vue+VeeValidate 校验范围(部分校验,全部校验)
搜索很久,没有发现有关于vue+VeeValidate部分校验的。自己写一个。
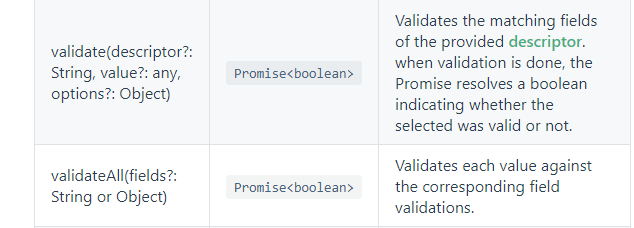
主要是两个场景: 1. 校验范围内,所有的字段。 2. 校验全局所有字段。主要方法: 1.validate(fields, scope) 2. validateAll(fields)
场景: 遍历得到多个列表,每一个列表都可以独立保存当前列表。在保存当前列表的时候,需要校验当前列表输入框的合法性。
代码:
<div class=" col-xs-12 col-md-6 col-lg-4" v-for="(p1,index) in carList" :key="index">
<div class="box box-success" style="margin-top: 15px;overflow: hidden;" >
<div class="col-xs-7" style="border-right:1px solid #eee;padding-top: 10px;">
<label class="col-xs-12 " style="padding: 5px 0;">车牌号: <span style="font-weight: normal;word-break:break-all;">{{p1.planLicenseNo}}</span></label>
<label class="col-xs-12" style="padding: 5px 0;;">司机:<span style="font-weight: normal;word-break:break-all;">{{p1.planDriver}}</span></label> </div>
<div class="col-xs-5" style="padding-top: 10px;">
<div class="form-group" :class="{'has-error': errors.has('licenseNo' + index, 'newsletter' + index)}">
<label >实际车牌号 <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.licenseNo"
v-validate="{required: true}" :data-vv-scope="'newsletter' + index"
:name="'licenseNo' + index" :data-vv-as="$t('pagefield.purchase.carCode')">
<span v-show="errors.has('licenseNo' + index, 'newsletter' + index)" class="help-block">{{ errors.first('licenseNo' + index, 'newsletter' + index) }}</span>
</div> <div class="form-group" :class="{'has-error': errors.has('actualQty' + index, 'newsletter' + index)}">
<label >实际数量(头)<i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualQty" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planQty}"
:name="'actualQty' + index" :data-vv-as="$t('message.quantity')">
<span v-show="errors.has('actualQty' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualQty' + index, 'newsletter' + index) }}</span>
</div>
<div class="form-group" :class="{'has-error': errors.has('actualWgh' + index, 'newsletter' + index)}">
<label>总重(kg) <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualWgh" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planWgh}"
:name="'actualWgh' + index" :data-vv-as="$t('message.weight')">
<span v-show="errors.has('actualWgh' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualWgh' + index, 'newsletter' + index) }}</span>
</div>
<div class="form-group">
<label>过磅单</label>
<input type="text" class="form-control" v-model.trim="p1.weightNo">
</div> </div>
<div class="col-xs-12 text-right" style="border-top: 1px solid #eee;padding: 10px 15px;">
<button class="btn btn-warning" @click="doSave(p1, index)">保存</button>
</div>
</div>
</div>
* carList: [{}, {}]
* data-vv-scope: [type='string'] 属性的值的类型是 string,表示定义了一个区域,在校验的时候,通过属性值 让validator 可以找到当前应该校验的区域。
此时通过 验证器提供的方法validate(scopeName)就可以校验当前区域了。
doSave (obj, i) {
var _self = this
var validateScope = 'newsletter' + i
this.$validator.validate(validateScope + '.*').then((result) => {
if (result) {
// 提交数据
_self.doSaveAfterCheck()
}
})
}
/*
errors.has(field, scope) 返回一个true / false
errors.has('actualWgh' + index, 'newsletter' + index)}" 表示验证区域是 data-vv-scope = 'newsletter' + index 验证的字段是属性 name ='actualWgh' + index
first(field,scope) 返回与特定字段关联或由选择器指定的第一条错误消息,前提是作用域将查找该范围内的消息,
*/
<div class="form-group" :class="{'has-error': errors.has('actualWgh' + index, 'newsletter' + index)}">
<label>总重(kg) <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualWgh" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planWgh}"
:name="'actualWgh' + index" :data-vv-as="$t('message.weight')">
<span v-show="errors.has('actualWgh' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualWgh' + index, 'newsletter' + index) }}</span>
</div>
场景2 : 页面有多个校验。当保存的时候,需要全部校验。这个场景官方提供2种方法.
this.$validator.validate().then((result) => {
if (result) {
// 提交数据。
// result是一个boolean值。true 表示没有触发错误规则,false 表示页面有非法值,触发错误
_self.doSaveAfterCheck()
}
})
this.$validator.validateAll().then((result) => {
if (result) {
// 提交数据。
_self.doSaveAfterCheck()
}
})
上述两种校验全部的方法不同点在于适用场景:

validate() 可以指定校验范围内,或者是全局的 字段。而validateAll() 只能校验全局。
官方示例:
// validate all fields.
