使用antd Table + mobx 处理数组 出现的一系列问题
在store中定义了一个数组: @observable list = [...]
若是在table组件中直接使用list:
<Table
className={styles.table}
columns={this.columns}
dataSource={list}
/>
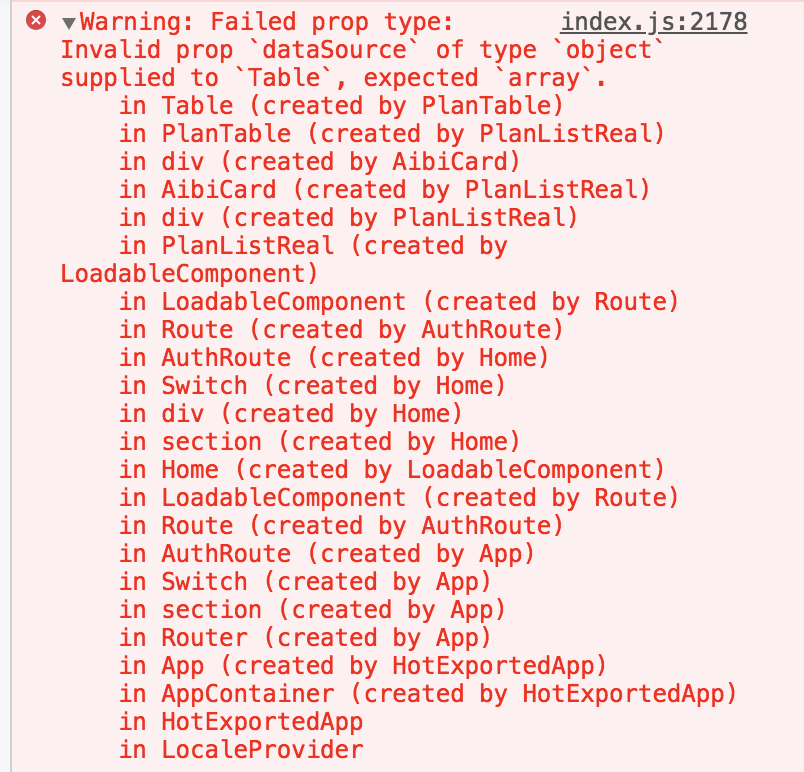
这时就会提示以下错误:

从提示中可以看出dataSource希望的是一个数组而不是对象,
what? 我什么时候传入对象啦?
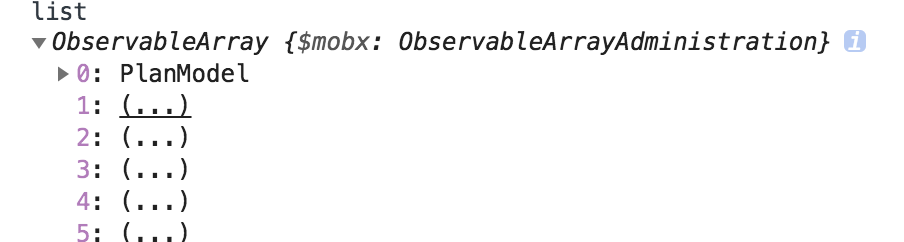
打印一下list:

原来是mobx的observable在外面包了一层,把数组转为对象了。。。
那么我们要做的就是把对象转为数组,可以这样做:
<Table
className={styles.table}
columns={this.columns}
dataSource={list.slice()}
/> 或 const newList = [...list]
<Table
className={styles.table}
columns={this.columns}
dataSource={newList}
/> ...
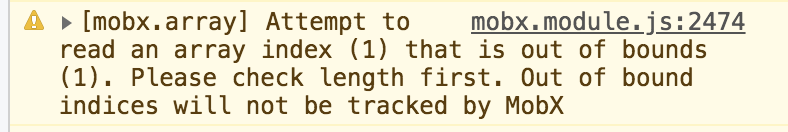
然鹅,此时又会出现好多个warning, 哦妈噶,太阔怕了(跑.gif)

说我数组索引超出范围?
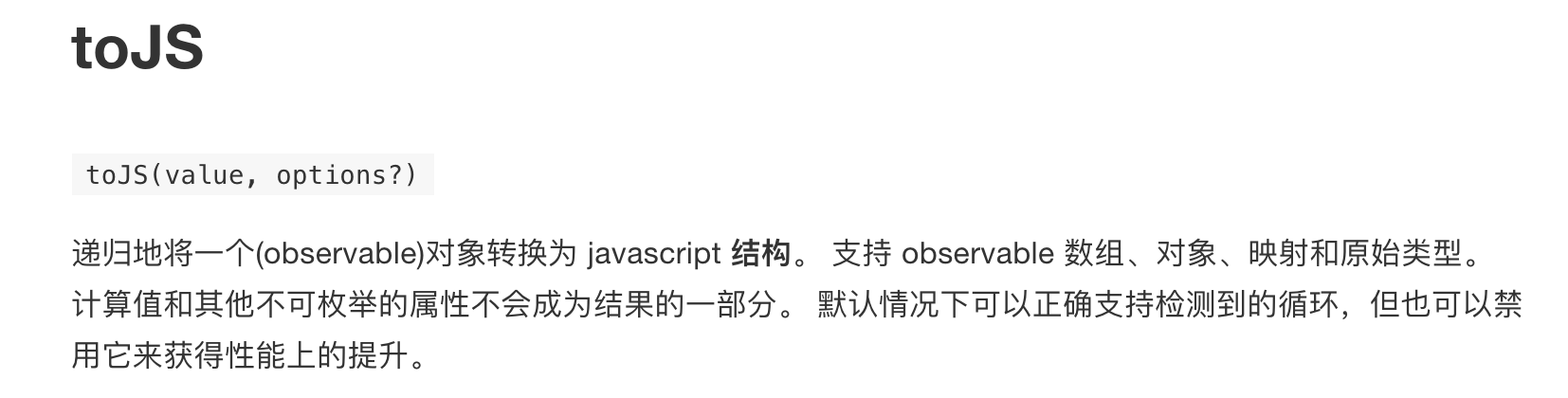
那好吧,看来observable怎么把我数组转过去的,我就怎么给他转回来。看文档,mobx提供了toJS()函数,是这样定义的:

