js中三种弹出框
javascript的三种对话框是通过调用window对象的三个方法alert(),confirm()和prompt()来获得,可以利用这些对话框来完成js的输入和输出,实现与用户能进行交互的js代码。
今天小编就来简单介绍一下js中的三种弹出对话框,小编先单独对这几个方法进行详细讲解,接着,将这几个方法进行对比,好了,开始我们的js之旅吧`(*∩_∩*)′......
第一种:alert()方法
alert()方法是这三种对话框中最容易使用的一种,她可以用来简单而明了地将alert()括号内的文本信息显示在对话框中,我们将它称为警示对话框,要显示的信息放置在括号内,该对话框上包含一个“确认”按钮,用户阅读完所显示的信息后,只需单击该按钮就可以关闭对话框。下面来看一个使用alert()方法的例子,代码如下所示:
|
1
2
3
4
5
6
7
8
9
|
<html><head><title>编写html页面</title><script language="javascript"> //JavaScript脚本标注alert("上联:山石岩下古木枯");//在页面上弹出上联alert("下联:白水泉边少女妙");//在页面上弹出下联</script></head></html> |
执行上面的小例子,在页面上弹出对话框并显示一句话“上联:山石岩下古木枯”,如下所示:

接着,单击“确认”按钮后再显示第二个对话框并显示“白水泉边少女妙!”,效果如下;

在页面上弹出对话框并显示一句话“上联:山石岩下古木枯”,单击“确认”按钮后再显示第2个对话框并显示“白水泉边少女妙!”我们来分析一下这个小例子:
a、在<script>脚本块中两次调用alert()方法;
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,
第二种:confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
|
1
2
3
4
5
6
7
8
|
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框</script></head></html> |
显示效果如下:

分析一下这个小例子:
a、在<script>脚本块中添加confirm()方法、
b、在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用,请大家看下面的例子,体会使用confirm()返回布尔值的妙处。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注var con;con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框if(con==true)alert("非常喜欢!");else alert("不喜欢!");</script></head></html> |
我们来分析一下这个小例子:
a、在<script>脚本块中声明了一个变量con。
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注var name,age;name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,将用户输入的结果赋给变量name*/alert(name); //输出用户输入的信息age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,讲用户输入的信息赋给变量age*/alert(age)//输出用户输入的信息</script></head></html> |
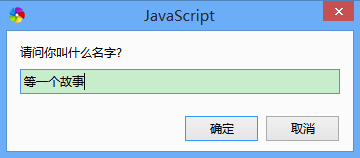
运行上面的程序,效果如下所示:

点击确定,会有这么惊喜nie:

我们再点击确定按钮:

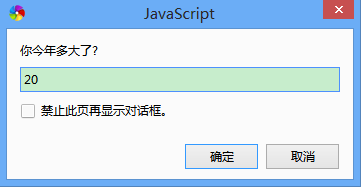
再点击确定按钮:

分析一下这个小例子
a、在<script>脚本块中添加了两个prompt()方法。
b、在第一个prompt()括号内添加了一段文本信息。
c、name=prompt()一句是将用户在文本框中输入的信息赋给变量name。
alert()、confirm()、prompt()的区别和联系:
警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
js中三种弹出框的更多相关文章
- js基础 三种弹出框 数据类型
总结:js三个组成部分ES:语法DOM:对象模型 => 通过js代码与页面文档(出现在body中的所有可视化标签)进行交互BOM:对象模型 => 通过js代码与浏览器自带功能进行交互 引入 ...
- js值类型转换(boolean/String/number),js运算符,if条件,循环结构,函数,三种弹出框
js值类型转换 number | string | boolean boolean类型转换 num = 0; var b1 = Boolean(num); console.log(b1) 转化为数字类 ...
- JavaScript中的三种弹出框的区别与使用
JavaScript中有三种原生的弹出框,分别是alert.confirm.prompt.分别表示弹出框.确认框.信息框. 以下是示例代码: <!DOCTYPE html> <htm ...
- 关于jsp和html页面中的三种弹出框
代码: <!-- 引入jquery 由于在下面使用jquery选择器,与弹出框无关 --> <script type="text/javascript" src= ...
- android 三种弹出框之一PopupWindow
PopupWindow 在android的弹出框我目前了解到的是有三种:AlertDialog,PopupWindow,Activity伪弹框, AlertDialog太熟悉了,这里就不介绍了 就先看 ...
- js三种弹出框的用法
https://blog.csdn.net/cui_angel/article/details/7784211 js中prompt()的用法
- C#中三种弹出信息窗口的方式
弹出信息框,是浏览器客户端的事件.服务器没有弹出信息框的功能. 方法一: asp.net页面如果需要弹出信息框,则需要在前台页面上注册一个javascript脚本,使用alert方法.使用Client ...
- JavaScript三种弹出框(alert,confirm和prompt)用法举例
http://blog.csdn.net/lucky51222/article/details/45604681 我们在做网页交互的时候往往需要用户在操作之前弹出一个提示消息框来让用户做一些点击才能继 ...
- JSP中三种弹出对话框的用法《转》
对话框有三种 1:只是提醒,不能对脚本产生任何改变: 2:一般用于确认,返回 true 或者 false ,所以可以轻松用于 if...else...判断 3: 一个带输入的对话框,可以返回用户填入的 ...
随机推荐
- Polly 重试策略
工作原理 Retry 基本重试: public static void Retry() { var random = new Random(); // Policy<> 泛型定义返回值类型 ...
- Python3学习笔记--迭代器
迭代 使用一个循环来遍历某个东西时这个过程本身叫做迭代. 可迭代对象 python中只要定义了可以返回一个迭代器的__iter__方法,或者定义了可以支持下标索引的__getitem__方法,那么它就 ...
- pronaunciation
5 strong weak s d n t l th you and I -> you an dai -> you ...
- 用JS更好的实现响应式布局
响应式布局更加高效的方法: 代码实现 <script> $(function() { (function(){ var $html = $('html'); var $window = $ ...
- 提供HTML5播放RTSP流 提供微信播放RTSP流 HTML5支持rtsp web播放rtsp,微信支持rtsp
首先H5的video不支持RTSP播放,以下是html5的video官方介绍 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(O ...
- Wannafly挑战赛1 C MMSet2 虚树
题目链接:https://www.nowcoder.com/acm/contest/15/C 思路:虚树,取两点间的lca,构造成一颗新的树:求(直径+1)/2即可 #pragma comment(l ...
- clojure开发环境配置git, vscode+Calva插件配置
万事开头难,全是犄角旮旯的细节. 1 安装lein 参见 https://www.cnblogs.com/xuanmanstein/p/10504401.html 2 创建工程 lein 参考http ...
- wordpress-基础插件,常用函数
一,插件制作 1.首先在plugin文件夹下创建一个php文件,我以制作一个banner插件为例,把以下代码拷贝到php文件中 <?php add_action("init" ...
- windows下载mysql5.7压缩包配置安装mysql
windows安装mysql5.7有两种方式 1.下载.msi安装文件直接根据界面提示进行安装 2.下载.biz或.zip压缩包 注:本次在win10系统下使用压缩包进行安装mysql5.7 mysq ...
- github隐藏文件&删除文件
一.隐藏文件不提交至github 例如:需隐藏node_modules文件夹 1.找到.gitignore文件,一般这个是隐藏文件,需要显示隐藏文件 2.编辑.gitignore文件,加入下面这一句话 ...
