lua相关的小知识
lua的特性
1. 轻量级:一标准的C语言编写原发开放,编译后仅仅100K,占用内存小;
2. 扩展性:Lua提供了非常已于使用的扩展口和机制;
3. 支持面向过程编程和函数式编程
lua的数据类型
nil、boolean、number、string、userdata、function、thread和table
其中:lua把false和nil看作”假“,其他的是都是“真”
pairs和ipairs区别
pairs迭代table,可以遍历表中所有key并返回nil
ipairs迭代数组,不能返回nil,遇到nil则退出
闭包
外部函数+外部函数创建的upvalue+内部函数(闭包函数)
- function test()
- local i=0
- return function()//尾调用
- i+=1
- return i
- end
- end
闭包在迭代器中的运用:迭代器需要保留上一次调用的状态和下一次成功调用的状态,刚好可以使用闭包的机制来实现
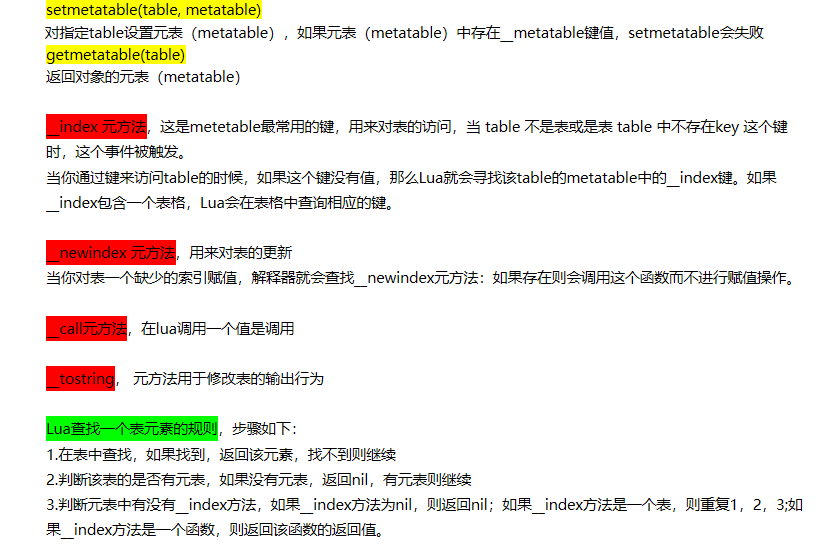
元表


lua相关的小知识的更多相关文章
- 测量行业(RTK)相关的小知识总结
RTK测量系统,一般需要先架设基准站(参考站),数据链模式外挂大电台(有天线大功率模式,理想范围方圆18公里以内).基准站通过收到卫星(多星)进行计算出当前的位置. 其中涉及到频率的设置,波特率,以及 ...
- Function相关的小知识
重载 相同函数名,不同参数列表的多个函数,在调用时可自动根据传入参数的不同,选择对应的函数执行.为什么使用重载: 减轻API的名字,减轻调用者的负担.何时使用重 ...
- salesforce 零基础开发入门学习(十)IDE便捷小知识
在这里介绍两个IDE的便捷开发的小知识. 一) 本地调试 由于salesforce代码只能提交以后才能调试,所以很多时候调试代码很麻烦.新版增加了一个特性:即可以在本地调试相关的代码或者查看相关代码运 ...
- Jquery:小知识;
Jquery:小知识: jQuery学习笔记(二):this相关问题及选择器 上一节的遗留问题,关于this的相关问题,先来解决一下. this的相关问题 this指代的是什么 这个应该是比较好理 ...
- 12个你未必知道的CSS小知识
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 1.CSS的color属性并非只能用于文本显示 对于CSS ...
- s性能优化方面的小知识
总结的js性能优化方面的小知识 前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够 ...
- 简述Python入门小知识
如今的Python开发工程师很受企业和朋友们的青睐,现在学习Python开发的小伙伴也很多,本篇文章就和大家探讨一下Python入门小知识都有哪些. 扣丁学堂简述Python入门小知识Python培训 ...
- ssh的两个小知识
ssh的两个小知识 1. 在ssh客户端启动远程服务器的图形界面程序. 如果你试图在ssh客户端运行远程服务器的一个图形界面程序,比如说执行firefox,此时可能会提示,can not connec ...
- uniGUI for C++ builder之杂七杂八小知识
uniGUI for C++ builder之杂七杂八小知识 2018年09月30日 22:16:05 中国银行之路在脚下 阅读数:41 标签: uniguibuilder 更多 个人分类: C++ ...
随机推荐
- what's the 黑盒测试
what's the 黑盒测试 黑盒测试是把测试对象看做一个黑盒子,利用黑盒测试法进行动态测试时,需要测试软件产品已经实现的功能是否符合功能设计要求,不需测试软件产品的内部结构和处理过程. 黑盒测试注 ...
- df=df.reset_index(drop=True)
df=df.reset_index(drop=True) ============ df = pd.read_csv('./train_file/train.csv').dropna()df_test ...
- 接口自动化框架(java)--4.接口Token传递
这套框架的报告是自己封装的 一般token会在登录接口返回结果中呈现,从代码层面获取token的方式有很多种,我是使用jsonpath这个json路径语言去匹配token所在路径的key值 packa ...
- WPF线程中获取控件的值和给控件赋值
WPF中使用线程操作控件,按平常的操作方法操作的话会报异常:调用线程无法访问此对象,因为另一个线程拥有该对象.所以我们要使用Dispatcher类的BeginInvoke()与Invoke()方法.B ...
- ELK+Filebeat 集中式日志解决方案详解
链接:https://www.ibm.com/developerworks/cn/opensource/os-cn-elk-filebeat/index.html?ca=drs- ELK Stack ...
- Mysql千万级大数据量查询优化
来源于:https://blog.csdn.net/A350204530/article/details/79040277 1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 ord ...
- java多线程之AtomicLong与LongAdder
AtomicLong简要介绍 AtomicLong是作用是对长整形进行原子操作,显而易见,在java1.8中新加入了一个新的原子类LongAdder,该类也可以保证Long类型操作的原子性,相对于At ...
- 如何在Jenkins上配置一个可以从其它Job取回Artifact的Job
今天因为工作上的需求,需要在Jenskin上配置一个job, 它应该可以从其它所选择的Job中取回Artifact. 首先,在"构建"步骤中添加 "Copy Artifa ...
- Color Schema 配色随笔
附pdf文件: ColorSchema.pdf
- laravel5.7 前后端分离开发 实现基于API请求的token认证
最近在学习前后端分离开发,发现 在laravel中实现前后台分离是无法无法使用 CSRF Token 认证的.因为 web 请求的用户认证是通过Session和客户端Cookie的实现的,而前后端分离 ...
