webpack学习笔记 (二) html-webpack-plugin使用
这个插件的两个作用:
为html文件中引入的外部资源如
script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个
html-webpack-plugin可以生成N个页面入口
安装使用如下:
一、首先安装html-webpack-plugin插件
在cmd中打开项目,输入cnpm install html-webpack-plugin;
二、在webpack-config.js的plugins里面添加 信息,如下图

然后在cmd中输入,webpack,即可以在项目文件夹下自动生成index.html。如果报错,则表示,未安装html-webpack-plugin插件。
注:不配置任何选项的html-webpack-plugin插件,他会默认将webpack中的entry配置所有入口thunk和extract-text-webpack-plugin抽取的css样式都插入到文件指定的位置。
三、多页面配置
对于生成多页面的情况,在plugins配置多个plugin即可
plugins:[
new webpack.BannerPlugin('测试webpack搭建 '),
new HtmlWebpackPlugin(),
new HtmlWebpackPlugin({
title:'测试webpack',
template: 'src/template/index.html', // 源模板文件
filename: './index1.html', // 输出文件【注意:这里的根路径是module.exports.output.path】
showErrors: true,
inject: 'body',
chunks: ["index"],
favicon:"./src/fav.ico",
hash:true,
minify:{
caseSensitive: false, //是否大小写敏感
removeComments:true, // 去除注释
removeEmptyAttributes:true, // 去除空属性
collapseWhitespace: true //是否去除空格
}
}),
new HtmlWebpackPlugin({
title:'测试webpack',
template: 'src/template/index.html', // 源模板文件
filename: './index2.html', // 输出文件【注意:这里的根路径是module.exports.output.path】
showErrors: true,
inject: 'body'
})
]
多页面配置
四、使用template模板页面
增加模板页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><%= htmlWebpackPlugin.options.title %></title>
<% for (var css in htmlWebpackPlugin.files.css) { %>
<link href="<%=htmlWebpackPlugin.files.css[css] %>" rel="stylesheet">
<% } %>
</head>
<body>
<!-- 测试 -->
<div id="app" style=""></div>
</body>
<script type="text/babel">
</script>
</html>
模板页面
在配置中配置模板页面

五、自定义增加的js文件
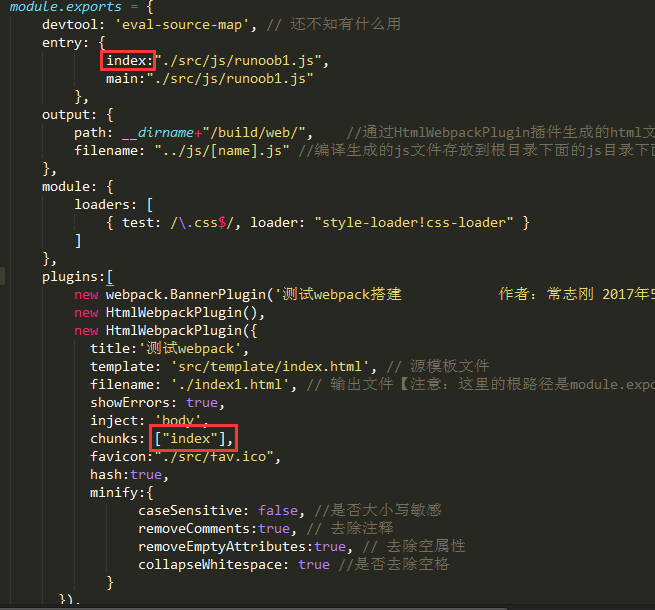
在配置文件中,chunks选项添加对应的内容即可。
对应的内容为entry中的属性。具体如下图

六、生成页面压缩
配置minify配置项,常用的几个配置见上图
七、其他配置项解释如下
title: 生成的HTML模板的title,如果模板中有设置title的名字,则会忽略这里的设置
filename: 生成的模板文件的名字
关于filename补充两点:
1、filename配置的html文件目录是相对于webpackConfig.output.path路径而言的,不是相对于当前项目目录结构的。
2、指定生成的html文件内容中的link和script路径是相对于生成目录下的,写路径的时候请写生成目录下的相对路径。template: 模板来源文件
关于template补充几点:
1、template配置项在html文件使用
file-loader时,其所指定的位置找不到,导致生成的html文件内容不是期望的内容。
2、为template指定的模板文件没有指定任何loader的话,默认使用ejs-loader。如template: './index.html',若没有为.html指定任何loader就使用ejs-loaderinject: 引入模块的注入位置;取值有true/false/body/head;true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中。
- true或者body:所有JavaScript资源插入到body元素的底部
2、head: 所有JavaScript资源插入到head元素中
3、false: 所有静态资源css和JavaScript都不会注入到模板文件中 favicon: 指定页面图标;
minify: {} | false , 传递 html-minifier 选项给 minify 输出。是
html-webpack-plugin中集成的html-minifier,生成模板文件压缩配置,有很多配置项,可以查看详细文档caseSensitive: false, //是否大小写敏感
collapseBooleanAttributes: true, //是否简写boolean格式的属性如:disabled="disabled" 简写为disabled
collapseWhitespace: true //是否去除空格
hash: 是否生成hash添加在引入文件地址的末尾,类似于我们常用的时间戳,比如最终引入是:
