vue项目的mode:history模式
最近做的Vue + Vue-Router + Webpack +minitUI项目碰到的问题,在此记录一下,Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式,因为整个应用本身而言就只有一个HTML,其他的都是通过router来渲染。简单介绍下两种模式:
- hash —— 即地址栏 URL 中的 # 符号(此 hash 不是密码学里的散列运算)。比如这个 URL:http://www.abc.com/#/hello,hash 的值为 #/hello。它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
- history —— 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定浏览器支持)这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
- 因此可以说,hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性(通过调用浏览器提供的接口)来实现前端路由.
使用场景
一般场景下,hash 和 history 都可以,除非你更在意颜值,# 符号夹杂在 URL 里看起来确实有些不太美丽。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成URL 跳转而无须重新加载页面。
我最初用的是hash模式,但是hash模式下url需要带“#”符号,不仅看起来不舒服,而且有些场景下是会破坏路由中的"#"(微信分享页面就会把"#"后边的内容处理掉,需要将带参的url作为一个参数传给后台,后台取不到#后面的东西)在后面需要开发微信支付、分享,授权登录等就暴露出了问题,所以就需要使用history模式。只需在router文件夹下的index.js中加入
- mode: 'history',
但history模式打包后出现页面一片空白的情况,而且没有资源加载错误的报错信息.
1.首先你需要确认页面空白不是由资源文件路径不正确引起的,如果资源找不到就将绝对路径改为相对路径,我博客中页有记录。
2.在资源文件能正常加载的情况下还是空白页面,查看资源加载的路径,我资源加载路径是http://xxx.com/dist,我的是将打包生成的dist文件夹直接放到了public下,没有将dist文件里面的static文件夹和index.html放到public下,所以出现http://xxx.com/dist,后面还有dist,估计是这个原因。
如果项目直接放的跟目录, 那么是没有问题的,如果是子目录,那么就会一片空白了.这个vue官方有解释,需要加一个base
|
1
2
|
// base: '/history',// mode: 'history', |
这个base即为项目路径.我的是在在router文件夹下的index.js加入
- base: '/dist'

这是因为router无法找到路径中的组件,所以也就无法渲染了。然后再修改router中的index.js,给每一个component加上name。
3.然后就是后端的配合,在文档中有说明,照着改就好了,https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90
接着说一下微信支付,也是因为凡是涉及充值的页面,不能做成带hash路由的的页面!,于是也要用history模式
/*************此处是改成history模式后,但是不能刷新,一刷新,然后就找不到页面,公司要求是要有当前页面的刷新功能,还要有直接通过链接跳转到指定页面的功能,显然history模式是不符合要求的,所以还得用hash模式,改回hash模式后,支付页面竟然可以支付了,应该是微信公众号配置的路径域名后加上了dist,vue项目router文件夹下的index.js加入base: '/dist'的缘故***********/
- 然后微信公众号支付,前台向服务器端发起ajax请求,服务器端组装支付参数,然后返回给前台,前端发起支付报错,
-1支付缺少参数:appId。
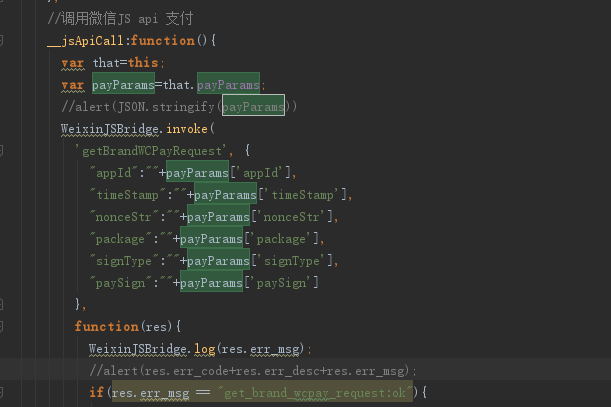
发现WeixinJSBridge.invoke()方法要求传入的是一个对象,并且参数要分开写,不能一个对象传进去,如下
最后微信后台的配置可以看http://www.cnblogs.com/saysmy/p/6780485.html
关于每次点击链接都要刷新页面的问题
众所周知,开发单页应用就是因为那丝般顺滑的体验效果,如果每次点击都会刷新页面…
出现这个的原因是因为使用了window.location来跳转,只需要使用使用router提供的方法,就能够解决这个问题:
在main.js中配置中将router绑定到全局
Vue.prototype.router = router;
之后都使用如下的方式来控制跳转
this.router.push('driver/service');
vue项目的mode:history模式的更多相关文章
- webstorm如何调试vue项目的js
webstorm如何调试vue项目的js webstormvuewebstorm调试jsjs 1.编辑调试配置,新建JavaScript调试配置,并设置要访问的url地址,如下图所示: 在URL处填写 ...
