小程序展开收缩文字demo
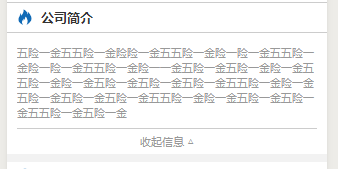
demo效果图:

wxml 代码:
- <view class="{{ellipsis?'ellipsis':'unellipsis'}}">五险一金五五险一金险险一金五五险一金险一险一金五五险一金险一险一金五五险一金险一一金五险一金五险一金险一金五五险一金险一金五险一金五险一金五险一金五五险一金险一金五险一金五险一金五险一金五五险一金险一金五险一金五险一金五五险一金五险一金
- </view>
- <view bindtap='ellipsis'>{{ellipsis?'展开信息 ▽':'收起信息 △'}}</view>
wxss代码:
- /* 修改列数 3行 */
- .ellipsis {
- display: -webkit-box;
- -webkit-box-orient:vertical;
- text-overflow: ellipsis;
- overflow:hidden;
- -webkit-line-clamp: 3;
- }
- /* 展示全部 */
- .unellipsis {
- display: -webkit-box;
- -webkit-box-orient:vertical;
- text-overflow: ellipsis;
- overflow:hidden;
- -webkit-line-clamp: 0;
- }
js.代码:
- Page({
- data: {
- ellipsis: true,// 文字是否收起,默认收起
- },
- // 收起/展开按钮点击事件
- ellipsis() {
- let that = this;
- // let value = !this.data.ellipsis;
- that.setData({
- ellipsis: !that.data.ellipsis
- })
- },
- })
小程序展开收缩文字demo的更多相关文章
- 微信小程序 - 展开收缩列表
代码源自于:微信小程序示例官方 index.wxml <block wx:for-items="{{list}}" wx:key="{{item.id}}" ...
- 微信小程序-canvas绘制文字实现自动换行
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题.如果我们绘制的文本长度不确定或者 ...
- 小程序源码下载[demo整理自github]
微信小程序的火热程度大家都有所了解,也有很多牛人写了不错的小程序,今天ytkah就整理一些github上的小程序开源项目,源码可以直接下载来用,感兴趣的朋友赶紧去看看吧!以下小程序排名按star的数量 ...
- 微信小程序开发语音识别文字教程
微信小程序开发语音识别文字教程 现在后台 添加插件 微信同声传译 然后app.json 加入插件 "plugins": { "WechatSI": { &quo ...
- [第一个自己做的C小程序]丧失求生文字小游戏
丧失求生文字小游戏 编写原因: 我编写这个小程序是为了结合下我学习的知识并且做一个小游戏来看看我自己的能力,目前我已经学完了C语言的编程基础.马上就要学到指针,这个就是我的基础总结项目,希望大家可以都 ...
- 微信小程序之canvas 文字断行和省略号显示
文字的多行处理在dom元素中很好办.但是canvas中没有提供方法,只有通过截取指定字符串来达到目的. 那么下面就介绍我自己处理的办法: wxml: <canvas canvas-id='wor ...
- 微信小程序初体验与DEMO分享
前言 前一段时间微信公布小程序,瞬间引来了大量的关注.博主的公司也将其定为目标之一,遂派本菜为先头兵(踩坑侠). 这次开发了一个比较完整的DEMO,模仿自某个APP首页,由于保护隐私的目的我把数据拷贝 ...
- 小程序canvas中文字设置居中锚点
小程序中经常会遇到要生成图片的需求,图片一般会加上用户的头像和昵称之类的,头像只需要把腾讯域名添加到request和download列表中,使用wx.getImageInfo()就可以缓存到本地,成功 ...
- 微信小程序入门学习-- 简易Demo:计算器
简单学习下微信小程序 官网 简易教程 · 小程序 https://mp.weixin.qq.com/debug/wxadoc/dev/ 需要通过开发者工具,来完成小程序创建和代码编辑. 下载安装,运行 ...
随机推荐
- 我的 Erdos 数是 4
我的 Erdos 数是 4. 呵呵. 图书馆开通了一个月的 mathscinet 数据库查询. 本来想买个 pde 的最新进展, 结果不能查询, 就算了.
- [数学笔记Mathematical Notes]2-一个带对数的积分不等式
定理. $$\bex \int_0^1\frac{\ln^2x}{x^x}\rd x<2\int_0^1 \frac{\rd x}{x^x}. \eex$$ 证明: 由分部积分及 Fubini ...
- [再寄小读者之数学篇](2014-06-22 最大值点处导数为零的应用 [中国科学技术大学2012 年高等数学B考研试题])
设 $f(x)$ 在 $[0,1]$ 上连续, 在 $(0,1)$ 内可导, 且 $f(0)=f(1)=0$, $f\sex{\cfrac{1}{2}}=1$. 证明:对于任意的实数 $\lm$, 一 ...
- Dijkstra算法的C++实现
Dijkstra算法是在图中寻找两顶点最短路径的算法. 下面以下图有向图为例,说明其基本思想. 上图为转化为邻接矩阵存储: 现在我要寻找1点到其他点的最短距离以及路径: a)1点到各点的距 ...
- jsonp简介
jsonp主要是利用script的跨域.简单点说就是像img,css,js这样的文件是跨域的,这也就是为什么我们能够利用cdn进行加速的原因.而且像js这样的文件,如果里面是一个自执行的代码,比如: ...
- print_r print var_dump echo区别
print_r print_r(mixed $expression [,bool $true]) 显示关于一个变量的易于理解的信息,如果给出的是string/integer/float 将打印变量值本 ...
- 题解-HNOI2017 抛硬币
Problem loj2023 题意概述:甲抛掷 \(a\) 次硬币,乙抛掷 \(b\) 次硬币,问有多少种情况甲正面向上的次数比乙多,答案对 \(10^k\) 取模 对于 \(10\%\) 的数据, ...
- Mysql --库和表的操作
库的增删改查 系统数据库 创建数据库 数据库的相关操作 表的操作 存储引擎介绍(有点多 很啰唆) 表的介绍 表的操作 一.系统数据库 查看系统库: show databases; nformation ...
- 【原创】运维基础之Docker(4)实用工具ctop
ctop类似于top,top监控的是进程,ctop监控的是容器(container top) 安装 # wget https://github.com/bcicen/ctop/releases/dow ...
- VUE 导出Excel(iframe)
1. 概述 1.1 说明 在开发过程中,有时候需要导出某数据表格(excel)以便客户使用,使用iframe对返回二进制文件进行下载处理.记录此功能,以便后期使用. 2. 示例 2.1 vue示例代码 ...