<Table
className={styles.table}
columns={this.columns}
dataSource={toJS(list)}
/>
ok, warning 消失了。
具体就是这么个过程, 至于observable如何把数组转为对象 还有toJS又如何给它转回来的,本人还需探究,也热切希望了解的大佬们可以一起交流下
使用antd Table + mobx 处理数组 出现的一系列问题的更多相关文章
- react antd Table动态合并单元格
示例数据 原始数组 const data = [ { key: '0', name: 'John Brown', age:22, address: 'New York No. 1 Lake Park' ...
- React使用antd Table生成层级多选组件
一.需求 用户对不同的应用需要有不同的权限,用户一般和角色关联在一起,新建角色的时候会选择该角色对应的应用,然后对应用分配权限.于是写了一种实现的方式.首先应用是一个二级树,一级表示的是应用分组,二级 ...
- 使用 antd Table组件, 异步获取数据
使用React.js + Redux + antd 制作CMS 后台内容管理系统,分享一点点积累,欢迎讨论. 在this.state中初始化数据: this.state = { pageNum:1, ...
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- REACT 使用antd Table 中rowSelection遇到的问题
首先项目是尚硅谷的后台谷粒平台,在用到antd Table 中的 rowSelection时,出现了一个问题(P87时遇到的问题): 表格中的每一项前面有一个radio单选框可以选中,本来是想利用ro ...
- 如何实现 antd table 自动调整可视高度(纵向滚动条,scrollY)
一.事情的起因 最近在做的项目中有大量的表格,正常的表格高度是没有限制的,数据量很大的时候会出现表格内容以及分页信息超出可视窗口, 为了查看超出的部分就需要滚动页面但是这样就会把查询条件等信息滚出可视 ...
- antd table 点击行触发radio 或 checkbox
UIStore.ts (使用mobx) 1 import { observable, action, computed } from 'mobx' export class UIStore { @o ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table基础表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 七天接手react项目 系列 —— 尾篇(antd 和 mobx)
其他章节请看: 七天接手react项目 系列 尾篇 前面我们依次学习了 react 基础知识.react 脚手架创建项目.react 路由,已经花费了不少时间,但距离接手 spug_web 项目还有一 ...
随机推荐
- storm ui 网页一直出现提示loading summary
在更换了一次storm的版本之后:访问 http://mini1:8080/index.html 来查看storm的运行情况,但是出现了网页一直出现提示loading summary,但是通过透明的弹 ...
- python学习——读取染色体长度(四:获取最长染色体的编号)
# 读取fasta # 解析每条序列的长度 chr_len = {'chr1':10,'chr2':20,'chr3':30,'chr4':40,'chr5':15} # 求和 total_len = ...
- MongoDB-BSON
概念参考百科说明:BSON( Binary Serialized Document Format) 是一种二进制形式的存储格式,采用了类似于 C 语言结构体的名称.对表示方法,支持内嵌的文档对象和数组 ...
- 江苏省选2019Round2游记
JSOI2019R2过去了. 翻盘变翻车... Day 0 打板子.写了几棵主席树. 然后啃CF 331D3.啃不动 Day 1 开T1.这什么玩意啊...换换换 开T2.一眼\(10\)分的状压,码 ...
- shell 编程初级
shell编程的简单代码 一些基础代码 直接上代码 #!/bin/bash myUrl="gggggggg" # 只读变量设置 # readonly myUrl echo &quo ...
- 毕业设计(3)基于MicroPython的篮球计时计分器模型的设计与实现
前言 我们身边有不少人都喜欢看篮球比赛或者经常打篮球.说起篮球,肯定要提到NBA(美国职业篮球联赛),现在也正是NBA 18-19赛季常规赛的时候.最近3月5日,韦少22分帮助雷霆终结了四连败,哈登4 ...
- FreeHttp (a fiddler add in to temper the http)
introduction FreeHttp is a Fiddler plugin. With FreeHttp you can modify the request or response mess ...
- 二、PHP基本语法 - PHP零基础快速入门
我们日常生活中,有些人使用普通话交流,有些人使用家乡话.类比到计算机的世界里,PHP 是人与计算机沟通的语言之一. 既然是语言,那就必须遵循一定的语法规则.譬如 A 向 B 表白,A 会对 B 说:& ...
- [题解]图的m着色问题
图的m着色问题(color) [题目描述] 给定无向连通图G和m种不同的颜色.用这些颜色为图G的各顶点着色,每个顶点着一种颜色.如果有一种着色法使G中每条边的2个顶点着不同颜色,则称这个图是m可着色的 ...
- ecshop 商品属性显示方法
功能:在商品列表上,点击放大镜,显示商品所有属性以及其价格,效果如下: 方法/步骤: 1.编辑\admin\templates\goods_list.htm 模板,在 <!-- 商品搜索 --& ...
