利用伪类写一个自定义checkbox和radio
首先是效果图来一张

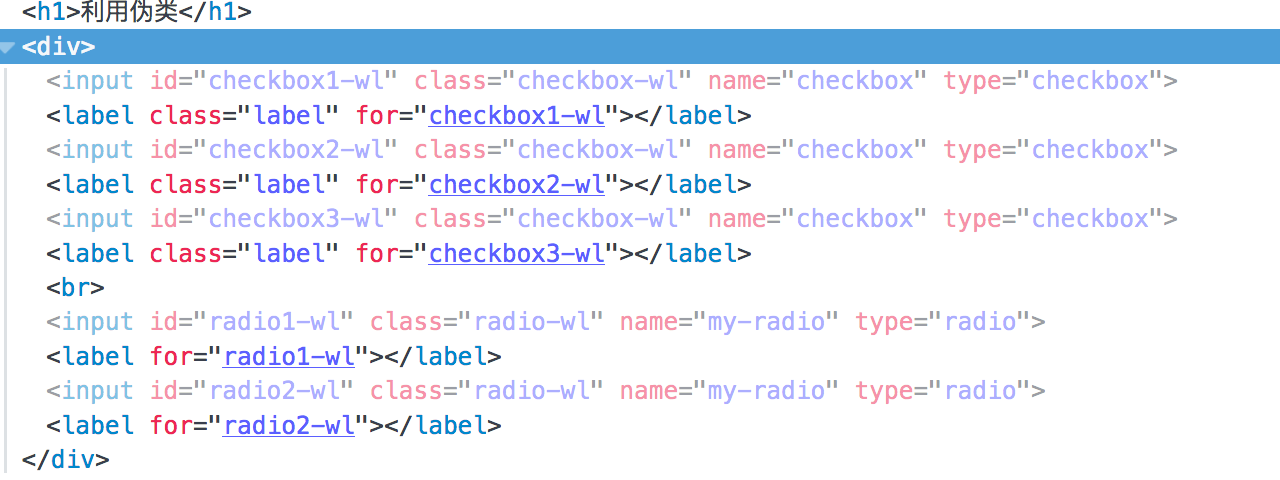
再来一张html结构

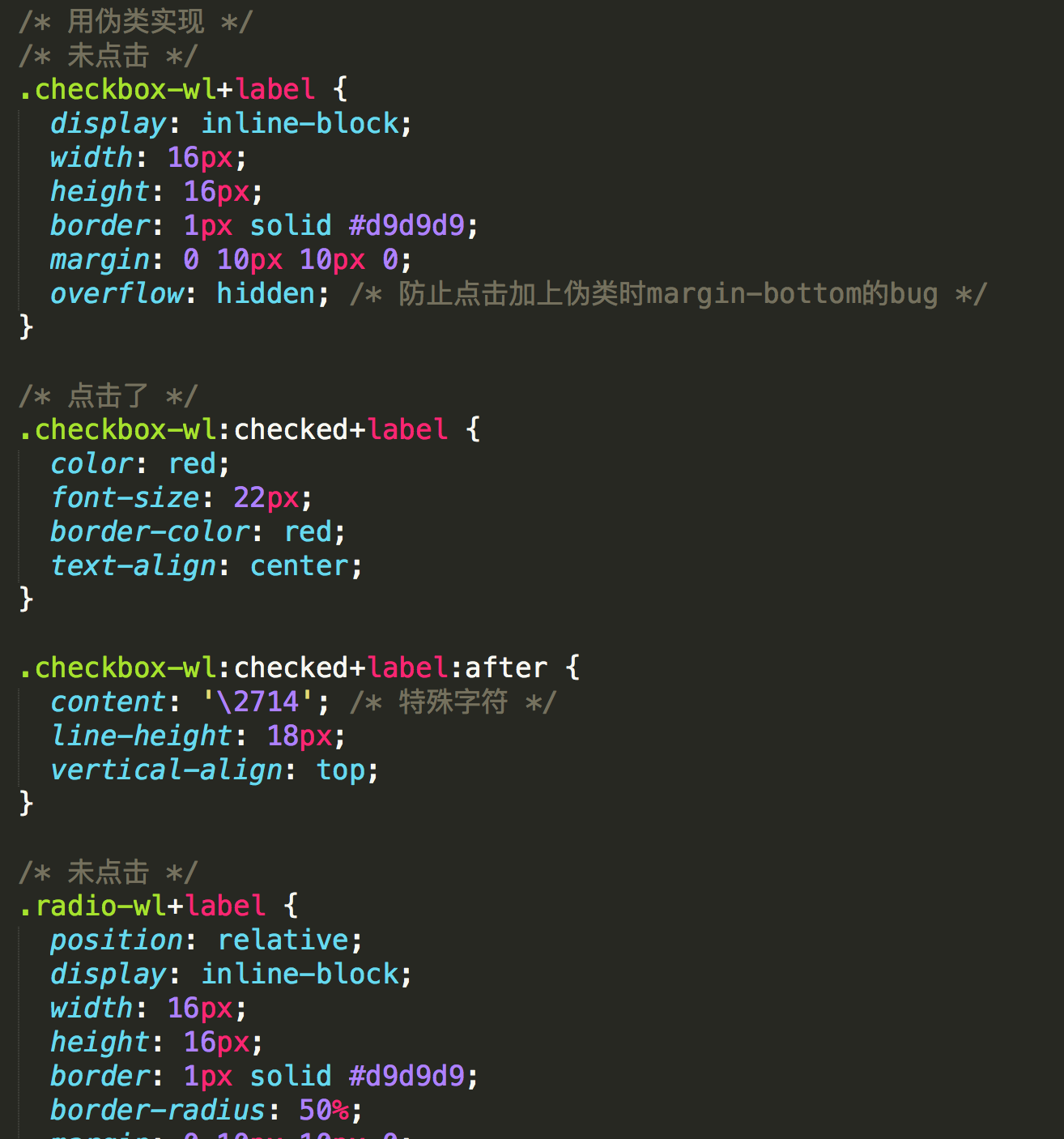
关键的CSS来了~
首先呢要把input标签设置为display: none; 因为自定义的原理是通过label的for属性,来点击label转向为点击input的效果,再通过CSS来设置label的边框和宽来实现一个点击框的样子,通过css选择器:checked这个css3的选择器来动态设置label的样式,上图就明白了~
图:
设置:checked+label来选择input被选中时后面跟着的label的样式~(注意!label要放到input的后面才能被+label选中~,+选择器是选择选择紧接在.checkbox-wl:checked元素之后的所有label元素,是紧跟在!紧跟在!紧跟在!后面的label不是后面所有的label)
最后通过设置.checkbox-wl:checked+label:after(被选中时候产生的伪元素)来实现点击效果的切换~
伪元素里面的content: '\2714'; 是特殊字符 是一个✔的符号
一些特殊符号~下次方便查看:
基本形状
▲ 9650 25B2 ► 9658 25BA ► 9658 25BA ▼ 9660 25BC
◄ 9668 25C4 ❤ 10084 2764 ✈ 9992 2708 ★ 9733 2605
✦ 10022 2726 ☀ 9728 2600 ◆ 9670 25C6 ◈ 9672 25C8
▣ 9635 25A3 标点,特殊符号 « 171 00AB » 187 00BB ‹ 139 008B › 155 009B “ 8220 201C ” 8221 201D
‘ 8216 2018 ’ 8217 2019 • 8226 2022 ◦ 9702 25E6 ¡ 161 00A1 ¿ 191 00BF
℅ 8453 2105 № 8470 2116 & 38 0026 @ 64 0040 ℞ 8478 211E ℃ 8451 2103
℉ 8457 2109 ° 176 00B0 | 124 007C ¦ 166 00A6 – 8211 2013 — 8212 2014
… 8230 2026 ¶ 182 00B6 ∼ 8764 223C ≠ 8800 2260 法律符号 ® 174 00AE © 169 00A9 ℗ 8471 2117 ™ 153 0099 ℠ 8480 2120 各种箭头 ⇠ 8672 21E0
⇢ 8674 21E2
⇡ 8673 21E1
⇣ 8675 21E3
↞ 8606 219E