- 如何去除vue项目中的 # --- History模式
来自:https://www.cnblogs.com/zhuzhenwei918/p/6892066.html 侵删 使用vue-cli搭建的环境,在配置好路由之后,可以看到下面的情况: 但是不难发现 ...
- 56.关于vue项目的seo问题
不可否定的是,vue现在火.但是在实际项目中,特别是像一下交互网站,我们不可避免会考虑到的是seo问题,这直接关系到我们网站的排名,很多人说用vue搭建的网站不能做优化,那我们真的要放弃vue,放弃前 ...
- vue 单页面(SPA) history模式调用微信jssdk 跳转后偶尔 "invalid signature"错误解决方案
项目背景 vue-cli生成的单页面项目,router使用history模式.产品会在公众号内使用,需要添加微信JSSDK,做分享相关配置. 遇到的问题 相关配置与JS接口安全域名都已经ok,发布后, ...
- vue 项目的I18n国际化之路
I18n (internationalization ) ---未完善 产品国际化是产品后期维护及推广中重要的一环,通过国际化操作使得产品能更好适应不同语言和地区的需求 国际化重点:1. 语言语言本地 ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
- Vue项目的npm环境搭建
Vue项目的环境搭建主要步骤如下: vue项目创建 安装NodeJS +到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.ex ...
- vue项目的webpack设置请求模拟数据的接口方法
最近在跟着视频写饿了吗vue项目,其中模拟数据由于webpack版本变化,跟视频中不一致,下方博客有解决方案,其实视频里面的还能看懂,现在webpack的服务都在插件包里了,好难找. 请参考:http ...
- 基于vue项目的js工具方法汇总
以下是个人过去一年在vue项目的开发过程中经常会用到的一些公共方法,在此进行汇总,方便以后及有需要的朋友查看~ let util = {}; /** * @description 日期格式化 * @p ...
随机推荐
- windows10 uwp获取设备当前地理位置(经纬度)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 身份认证功能chiro的使用
package com.cun;import org.apache.shiro.SecurityUtils;import org.apache.shiro.authc.*;import org.apa ...
- java+testng接口测试入门
testNG是一个测试框架,它能组织测试用例按照你想要的方式进行运行,并输出一定格式的便于阅读的测试报告(结果),通过java+testng的方式说明一下接口测试的基本使用方法. 一.环境搭建 a)千 ...
- Nginx 在线新增模块
系统:Centos7.5 Nginx版本:1.12.2 今天给项目添加ssl证书时,发现nginx 竟然不支持ssl,经过查看,询问相关人员发现nginx编译的时候没有任何模块(历史原因).哎.... ...
- java返回数据工具类
import com.qbskj.project.util.SpringUtils; /** * 消息 * */ public class Message { /** * 类型 */ public e ...
- 《Python从入门基础到实践》
<Python学习——从入门到实践> 第1章 Python语言概述 1.1 从计算机到编程 1.1.1 程序语言的演变:机器语言,汇编语言,高级语言 1.1.1.1 演变原因 1.1.1. ...
- Ubuntu16.04搭建OpenVPN
Ubuntu16.04搭建OpenVPN 2018年12月27日 15:50:59 VinQin 阅读数:21042 简介 如果在一个非信任网络下比如旅社或者咖啡店的WiFi网络下,想要通过你的智 ...
- ILRuntime_NewbieGuide—入门
注:这里不会讲ILRuntime的热更新原理,如果还不是很清楚原理,请先移步到官方文档:https://ourpalm.github.io/ILRuntime/public/v1/guide/inde ...
- ZYNQ原理图中添加RTL设计模块
前言 已有的RTL模块怎么添加到原理图中? 流程 (1)添加文件到设计中. (2)右键文件添加到block design中. (3)连线即可. 以上.
- SPOJ DIVCNT2
SPOJ DIVCNT2 题目大意: 求\(S2(n)=\sum_{i=1}^{n}\sigma_0{(i^2)}\) . 题解 我们可以先考虑括号里只有一个\(i\)的情况,这样,我们把\(i\)分 ...