<script type="text/javascript" src="bundle.049424f7d7ea5fa50656.js?049424f7d7ea5fa50656"></script>。这个可以避免缓存带来的麻烦cache: 是否需要缓存,如果填写true,则文件只有在改变时才会重新生成
showErrors: 是否将错误信息写在页面里,默认true,出现错误信息则会包裹在一个
pre标签内添加到页面上chunks: 引入的模块,这里指定的是entry中设置多个js时,在这里指定引入的js,如果不设置则默认全部引入
chunksSortMode: 引入模块的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
excludeChunks: 排除的模块
xhtml: 生成的模板文档中标签是否自动关闭,针对xhtml的语法,会要求标签都关闭,默认false
八、插件事件(引用位置)
不知道你发现没有,html-webpack-plugin插件在插入静态资源时存在一些问题:
- 在插入js资源只能插入head或者body元素中,不能一些插入head中,另一些插入body中
- 不支持在html中文件内联*,例如在文件的某个地方用
<script src="xxx.js?__inline"></script>来内联外部脚本
为此,有人专门给插件作者提问了这个问题;对此插件作者提供了插件事件,允许其他插件来改变html文件内容。具体的事件如下:
Async(异步事件):
* html-webpack-plugin-before-html-generation
* html-webpack-plugin-before-html-processing
* html-webpack-plugin-alter-asset-tags
* html-webpack-plugin-after-html-processing
* html-webpack-plugin-after-emitSync(同步事件):
* html-webpack-plugin-alter-chunks这些事件是提供给其他插件使用的,用于改变html的内容。因此,要用这些事件需要提供一个webpack插件。例如下面定义的MyPlugin插件。
function MyPlugin(options) {
// Configure your plugin with options...
}
MyPlugin.prototype.apply = function(compiler) {
// ...
compiler.plugin('compilation', function(compilation) {
console.log('The compiler is starting a new compilation...');
compilation.plugin('html-webpack-plugin-before-html-processing', function(htmlPluginData, callback) {
htmlPluginData.html += 'The magic footer';
callback(null, htmlPluginData);
});
});
};
module.exports = MyPlugin;然后,在webpack.config.js文件中配置Myplugin信息:
plugins: [
new MyPlugin({options: ''})
]注:一个比较全的配置
var webpack=require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map', // 还不知有什么用
entry: {
index:"./src/js/runoob1.js",
main:"./src/js/runoob1.js"
},
output: {
path: __dirname+"/build/web/", //通过HtmlWebpackPlugin插件生成的html文件存放在这个目录下面
filename: "../js/[name].js" //编译生成的js文件存放到根目录下面的js目录下面,如果js目录不存在则自动创建,相对于path
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('测试webpack搭建 '),
new HtmlWebpackPlugin(),
new HtmlWebpackPlugin({
title:'测试webpack',
template: 'src/template/index.html', // 源模板文件
filename: './index1.html', // 输出文件【注意:这里的根路径是module.exports.output.path】
showErrors: true,
inject: 'body',
chunks: ["index"],
favicon:"./src/fav.ico",
hash:true,
minify:{
caseSensitive: false, //是否大小写敏感
removeComments:true, // 去除注释
removeEmptyAttributes:true, // 去除空属性
collapseWhitespace: true //是否去除空格
}
}),
new HtmlWebpackPlugin({
title:'测试webpack',
template: 'src/template/index.html', // 源模板文件
filename: './index2.html', // 输出文件【注意:这里的根路径是module.exports.output.path】
showErrors: true,
inject: 'body'
})
]
};
完整配置
webpack学习笔记 (二) html-webpack-plugin使用的更多相关文章
- webpack学习笔记二
sourceMap 源代码与打包后的代码的映射关系.例如,在某个源文件中test.js里面有个错误,如果开启状态,那么打包后运行的报错信息就会说明是错误的具体位置,如果是关闭状态,报错后,提示的报错位 ...
