thinkPHP5搭建以及使用
0X01 Thinkphp 的安装
我这里选择的是使用 windows 下的 composer 进行安装,收下首先下载 composer 这个工具,安装完成以后进入我们想要创建项目的文件夹输入下面的命令
|
1
|
composer create-project topthink/think tp5 dev-master --prefer-dist |
这样就会在当前目录下形成一个 名为 tp5 的文件夹,这个文件夹中存放的就是 thinkphp5 的基本的框架
0X02 重点目录结构及文件介绍
1.目录结构
application : 应用目录,我们的模型视图控制器都会放在这个文件夹下,这是我们开发的主阵地
public : 这个是我们项目的入口文件,thinkphp 是一个单一入口的框架
thinkphp : 框架的核心目录
2.关键文件
application/config.php 项目配置文件,开启 debug 调试模式(在开发中)
application/database.php 数据库配置文件
public/index.php 项目入口文件,定义了应用目录的位置以及包含框架启动文件来启动框架
0X03 配置虚拟主机
1.httpd.conf 中判断下面是否被注释,如果被注释请取消注释
(1)Include conf/vhosts.conf (2)LoadModule vhost_alias_module modules/mod_vhost_alias.so
2.删除 vhost.conf 中原有的默认内容,添加如下内容
|
1
2
3
4
5
6
7
8
9
10
11
|
<VirtualHost *:80> DocumentRoot "E:\phpstudy\PHPTutorial\WWW\tp5\public" ServerName localhost <Directory "E:\phpstudy\PHPTutorial\WWW\tp5\public"> Options FollowSymLinks ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted </Directory> </VirtualHost> |
3.配置 URL 重写
http.conf 中解开下面的注释
|
1
|
LoadModule rewrite_module modules/mod_rewrite.so |
并在虚拟主机配置中写上
|
1
|
AllowOverride All |
注意:如果使用 phpstudy 的话,官方默认的 .htaccess 是不可以的,需要修改成下面这个样子
|
1
2
3
4
5
6
7
|
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1] </IfModule> |
0X04 基本的写法
1.控制器的基本写法
(1)模块中的控制器实际上就是一个一个的类,这个类写的时候要继承 Controller 并且要在前面写上命名空间
(2) thinkPHP5 使用 return 来返回一个html ,自动渲染到页面上
(3)tp5 使用的是 $this->requrst->param() 接受参数,当然也要在开始写上命名空间
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?php namespace app\index\controller; use think\Controller; use think\Request; class Index extends Controller { public function index() { print_r($this->request->param()); return '<style type="text/css">*{ padding: 0; margin: 0; } .think_default_text{ padding: 4px 48px;} a{color:#2E5CD5;cursor: pointer;text-decoration: none} a:hover{text-decoration:underline; } body{ background: #fff; font-family: "Century Gothic","Microsoft yahei"; color: #333;font-size:18px} h1{ font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height: 1.6em; font-size: 42px }</style><div style="padding: 24px 48px;"> <h1>:)</h1><p> ThinkPHP V5<br/><span style="font-size:30px">十年磨一剑 - 为API开发设计的高性能框架</span></p><span style="font-size:22px;">[ V5.0 版本由 <a href="http://www.qiniu.com" rel="external nofollow" target="qiniu">七牛云</a> 独家赞助发布 ]</span></div><script type="text/javascript" src="https://tajs.qq.com/stats?sId=9347272" charset="UTF-8"></script><script type="text/javascript" src="https://e.topthink.com/Public/static/client.js"></script><think id="ad_bd568ce7058a1091"></think>'; } } |
我们这样访问
http://localhost/index.php/index/index/index/a/3/b/4/c/5
结果:

2.模板和控制器的关系
每一个模块都有自己的控制器、视图、和模型,访问的时候是按照 index.php/模块/控制器/方法,访问的,然后每一个控制器在 view 中对应着一个同名的文件夹,比如说 controller/Index 控制器, view/Index 就是这个控制器对应的模板文件夹,那么每一个方法都会在模板文件夹下对应一个同名的 html 文件作为这个方法的模板
tp5 是通过
|
1
|
$this->assign('data',$data); |
进行赋值并通过
|
1
|
return $this->fetch('模板名'); |
进行渲染的
示例代码:
index/controller/Index.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php namespace app\index\controller; use think\Controller; class Index extends Controller { public function index() { $data = "K0rz3n"; $this->assign('data',$data); return $this->fetch(); } } |