// 校验全局范围所有字段
validator.validate(); === validateAll() 两个方法完全一样。 // validate a field that has a matching name with the provided selector.
// 校验哪个字段? field 取name的值。
validator.validate('field'); // validate a field within a scope.
// 校验 某个域内 的某个字段。
validator.validate('scope.field'); // validate all fields within this scope.
// 校验 某个域内的所有字段。 上述例子就是用的这个。 *_*
validator.validate('scope.*'); // validate all fields without a scope.
// 校验没有定义域内的 字段。适用场景: 校验场景分为两种: 定义域的,没有定义域。
// 当页面所有需要校验的字段,都定义了域,则这个方法会导致没有可校验的值,直接返回true
validator.validate('*');
vue+VeeValidate 校验范围(部分校验,全部校验)的更多相关文章
- vue 中 使用 element-ui 发送请求前 校验全部表单,报警告: [Element Warn][Form]model is required for validate to work!
WEB先生 2020-07-14 20:01:45 754 收藏 分类专栏: vue 文章标签: vue js 版权 报这种错可能有以下两种情况 1.属性绑定错误,确保绑定的是 :model ...
- 点分十进制IP校验、转换,掩码校验
/***************************************************************************** * 点分十进制IP校验.转换,掩码校验 * ...
- Struts2 对Action中所有方法进行输入校验、单个方法进行校验
index.jsp: <body> <s:fielderror /> <form action="${pageContext.request.contextPa ...
- 更加灵活的参数校验,Spring-boot自定义参数校验注解
上文我们讨论了如何使用@Min.@Max等注解进行参数校验,主要是针对基本数据类型和级联对象进行参数校验的演示,但是在实际中我们往往需要更为复杂的校验规则,比如注册用户的密码和确认密码进行校验,这个时 ...
- [Vue]vee-validate的使用——自定义校验规则及校验message
1.安装vee-validate npm install vee-validate --save 2.main.js里引用vee-validate插件 import Vue from 'vue' im ...
- vue单页面前端做非空校验
form表单 确定按钮 js部分 确定按钮的方法
- jQuery Validate 表单验证插件----在class属性中添加校验规则进行简单的校验
一.下载插件包. 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.jQuery表单验证插件----添加class属性形式的校验 <!DOCTY ...
- Struts2的输入校验(2)——客户端校验
Struts2的输入校验(2) --客户端校验 Struts2客户端校验的使用: (1)使用Struts2的标签生成输入页面的表单: (2)为该<s:form>元素添加validate=& ...
- Springboot 使用 JSR 303 对 Controller 控制层校验及 Service 服务层 AOP 校验,使用消息资源文件对消息国际化
导包和配置 导入 JSR 303 的包.hibernate valid 的包 <dependency> <groupId>org.hibernate.validator< ...
随机推荐
- 【193】◀▶ PowerShell 官方资料索引
Microsoft.PowerShell.Core 模块 Windows PowerShell 核心 Cmdlet Windows PowerShell 核心函数 Windows PowerShell ...
- bzoj 3677: [Apio2014]连珠线【树形dp】
参考:http://www.cnblogs.com/mmlz/p/4456547.html 枚举根,然后做树形dp,设f[i][1]为i是蓝线中点(蓝线一定是父子孙三代),f[i][0]为不是,转移很 ...
- [USACO 2012 Jan Silver] Delivery Route【拆点】
传送门:http://www.usaco.org/index.php?page=viewproblem2&cpid=106 这道题还真是完全没思路,真的不知道怎么做,但是看了题解后恍然大悟. ...
- 小心我“DIR”溢出你!
转自https://blog.csdn.net/wql19881207/article/details/6300760 https://blog.csdn.net/wql19881207/articl ...
- Person p = new Person("zhangsan",20);该句话都做了什么事情?
1,因为new用到了Person.class.所以会先找到Person.class文件并加载到内存中.2,执行该类中的static代码块,如果有的话,给Person.class类进行初始化.3,在堆内 ...
- JetSpeed2部署至Apusic操作步骤记录
JetSpeed2部署至Apusic操作步骤记录. 1.创建Apusic新域,配置端口.管理端口和管理密码. 2.将Tomcat/lib目录中的所有jar包复制至Apusic域中的lib目录中(包括数 ...
- 关于通过spring-web的ServletRequestUtils工具类对获取getParameter传参的默认转换基本数据类型的学习
基于spring-web(4.1.4)包的org.springframework.web.bind.ServletRequestUtils工具类对HttpServletRequest获取的传递入参获取 ...
- AJPFX关于TreeSet集合的介绍
需求:键盘录入5个学生信息(姓名,语文成绩,数学成绩,英语成绩),按照总分从高到低输出到控制台.分析:1.创建键盘录入对象: 2.创建TreeSet集合,使用匿名内部类实现Compa ...
- AJPFX关于StringBuffer类的总结
StringBuffer类一.字符串缓冲区,是一个容器.没有子类不能继承.特点:长度可变化:可操作多个数据类型:可通过toString()变成字符串.二.存储方法1.StringBuffer appe ...
- JDK11源码分析之集合类(一)----HashMap
一,首先需要拉取JDK11源码: 方便起见我给出芋道源码作者已经拉取好的openJDK11的GitHub地址只需要fork一下克隆到本地导入IDEA中就可以对源码分析了: https://github ...