↠ 8608 21A0
↟ 8607 219F
↡ 8609 21A1
← 8592 2190
→ 8594 2192
↑ 8593 2191
↓ 8595 2193
↔ 8596 2194
↕ 8597 2195
⇄ 8644 21C4
⇅ 8645 21C5
↢ 8610 21A2
↣ 8611 21A3
⇞ 8670 21DE
⇟ 8671 21DF
↫ 8619 21AB
↬ 8620 21AC
⇜ 8668 21DC
⇝ 8669 21DD
↚ 8602 219A
↛ 8603 219B
↮ 8622 21AE
↭ 8621 21AD 形状 ⇦ 8678 21E6
⇨ 8680 21E8
⇧ 8679 21E7
⇩ 8681 21E9
↷ 8631 21B7
↶ 8630 21B6
↻ 8635 21BB
↺ 8634 21BA
⟳ 10227 27F3
⟲ 10226 27F2
⟰ 10224 27F0
⟱ 10225 27F1
↵ 8629 21B5
↯ 8623 21AF
⇵ 8693 21F5 向右的箭头 ➔ 10132 2794
➙ 10137 2799
➨ 10152 27A8
➲ 10162 27B2
➜ 10140 279C
➞ 10142 279E
➟ 10143 279F
➠ 10144 27A0
➤ 10148 27A4
➥ 10149 27A5
➦ 10150 27A6
➧ 10151 27A7
➵ 10165 27B5
➸ 10168 27B8
➼ 10172 27BC
➽ 10173 27BD
➺ 10170 27BA
➳ 10163 27B3
➾ 10174 27BE 货币 $ 36 0024
¢ 162 00A2
£ 163 00A3
¤ 164 00A4
€ 8364 20AC
¥ 165 00A5
₱ 8369 20B1
₹ 8377 20B9 数学 ½ 189 00BD
¼ 188 00BC
¾ 190 00BE
⅓ 8531 2153
⅔ 8532 2154
⅛ 8539 215B
⅜ 8540 215C
⅝ 8541 215D
‰ 8240 2030
% 37 0025
< 60 003C
> 62 003E 音乐符号 ♩ 9833 2669
♪ 9834 266A
♫ 9835 266B
♬ 9836 266C
♭ 9837 266D
♯ 9839 266F 对号、错号 160 00A0
☐ 9744 2610
☑ 9745 2611
☒ 9746 2612
✓ 10003 2713
✔ 10004 2714
✕ 10005 2715
✖ 10006 2716
✗ 10007 2717
✘ 10008 2718 十字 ☨ 9768 2628
☩ 9769 2629