Index/view/Index/index.html
|
1
2
3
4
5
6
7
8
|
<html> <head> </head> <body> hello {$data}! </body> </html> |
3.对 SEO 友好的路由
我们知道,我们的搜索引擎抓取页面最多抓三层,但是我们刚刚写的那种 URL 已经太多层了,这非常不利于搜索引擎的收录,于是 tp5 给我们提供了一种简化的方法,就是 route.php
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
return [ '__pattern__' => [ 'name' => '\w+', ], '[hello]' => [ // ':id' => ['index/hello', ['method' => 'get'], ['id' => '\d+']], // ':name' => ['index/hello', ['method' => 'post']], ], 'hello/[:name]' => ['index/Index/hello',['method' => 'get','ext' => 'html']], ]; |
这个意思就是我们访问 hello/name 就会转给 index/Index/hello ,并且要求是 Get 方法,后缀名是 HTML
配置好后我们只要添加这样几个东西就 OK 了
|
1
2
3
4
5
|
public function hello($name = 'zhangsan') { $this->assign('name',$name); return $this->fetch(); } |
hello.html
|
1
2
3
4
5
6
7
8
|
<html> <head> </head> <body> hello {$name}! </body> </html> |
如图所示:

当然在这种情况下参数名还是会很多斜杠,还是不是很友好,于是我们可以在 config.php 中将默认的斜杠分隔符进行修改,改成其他的这样就避免了这个问题
4.URL 自动生成
tp5 给我们提供了 url() 这个函数帮我们自动生成 Url
|
1
2
3
4
|
public function url() { echo url('url2','a=1&b=2'); } |
这个方法运行的结果就是
/index/index/url2/a/1/b/2.html
5.请求和响应

1.接收请求的参数
访问: http://localhost/index/index/req/username/test
通过以下代码可以得到 username
|
1
|
echo $this->request->param('username'); |
或者我们可以使用函数助手 input(),下面这段代码能达到和上面一样的效果
|
1
|
echo input('username'); |
包括我们通过下面的代码获取 url
|
1
|
echo $this->request->url(); |
这个也有自己的函数助手
|
1
|
echo request()->url(); |
我们可以获分别获取 get post cookie file 等方式的参数
|
1
2
3
4
|
$this->request->get() $this->request->post() $this->request->cookie() $this->request->file() |
或者实例化一个 Request 对象,但是这种方法只能接受 url 后面是 & 连接的参数,重写的好像不行
|
1
2
3
4
5
6
|
$Request = Request::instance() $request->get() $Rquest->post() $Request->cookie() $Request->file() |
2.绑定参数
|
1
2
|
$this->request->bind('user',"hh"); echo $this->request->user; |
那么为什么请求还要动态地绑定参数呢?因为很多时候需要传递 session 的值,来维持会话
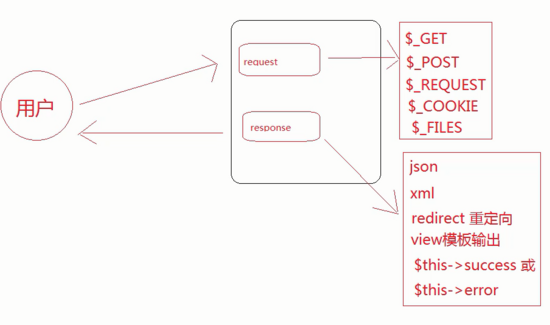
3.返回值
可以返回多种格式的值 比如 json xml 或者通过 $this->fetch() 来进行模板渲染
|
1
2
|
return json($data); return xml($data); |
当然我们的 tp 也有对一些东西的封装,比如实现输出一段话然后进行跳转到某个方法,或者是直接进行重定向
|
1
2
|
return json($data); return xml($data); |
6.模板与输出
一般的模板渲染就不想介绍了,这里说下模板布局,其实就是在 view 文件夹下有一个 layout.html 文件,这个文件的内容是这样的
layout.html
|
1
2
3
|
{include file="/index/header"/} {__CONTENT__} {include file="/index/footer"/} |
然后我们写模板的时候就在最上面加上对这个文件的引用
|
1
|
{layout name="layout"/} |
如果我们想全局引入页眉页脚,这个配置需要在 config.php 中进行设置,在模板配置中添加下面的代码
|
1
2
3
|
'layout_on' => 'true', 'layout_name' => 'layout', 'layout_item' => '{__CONTENT__}', |
这样的话就是进行了全配置但是如果我们有些页面不想这样配置的话我们需要在这样的页面上写上
|
1
|
{__NOLAYOUT__} |
如果我们模板文件中的静态文件路径想要不写死的话,我们可以在 php 文件中的 fecth 前设置字符替换
|
1
|
$this->view->replace(['__PUBLIC__' => '/static',]); |
如果我们想每个方法都使用这个操作,我们就把上面这段代码放到 控制器的构造函数里面
|
1
2
3
4
|
function __construct(){ parent::__construct(); $this->view->replace(['__PUBLIC__' => '/static',]); } |
thinkPHP5搭建以及使用的更多相关文章
- 基于ThinkPHP 5.0与Vue.JS 2.x的前后端开源开发框架VueThink
VueThink 项目介绍 VueThink是一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架. 脚手架构建也可以通过vue官方的 ...
- Vue.JS 2.x
基于ThinkPHP 5.0与Vue.JS 2.x的前后端开源开发框架VueThink VueThink 项目介绍 VueThink是一套基于Vue全家桶(Vue2.x + Vue-router2.x ...
