给b也按照排序, (b的8对应a的[1,2], 7对应[3,4] ... ) a = ...