✝ 10013 271D
✞ 10014 271E
✟ 10015 271F
✠ 10016 2720
✚ 10010 271A
† 8224 2020
✢ 10018 2722
✤ 10020 2724
✣ 10019 2723
✥ 10021 2725 星星、星号、雪花 ★ 9733 2605
✭ 10029 272D
✮ 10030 272E
☆ 9734 2606
✪ 10026 272A
✡ 10017 2721
✯ 10031 272F
✵ 10037 2735
✶ 10038 2736
✸ 10040 2738
✹ 10041 2739
✺ 10042 273A
✱ 10033 2731
✲ 10034 2732
✴ 10036 2734
✳ 10035 2733
✻ 10043 273B
✽ 10045 273D
❋ 10059 274B
❆ 10054 2746
❄ 10052 2744
❅ 10053 2745 杂项 ☻ 9787 263B
☺ 9786 263A
☹ 9785 2639
✉ 9993 2709
☎ 9742 260E
☏ 9743 260F
✆ 9990 2706
� 65533 FFFD
☁ 9729 2601
☂ 9730 2602
❄ 10052 2744
☃ 9731 2603
❈ 10056 2748
✿ 10047 273F
❀ 10048 2740
❁ 10049 2741
☘ 9752 2618
❦ 10086 2766
☕ 9749 9749
❂ 10050 2742
☥ 9765 2625
☮ 9774 262E
☯ 9775 262F
☪ 9770 262A
☤ 9764 2624
✄ 9988 2704
✂ 9986 2702
☸ 9784 2638
⚓ 9875 2693
☣ 9763 2623
⚠ 9888 26A0
⚡ 9889 26A1
☢ 9762 2622
♻ 9851 267B
♿ 9855 267F
☠ 9760 2620 手型、铅笔、笔 ☜ 9756 261C
☞ 9758 261E
☝ 9757 261D
☟ 9759 261F
✌ 9996 270C
✍ 9997 270D
✎ 9998 270E
✐ 10000 2710
✏ 9999 270F
✑ 10001 2711
✒ 10002 2712 天空、植物 ☽ 9789 263D
☾ 9790 263E
♂ 9794 2642
♀ 9792 2640
☿ 9791 263F
♁ 9793 2641
♃ 9795 2643
♄ 9796 2644
♅ 9797 2645
♆ 9798 2646
♇ 9799 2647 星座 ♈ 9800 2648
♉ 9801 2649
♊ 9802 264A