- ThinkPHP5从零基础搭建CMS系统(一)
了解学习thinkphp5应该是2016年年底的事情,当时还没有接触过thinkphp3版本,觉得通过手册直接上手学习tp5蛮轻松的,现在从零记录下,搭建可扩展的CMS. 1.ThinkPHP环境搭建 ...
- ThinkPHP5零基础搭建CMS系统(一)
了解学习thinkphp5应该是2016年年底的事情,当时还没有接触过thinkphp3版本,觉得通过手册直接上手学习tp5蛮轻松的,现在从零记录下,搭建可扩展的CMS. 1.ThinkPHP环境搭建 ...
- EpiiAdmin 开源的php交互性管理后台框架, 让复杂的交互变得更简单!Phper快速搭建交互性平台的开发框架,基于Thinkphp5.1+Adminlte3.0+Require.js。
EpiiAdmin EpiiAdmin php开源交互性管理后台框架,基于Thinkphp5.1+Adminlte3.0+Require.js, 让复杂的交互变得更简单!Phper快速搭建交互性平台的 ...
- thinkphp5.x命令执行漏洞复现及环境搭建
楼主Linux环境是Centos7,LAMP怎么搭不用我废话吧,别看错了 一.thinkphp5.X系列 1.安装composer yum -y install composer 安装php拓展 yu ...
- ThinkPHP5从零基础搭建CMS系统(二)
接上节,开启wamp集成环境,在浏览器地址栏输入http://localhost/cms/public,即可运行项目,但是这边域名太长,做一下处理. 注:需要查看tp5全部教程,请点击右侧thinkp ...
- 2018.7.3 lnmp一键安装包无人值守版本 php7.2 + nginx1.14.0 + mariadb5.5 + centos7.1(1503) 环境搭建 + Thinkphp5.1.7 配置
给自己练习用的,整个过程追求一个简单粗暴,没有配置虚拟主机,现在记录一下过程. 1. 进入到lnmp解压缩后的文件夹conf/rewrite,把thinkphp.conf复制一份到/usr/local ...
- thinkphp5+nginx的linux环境搭建
安装环境&工具安装php安装nginx运行服务器安装thinkphp安装Composer安装thinkphp配置nginx.conf配置php-fpm运行thinkphp注意事项 php7已经 ...
随机推荐
- HDU 5514 Frogs (数论容斥)
题意:有n只青蛙,m个石头(围成圆圈).第i只青蛙每次只能条ai个石头,问最后所有青蛙跳过的石头的下标总和是多少? 析:首先可以知道的是第 i 只青蛙可以跳到 k * gcd(ai, m),然后我就计 ...
- Linux 系统管理命令 - iostat - I/O 信息统计
命令详解 重要星级: ★★★★☆ 功能说明: iostat 是 I/O statistics ( 输入/输出统计 ) 的缩写,其主要功能是对系统的磁盘 I/O 操作进行监视.它的输出主要是显示磁盘读写 ...
- window切换Java版本原因
查找Path环境变量的变量指向的目录,有一个Oracle目录存放着几个 java,javac等可执行文件,删除这个路径或文件就可以执行你指定的JavaHome目录拉 详情参考: https://blo ...
- FOJ2252:Yu-Gi-Oh!
传送门 题意 略 分析 枚举合成ab的数量,在此基础上合成bc和ac,复杂度\(O(n)\) trick 代码 #include<cstdio> #include<algorithm ...
- bzoj 1025: [SCOI2009]游戏【数学+dp】
很容易发现行数就是lcm环长,也就是要求和为n的若干数lcm的个数 有结论若p1^a1+p2^a2+...+pm^am<=n,则ans=p1^a1p2^a2..*pm^am是n的一个可行答案.( ...
- bzoj 3052: [wc2013]糖果公园【树上带修改莫队】
参考:http://blog.csdn.net/lych_cys/article/details/50845832 把树变成dfs括号序的形式,注意这个是不包含lca的(除非lca是两点中的一个) 然 ...
- 【插件开发】—— 10 JFace开发详解
前文回顾: 1 插件学习篇 2 简单的建立插件工程以及模型文件分析 3 利用扩展点,开发透视图 4 SWT编程须知 5 SWT简单控件的使用与布局搭配 6 SWT复杂空间与布局搭配 7 SWT布局详解 ...
- pytest单侧模块_入门汇总
Pytest简单介绍 (pytest是python的一个测试框架,主要是用来进行一些小的测试) 安装:pip install -U pytest 查看是否安装成功:pytest --version 运 ...
- C# System.IO 文件流输入输出
一.读写文本文件 可以用fileStream来读写文本文件,但是FileStream是通过字节形式来读写数据的,要把字节数据转换为文本,要自己处理编码转换. 对于文本文件的读写,通常用 StreamR ...
- *关于TCP长连接,NAT超时,心跳包
参考: http://www.jianshu.com/p/584707554ed7 1.TCP长连接 TCP连接建立后只要不明确关闭,逻辑上连接一直存在. TCP是有保活定时器的,可以打开保活定时器来 ...
