一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文为理解Silverlight中的变换(Transformations)第一部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。
旋转变换(RotateTransform )
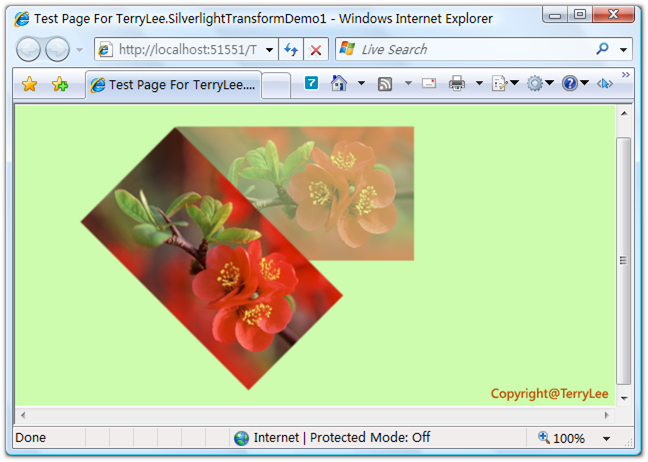
RotateTransform允许我们对元素围绕一个点对元素进行一个给定角度的旋转,默认情况下,将围绕左上角点(0,0)处进行旋转。可以通过元素的RenderTransform属性来指定Transform,如下面的例子,我们在同一位置放置两张图片,对其中一张进行旋转:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="160" Canvas.Top="20" Opacity="0.5">
</Image>
<Image Source="a1.png" Canvas.Left="160" Canvas.Top="20">
<Image.RenderTransform>
<RotateTransform Angle="45"></RotateTransform>
</Image.RenderTransform>
</Image>
</Canvas>
运行后将围绕(0,0)旋转45°角:

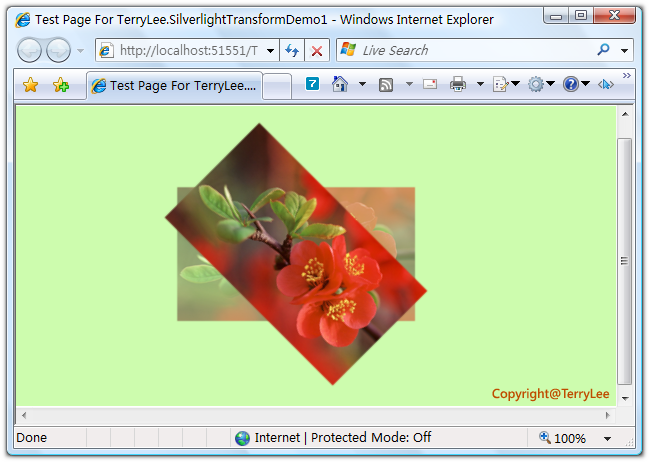
如果我们想指定旋转点的话,可以通过属性CenterX和CenterY两个属性进行控制,如下代码所示:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="160" Canvas.Top="80" Opacity="0.5">
</Image>
<Image Source="a1.png" Canvas.Left="160" Canvas.Top="80">
<Image.RenderTransform>
<RotateTransform Angle="45" CenterX="120" CenterY="68"></RotateTransform>
</Image.RenderTransform>
</Image>
</Canvas>
运行后可以看到,将围绕图片的中心旋转45°:

缩放变换(ScaleTransform)
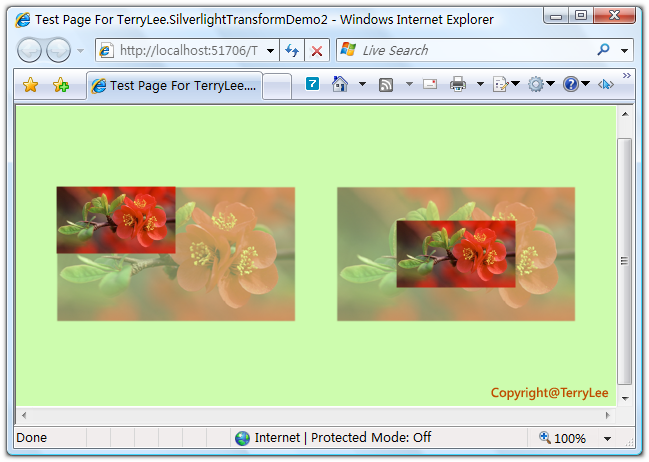
缩放变换ScaleTransform允许我们对元素进行缩放,通过属性ScaleX和ScaleY来分别指定在X轴和Y轴上的缩放比例,同样也可以使用属性CenterX和CenterY来指定缩放中心。如下面的示例:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="40" Canvas.Top="80" Opacity="0.5">
</Image>
<Image Source="a1.png" Canvas.Left="40" Canvas.Top="80">
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80" Opacity="0.5">
</Image>
<Image Source="a1.png" Canvas.Left="320" Canvas.Top="80">
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"
CenterX="120" CenterY="68"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>
运行后效果如下所示:

