如何用纯 CSS 创作一种按钮被瞄准的交互特效

效果预览
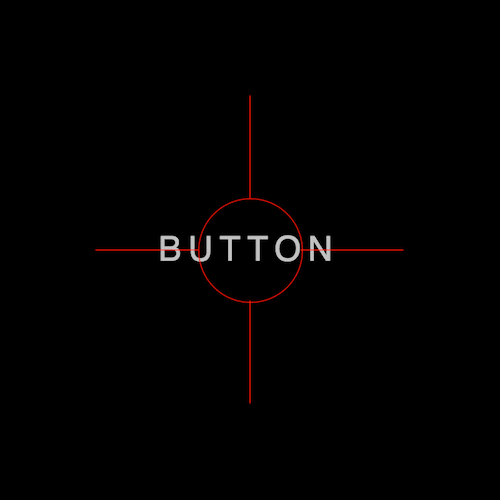
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/ELWMLr
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/009-aimed-button-effects
代码解读
定义 dom,容器中包含 5 个 span,第 1 个是按钮文字,另 4 个用来修饰:
<div class="box">
<span>BUTTON</span>
<span class="top"></span>
<span class="bottom"></span>
<span class="left"></span>
<span class="right"></span>
</div>
居中显示:
html, body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
color: silver;
}
设置文字样式:
.box {
width: 9em;
height: 3em;
font-size: 30px;
text-align: center;
line-height: 3em;
letter-spacing: 0.2em;
font-family: sans-serif;
}
画出瞄准镜中间的圆圈:
.box {
position: relative;
}
.box::after {
content: '';
position: absolute;
width: 3em;
height: 3em;
border: 1px solid red;
border-radius: 50%;
left: 3em;
}
画出瞄准镜的十字坐标线:
.box span:not(:first-child) {
position: absolute;
background-color: red;
}
.box span.top,
.box span.bottom {
width: 1px;
height: 3em;
left: 50%;
}
.box span.top {
top: -3em;
}
.box span.bottom {
bottom: -3em;
}
.box span.left,
.box span.right {
width: 3em;
height: 1px;
top: 50%;
}
.box span.left {
left: 0;
}
.box span.right {
right: 0;
}
定义瞄准动画:
@keyframes aim {
from {
filter: opacity(0.2);
}
to {
filter: opacity(0.8);
}
}
应用瞄准动画到瞄准镜上:
.box::after {
filter: opacity(0);
}
.box span:not(:first-child) {
filter: opacity(0);
}
.box:hover::after,
.box:hover span:not(:first-child) {
animation: aim 1s linear infinite alternate;
}
最后,为容器设置从模糊到清晰的缓动效果:
.box {
filter: blur(2px);
transition: 0.5s;
}
.box:hover {
filter: blur(0.2px);
}
大功告成!
知识点
- :not https://developer.mozilla.org/en-US/docs/Web/CSS/:not
- :first-child https://developer.mozilla.org/en-US/docs/Web/CSS/:first-child
- filter functions https://developer.mozilla.org/en-US/docs/Web/CSS/filter#Functions
- animation-direction https://developer.mozilla.org/en-US/docs/Web/CSS/animation-direction
原文地址:https://segmentfault.com/a/1190000014680999
如何用纯 CSS 创作一种按钮被瞄准的交互特效的更多相关文章
- 9.纯 CSS 创作一种按钮被瞄准的交互特效
原文地址:https://segmentfault.com/a/1190000014680999 吃鸡倍镜,哈哈哈 HTML代码: <div class="box"> ...
- 如何用纯 CSS 创作 404 文字变形为 NON 文字的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZoxjXm 可交互视频教 ...
- 前端每日实战:18# 视频演示如何用纯 CSS 创作 404 文字变形为 NON 文字的交互特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZoxjXm 可交互视频教程 此视频 ...
- 如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教 ...
- 如何用纯 CSS 创作一种侧立图书的特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/deVgRM 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一种文字断开的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/LmjNgL 可交互视频教程 此视 ...
- 前端每日实战:12# 视频演示如何用纯 CSS 创作一种文字断开的交互特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/LmjNgL 可交互视频教程 此视频是可以交 ...
- 前端每日实战:14# 视频演示如何用纯 CSS 创作一种侧立图书的特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/deVgRM 可交互视频教程 此视频是可以交 ...
- 前端每日实战:19# 视频演示如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教程 此视频 ...
随机推荐
- Django使用dwebsocket来通信,服务器报错[Error 10038]
记录这次Django踩得最大的一次坑,没有之一.前前后后困扰了一周. 在使用Django的dwebsocket模块建立websocket时,不管是前端主动关闭,还是页面刷新,还是页面关闭.服务端均会报 ...
- Python标准库 datetime
>>> import datetime >>> now = datetime.datetime.now() >>> now datetime.da ...
- CentOS下查看网络状态
查看网络状态:lsof -Pnl +M -i4 显示ipv4服务及监听端情况netstat -anp 所有监听端口及对应的进程netstat -tlnp 功能同上 网络基本命令 (1)network ...
- Linux下cpu过高问题排查
原文地址:https://blog.csdn.net/chenjunan888/article/details/80447800 在服务器报cpu过高时,可使用以下命令,快速导出堆栈信息,以方便查看具 ...
- Joystick
Joystick相当于5个按键的集合,向上.下.左.右.中间5个方向接通,经常用于游戏场合.
- poj1815Friendship(最小割求割边)
链接 题意为去掉多少个顶点使图不连通,求顶点连通度问题.拆点,构造图,对于<u,v>可以变成<u2,v1> <v2,u1>容量为无穷,<u1,u2>容量 ...
- P3372 【模板】线段树 1 区间查询与区间修改
题目描述 如题,已知一个数列,你需要进行下面两种操作: 1.将某区间每一个数加上x 2.求出某区间每一个数的和 输入输出格式 输入格式: 第一行包含两个整数N.M,分别表示该数列数字的个数和操作的总个 ...
- iOS 随笔小技巧 弱self 打印当前类行数列数,多人开发自动适配pch地址,获取设备uid的信息
$(SRCROOT)/PrefixHeader.pch自动适配pch地址 __weak __block typeof(self) weakself = self; __weak typeof(self ...
- 微信小程序组件解读和分析:一、view(视图容器 )
view组件说明: 视图容器 跟HTML代码中的DIV一样,可以包裹其他的组件,也可以被包裹在其他的组件内部.用起来比较自由随意,没有固定的结构. view组件的用法: 示例项目的wxml ...
- .net4.5注册到iis
开始->所有程序->附件->鼠标右键点击“命令提示符”->以管理员身份运行->%windir%\Microsoft.NET\Framework\v4.0.30319\as ...