♋ 9803 264B
♌ 9804 264C
♍ 9805 264D
♎ 9806 264E
♏ 9807 264F
♑ 9809 2651
♒ 9810 2652
♓ 9811 2653 象棋,扑克牌 ♚ 9818 265A
♛ 9819 265B
♜ 9820 265C
♝ 9821 265D
♞ 9822 265E
♟ 9823 265F
♔ 9812 2654
♕ 9813 2655
♖ 9814 2656
♗ 9815 2657
♘ 9816 2658
♙ 9817 2659
♠ 9824 2660
♣ 9827 2663
♥ 9829 2665
♦ 9830 2666
♤ 9828 2664
♧ 9831 2667
♡ 9825 2661
♢ 9826 2662 希腊字母 Α 913 0391
Β 914 0392
Γ 915 0393
Δ 916 0394
Ε 917 0395
Ζ 918 0396
Η 919 0397
Θ 920 0398
Ι 921 0399
Κ 922 039A
Λ 923 039B
Μ 924 039C
Ν 925 039D
Ξ 926 039E
Ο 927 039F
Π 928 03A0
Ρ 929 03A1
Σ 931 03A3
Τ 932 03A4
Υ 933 03A5
Φ 934 03A6
Χ 935 03A7
Ψ 936 03A8
Ω 937 03A9
利用伪类写一个自定义checkbox和radio的更多相关文章
- 利用伪元素before实现自定义checkbox样式
原理:label标签的for属性可以将文字与复选框进行关联,点击文字可以同时将复选框选中. 隐藏checkbox标签,利用label标签的before伪元素来实现自定义样式.设置before伪元素的 ...
- 简单的纯css重置input单选多选按钮的样式--利用伪类
由于input单选多选的原生样式通常都不符合需求,所以在实现功能时通常都需要美化按钮 html <input type="radio" /> <input typ ...
- html自定义checkbox、radio、select —— select篇
上一篇<html自定义checkbox.radio.select —— checkbox.radio篇>介绍了我们是怎么将 html 自带的 checkbox.radio 改成我们自定义的 ...
- html自定义checkbox、radio、select —— checkbox、radio篇
前些日子,所在公司项目的UI做了大改,前端全部改用 Bootstrap 框架,Bootstrap的优缺点在此就不详述了,网上一大堆相关资料. 前端的设计就交给我和另一个同事[LV,大学同班同学,毕业后 ...