- webpack 学习笔记 01 使用webpack的原因
本系列文章实际上就是官网文档的翻译加上自己实践过程中的理解. 伴随着websites演化至web apps的过程,有三个现象是很明显的: 页面中有越来越多的Js. 客户端能做的事情越来越多. 越来越少 ...
- webpack学习笔记——sourcemap(使用webpack打包的项目如何调试代码)
[webpack]devtool里的7种SourceMap模式是什么鬼? 里面详细介绍了7种模式的区别,和建议使用. webpack sourcemap 选项多种模式的一些解释 两篇文章大同小异,第一 ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- Java IO学习笔记二
Java IO学习笔记二 流的概念 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入输 ...
随机推荐
- centOS 7 设置DNS方法 同之前版本不同
在CentOS 7下,手工设置 /etc/resolv.conf 里的DNS,过了一会,发现被系统重新覆盖或者清除了.和CentOS 6下的设置DNS方法不同,有几种方式: 1.使用全新的命令行工具 ...
- TextField widgets require a Material widget ancestor
TextField widget需要被包裹在Scaffold widget中,否则会报错
- egg.js异步请求数据
之前已经简单的使用egg-init初始化项目,并创建控制器controller和服务service 在实际项目中, service主要负责数据的请求,并处理(http请求) controll主要负责获 ...
- Easyui form提交后input清空的方法
先上解决办法: $(#formid #inputid).val("") 将这个代码放在提交按钮最后就可以了. 我在做一个修改信息的功能时,发现上一次提交的内容在下一次打开的记录里又 ...
- SSH整合时多表关联查询出现Javassist增强失败
Customer类对应的表为另一个表LinkMan的外键,在进行LinkMan表操作时,出现如下错误. 遇到Javassist增强失败网上说法不一,有的说Customer没有无参构造方法,javass ...
- Jenkins - ERROR: Exception when publishing, exception message [Failure] Build step 'Send build artifacts over SSH' changed build result to UNSTABLE
今天在处理Jenkins的时候出现了一些异常,看着控制台,编译都是通过的,只是没有部署上来,查看了控制台日志,如下: 刚开始还以为是权限通道什么的,后来才发现是执行脚本根本不让执行,以前也遇到过,都是 ...
- codeforces-4
这题使用到了类似于双数据 Maximal Continuous #include<iostream> #include<algorithm> #include<stdio ...
- 功能比较全的StackExchange.Redis封装帮助类(.Net/C#)
Redis官网https://redis.io/ 以下内容未全部验证,如有问题请指出 //static NewtonsoftSerializer serializer = new Newtonsoft ...
- HTML5新增常用属性
一. 代码名称语义化的好处 1.能让搜索引擎更好的收录 2.对于特殊设备如盲人设备好解析 二.article和section的区别 article(文章):独立且能被外部引用 section(章节.段 ...
- Python hasattr() 函数
hasattr() 函数用于判断对象是否包含对应的属性.(has attribute) hasattr(object, name) 参数 object -- 对象. name -- 字符串,属性名. ...