倾斜变换(SkewTransform)
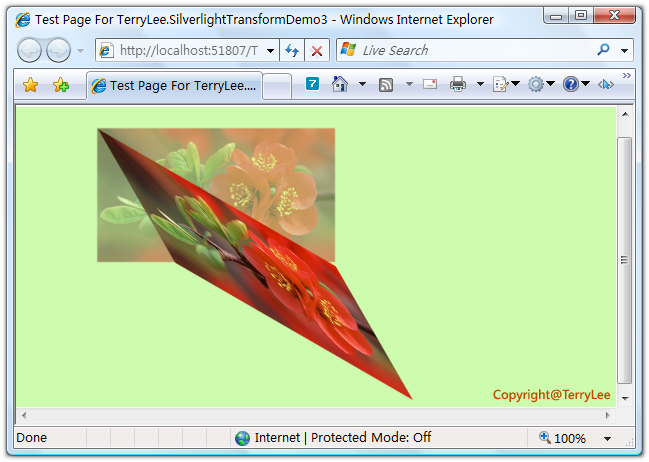
倾斜变换SkewTransform允许我们对元素围绕一点进行一定角度的倾斜,可以通过属性AngleX和AngleY分别设置在X轴和Y轴上倾斜角度,以及CenterX和CenterY来指定一个变换中心点。如下面的例子:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="80" Canvas.Top="20" Opacity="0.5">
</Image>
<Image Source="a1.png" Canvas.Left="80" Canvas.Top="20">
<Image.RenderTransform>
<SkewTransform AngleX="30" AngleY="30"></SkewTransform>
</Image.RenderTransform>
</Image>
</Canvas>
运行后的效果如下:

移动变换(TranslateTransform)
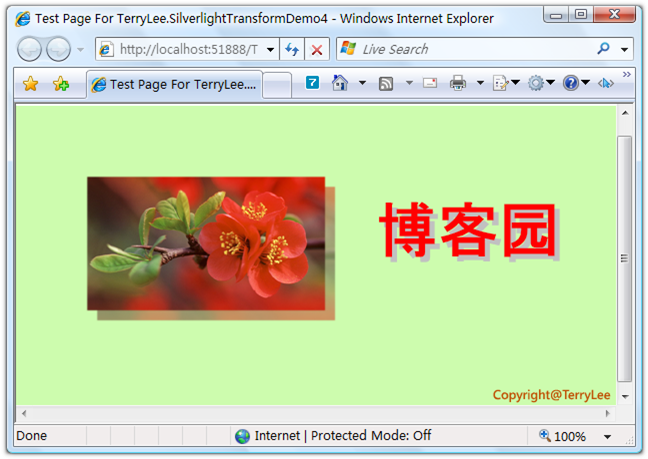
移动变换TranslateTransform允许我们对元素在X轴和Y轴上做一定位置的移动,通过属性X和Y两个属性来指定,如下面的例子,对图片和文字做一些移动变换,使其显示出阴影效果:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="80" Canvas.Top="80" Opacity="0.5">
</Image>
<Image Source="a1.png" Canvas.Left="80" Canvas.Top="80">
<Image.RenderTransform>
<TranslateTransform X="-10" Y="-10"></TranslateTransform>
</Image.RenderTransform>
</Image> <TextBlock Canvas.Top="80" Canvas.Left="360" FontWeight="Bold"
Text="博客园" FontSize="60" Foreground="#C1C1C1">
<TextBlock.RenderTransform>
<TranslateTransform X="5" Y="5"></TranslateTransform>
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock Canvas.Top="80" Canvas.Left="360" FontWeight="Bold"
Text="博客园" FontSize="60" Foreground="#FF0000"></TextBlock>
</Canvas>
运行后效果如下所示:

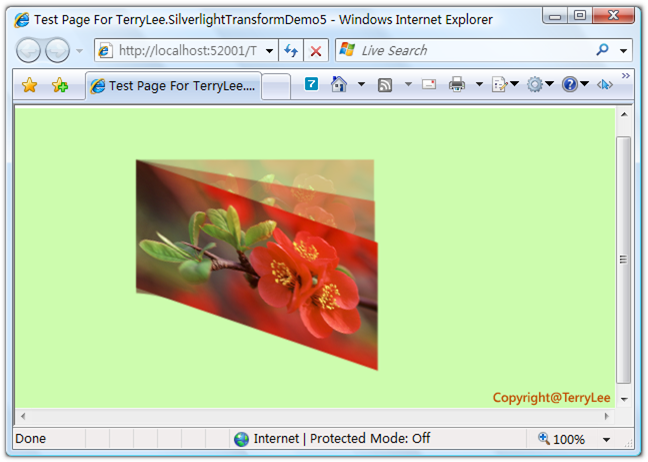
变换组(TransformGroup)
变换组TransformGroup其实就把几种变换组合在一起,使用起来比较简单,最终实现的效果如何就看各人的审美观了:),如下面的例子:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.3">
</Image>
<Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.5">
<Image.RenderTransform>
<TransformGroup>
<RotateTransform Angle="5"></RotateTransform>
<SkewTransform AngleX="5" AngleY="5"></SkewTransform>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image Source="a1.png" Canvas.Left="120" Canvas.Top="50">
<Image.RenderTransform>
<TransformGroup>
<RotateTransform Angle="10"></RotateTransform>
<SkewTransform AngleX="10" AngleY="10"></SkewTransform>
</TransformGroup>
</Image.RenderTransform>
</Image>
</Canvas>
运行后效果如下所示:

结束语
本文介绍了Silverlight中四种基本变换和变换组。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)的更多相关文章
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(28):图片处理
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- kail Linux 安装Parallels Tools
网上好多都是Parallels8的 针对Parallels 9 的还真不好找..... 自己捣鼓了一阵 终于可以安装了,但还是有错误,因为公司网络太不给力....回家再测试吧 1.在桌面新建一个文件夹 ...
- jquery.fullPage.js全屏滚动插件
注:本文内容复制于http://www.51xuediannao.com/js/jquery/jquery.fullPage.html 和 http://www.360doc.com/content/ ...
- python学习之-requests模块基础
安装版本:2.18 模块导入:import requests l 发送请求 发送GET请求: 获取GITHUB的公共时间线 r = requests.get(url='https://api.git ...
- How to Upgrade PIP in Windows
https://datatofish.com/upgrade-pip/ 这个网站写的非常的全
- systemtap初体验
https://phpor.net/blog/post/3471 写在前面: systemtap依赖的debuginfo可以从这里(http://debuginfo.centos.org/6/x86_ ...
- dropwatch 网络协议栈丢包检查利器 与 火丁笔记
http://blog.yufeng.info/archives/2497 源码:http://git.fedorahosted.org/cgit/dropwatch.git http://blog. ...
- 全能无线渗透测试工具,一个LAZY就搞定了
近来一直在研究无线安全方面的东西,特别是在无线渗透测试这块,每次渗透测试时总要来回不停的切换操作和挑选利器,很是麻烦.就想看看是否可以有一款功能全面的集合型工具. 正所谓功夫不负有心人,还真有这么一个 ...
- Error: cannot call methods on draggable prior to initialization; attempted to call
cannot call methods on draggable prior to initialization; attempted to call 报这个问题的根本原因是由于你的引用文件有问题 ...
- vs2015使用Git管理项目
初级 1,在码云上去注册一个帐号(码云的私有库是免费的,安全性怎么样我不知道) 2,在码云上新建一个项目,把相关的开发人员加到这个项目里,会得到这个项目在码云上的远程仓库的地址. 3,打开vs2015 ...
- centos 重新获取IP hdcp 模式
centos 重新获取IP hdcp 模式 dhclient -r →release dhclient →renew