- 自定义checkbox, radio样式
17.2.25.nimil 今天开始做百度前端学院的任务,第一个是自定义checkbox, radio样式. checkbox和radio两个标签是不可以改变样式的,background-color. ...
- 自定义checkbox, radio样式总结
任务目的 深入了解html label标签 了解CSS边框.背景.伪元素.伪类(注意和伪元素区分)等属性的设置 了解CSS中常见的雪碧图,并能自己制作使用雪碧图 任务描述 参考 样例(点击查看),实现 ...
- 巧用CSS3伪类选择器自定义checkbox和radio的样式
由于原生的checkbox和radio的样式太简陋了,在设计页面的时候,设计师往往会设计自己的checkbox和radio样式.一半情况下,为了适应各个浏览器的兼容性,我们都会用其他的元素替代原生的c ...
- 如果你想深刻理解ASP.NET Core请求处理管道,可以试着写一个自定义的Server
我们在上面对ASP.NET Core默认提供的具有跨平台能力的KestrelServer进行了详细介绍(<聊聊ASP.NET Core默认提供的这个跨平台的服务器——KestrelServer& ...
- 利用伪类选择器与better-scroll的on事件所完成的上拉加载
之前给大家分享过一篇上拉加载 利用了better-scroll的pullUpDown 和DOM元素的删除添加 感觉那样不太好 今天给大家分享一个不同的上拉加载思想 代码如下 class List { ...
随机推荐
- 树状数组(二叉索引树 BIT Fenwick树) *【一维基础模板】(查询区间和+修改更新)
刘汝佳:<训练指南>Page(194) #include <stdio.h> #include <string.h> #include <stdlib.h&g ...
- javascript 无刷新上传图片之原理
刚开始我认为可以像ajax 那样获取到数据然后通过ajax 发送请求,后来发现浏览器为了客户端的安全默认并没有给javascript 这个权限.这个方法当然是行不同了.我看了好像开源的上传图片原理,当 ...
- Mysql语句示例
Mysql语句示例 最常用 sql 语句总结 前言 Mysql 是数据库开发使用的主要平台之一.sql 的学习掌握与使用是数据库开发的基础,此处展示详细sql 语句的写法,及各种功能下的 sql 语句 ...
- re(正则表达式)模块
一.最常用的匹配语法 re.match 从头开始匹配 re.search 匹配包含 re.findall 把所有匹配到的字符放到以列表中的元素返回 re.split 以匹配到的字符当做列表分隔符 r ...
- 蒟蒻的HNOI2017滚粗记
蒟蒻的第一次省选,然而并没有RP爆发... Day 1: 8:00开考,(然而密码错误是什么鬼).跌跌撞撞,8:40终于拿到纸质试题. { T1:作为一名没有学过Splay的蒟蒻,考场上真的被出题人感 ...
- 调节音量的各个方法——AudioManager的使用
AudioManager类位于android.Media包中,该类提供访问控制音量和铃声模式的操作. //获取AudioManager实例对象 AudioManager audioManage = ( ...
- direction
基本上,大家只要关心下面这两个属性值就好了: direction: ltr; // 默认值 direction: rtl; 其中,ltr是初始值,表示left-to-right,就是从左往右的意思,再 ...
- css原生变量 var
css 变量的支持情况: 在pc端支持还不错,ie不支持,移动端也不支持,大概这就是css变量没有广泛使用的原因吧 CSS预编译工具Sass/Less/Stylus的便捷之处就是可以定义变量,方便代码 ...
- Hadoop 修改源码以及将修改后的源码应用到部署好的Hadoop中
我的Hadoop版本是hadoop-2.7.3, 我们可以去hadoop官网下载源码hadoop-2.7.3-src,以及编译好的工程文件hadoop-2.7.3, 后者可以直接部署. 前者hadoo ...
- Ubuntu16.04 开机显示The system is running in low-graphics mode
1. 在"The system is running in low-graphics mode"界面,直接按 ctrl+alt+F1,会进入一个命令输入的模式 2. 输入用户名密码 ...
