ionic4+angular7+cordova上传图片
安装插件
安装插件Image Picker
$ ionic cordova plugin add cordova-plugin-telerik-imagepicker
$ npm install @ionic-native/image-picker
安装插件File Transfer
$ ionic cordova plugin add cordova-plugin-file-transfer
$ npm install @ionic-native/file-transfer
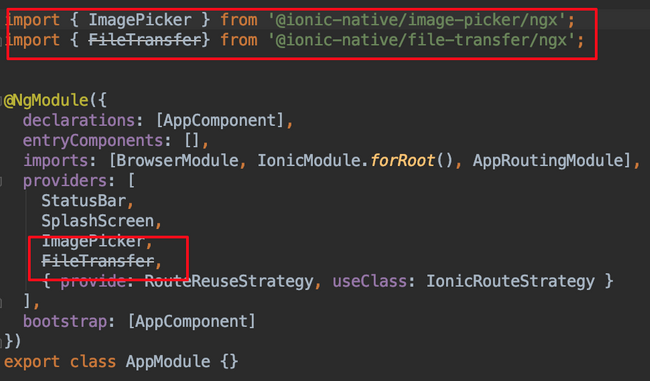
添加到app.module.ts
import { ImagePicker } from '@ionic-native/image-picker/ngx';
import { FileTransfer} from '@ionic-native/file-transfer/ngx';

html添加控件
<ion-button (click)="chooseImage()">上传图片</ion-button>
编辑ts文件
export class UploadPage {
constructor(
private imagePicker: ImagePicker,
private transfer: FileTransfer
) {
}
// 选择图片,选择完成立即上传
chooseImage() {
const options = {
maximumImagesCount: 1
// width: int,
// height: int,
// quality: int (0-100),
// outputType: int
};
this.imagePicker.getPictures(options).then((results) =&gt; {
for (const res of results) {
this.upload(res);
}
}, (err) =&gt; {
});
}
// 上传文件
upload(file) {
const fileTransfer: FileTransferObject = this.transfer.create();
const options: FileUploadOptions = {
fileKey: 'file',
fileName: timestamp() + '.jpg',
params: {
type: 'file',
action: 'upload',
timestamp: timestamp(),
auth_token: '79e1bd1504962034c068461d58b9cd89a1d8a4a1'
},
headers: {}
};
fileTransfer.upload(file, 'https://imgbb.com', options)
.then((data) =&gt; {
alert('success');
})
.catch((e) =&gt; {
});
}
}
最终效果

> 作者:垚淼
> 出处:www.ljmin.com
ionic4+angular7+cordova上传图片的更多相关文章
- ionic4+angular7+cordova开发入门
前言 ionic是一个垮平台开发框架,可通过web技术开发出多平台的应用.但只建议开发简单应用.复杂的应用需要用到许多cordova插件,而cordova插件的更新或者移动平台的更新很可能导致插件的不 ...
- 基于ionic4、cordova搭建android开发环境
前颜(yan)最近公司有一个项目需求是利用h5进行跨平台开发,这里所说的跨平台开发指的是:将h5代码利用某种方式或工具环境进行打包,最后生成android的apk以及ios的ipa. 本文只讲解and ...
- Ionic Cordova 调用原生 Api 实现拍照上传 图片到服务器功能
Ionic 调用 Device 设备 Api 获取手机的设备信息 1. 找到对应的Api: https://ionicframework.com/docs/native/device/ 2. 安装相关 ...
- ionic4+angular6 混合移动开发 capacitor cordova
首先要更新或者安装 ionic cli npm install -g ionic 创建项目 ionic start ionic-angular tabs --type=angular –type=an ...
- ZH奶酪:ionic+angularJS+cordova(FileTransfer)上传图片【移动端】
[功能介绍] 在开发应用的时候,经常会遇到需要上传图片的功能,比如修改个人资料的头像.本文介绍的是基于ionic框架,在移动端上传图片的功能. [功能流程] (1)点击页面上的头像,弹出一个对话框,选 ...
- Ionic4.x、Cordova Android 检测应用版本号、服务器下载文件以及实现App自动升级、安装
Android App 升级执行流程 1.获取本地版本号 2.请求服务器获取服务器版本号 3.本地版本和服务器版本不一致提示升级,弹窗提示用户是否更新 4.用户确定升级,调用文件传输方法下载 apk ...
- Ionic4 Cordova 调用原生硬件 Api 实现扫码功能
QR Scanner 速度快,样式随心所欲,默认只能扫二维码 https://ionicframework.com/docs/native/qr-scanner/ 安装插件 ionic cordova ...
- Ionic4 & Cordova 打包Android,含签名
IOS打包必须在Mac环境,以下讲述安卓打包并签名的过程,若是不签名,那么APP不能在手机上安装. 1.添加对应的android框架 ionic cordova prepare android 1)修 ...
- Cordova+Asp.net Mvc+GIS跨平台移动应用开发实战1-系统初步搭建(附演示,apk,全部源码)
1.前言 身处在移动互联网的今天,移动应用开发炙手可热,身为程序猿的我们怎么能错过开发一款我们自己的APP.本人算是一个基于.net的GIS开发入门者(马上就大四啦), 暑假在学校参加GIS比赛有大把 ...
随机推荐
- LOCAL_CFLAGS参数说明
1.-Wall 是打开警告开关 2.-O 代表默认优化,可选:-O0不优化,-O1低级优化,-O2中级优化,-O3高级优化,-Os代码空间优化 3.-g 是生成调试信息,生成的可执行文件具有和源代码关 ...
- 【转载】C#中回滚TransactionScope的使用方法和原理
TransactionScope只要一个操作失败,它会自动回滚,Complete表示事务完成 实事上,一个错误的理解就是Complete()方法是提交事务的,这是错误的,事实上,它的作用的表示本事务完 ...
- 【php】读取"文件列表"按时间倒序显示,并递归显示各层文件夹、!
思路: 1.读取该php所在文件夹的文件列表,用"改动时间.文件名称"做键值对,塞入数组.对"改动时间"倒序.(貌似不能直接按时间倒序读取文件列表,此处为间接方 ...
- De Moivre–Laplace theorem 掷硬币
De Moivre–Laplace theorem - Wikipedia https://en.wikipedia.org/wiki/De_Moivre%E2%80%93Laplace_theore ...
- ABAP debug遇到问题
新项目的系统,调试是老出现这个框不断弹出,一堆出来 都来不及关. 不确定是不是因为可用对话框不够的原因.
- 转载-STM32片上FLASH内存映射、页面大小、寄存器映射
原文地址:http://blog.chinaunix.net/uid-20617446-id-3847242.html 本文以STM32F103RBT6为例介绍了片上Flash(Embedded Fl ...
- VC FTP服务器程序分析(一)
想在QT上移植一个FTP服务器程序,先学习windows下的FTP服务器例子,然后随便动手写点东西. 在pudn上搜索 "FTP服务器端和客户端实现 VC“这几个关键字,就可以搜到下面要分析 ...
- DeepLearningFlappyBird-深度学习玩游戏-1-环境搭建
-------------------------------------------------------------------------------------- https://githu ...
- iOS在一个label中显示不同颜色的字体
UILabel *Label = [[UILabel alloc] initWithFrame:CGRectMake(20, 300, 300, 30)]; NSMutableAttributedSt ...
- 一步一步学Silverlight 2系列(13):数据与通信之WebRequest
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
