如何将已经安装从chrome扩展程序导出备份为.CRX文件?
之前介绍过CRX Extractor可以从chrome应用商店下载备份扩展程序,有读者朋友问说:如果 Google Chrome扩展程序已经从 Chrome应用商店下架,还有没有方法下载呢?通常网路上可以搜寻到下载点或是从商店备份的 .crx 档案,但使用者很难确保这些档案干净没有被“加料”,若插件已经下架,但仍安装于你的 Google Chrome 浏览器,可以试著将插件导出备份,以后就可以随时将插件功能重新安装回去。我们之前曾经介绍过MAC上如何导出已安装的chrome插件CRX文件?,今天我们就来看看如何将已经安装从chrome扩展程序导出备份为.CRX文件?
将已经安装从chrome扩展程序导出备份为.CRX文件方法
本文要教学的方法很实用,而且不用额外安装或下载任何软件,只要在 Google Chrome浏览器就能做到,简单说就是把浏览器内特定的扩展程序导出、封装成 .crx 档案,同时会有一把用于签章的 .pem 金钥档案,只要把档案另外保存、备份,日后即使扩展程序从 Chrome 应用商店被移除依然能手动安装到浏览器使用。

以下使用 Windows 的 Google Chrome浏览器进行教学示范,可能在不同版本上界面也会有些出入,但主要操作方式应该不会差太多,如果想把自己电脑上的浏览器外挂汇出,可试着照着本文操作看看。推荐http://chromecj.com/utilities/2018-09/1513.html
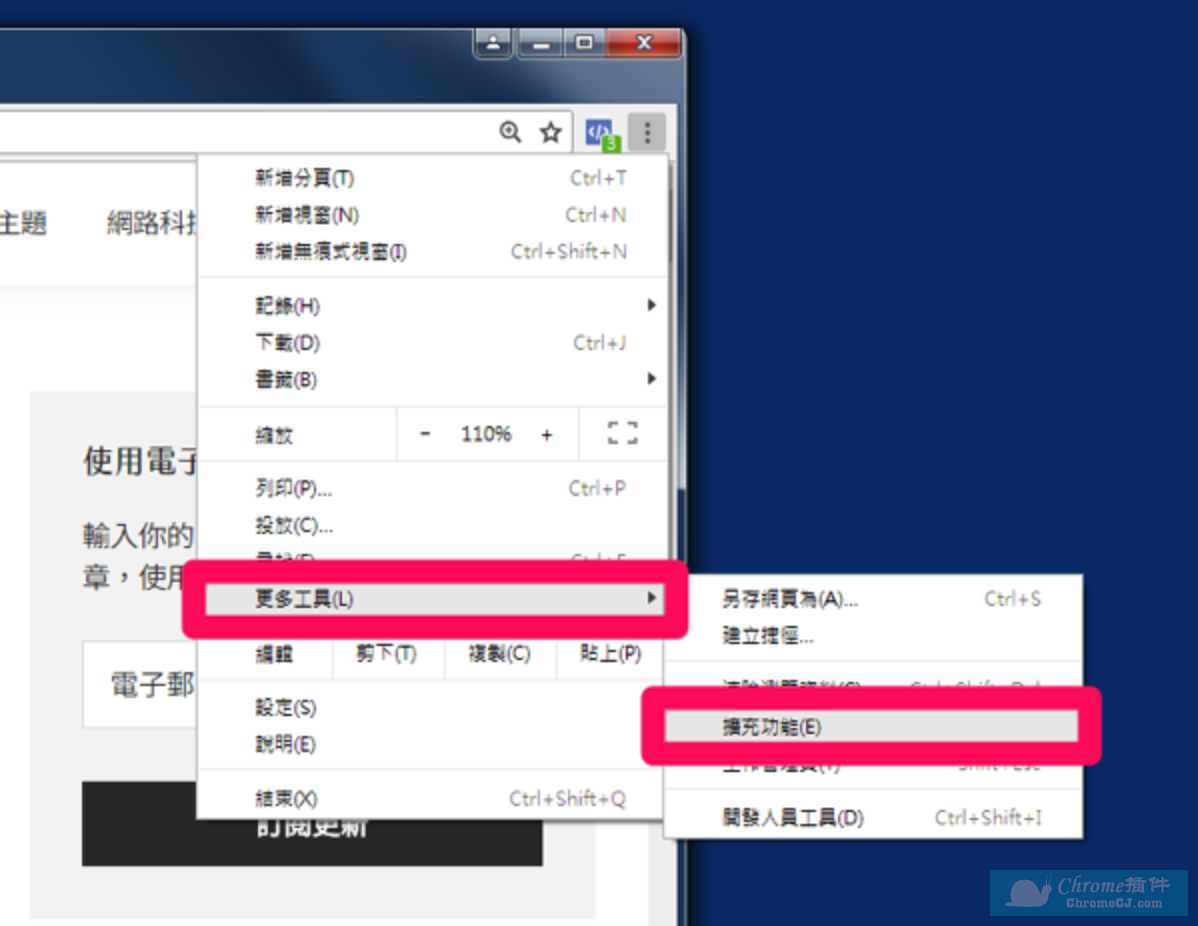
1、首先,从选单中找到「更多工具」,点选「扩展程序」开启管理工具,或者直接于网址列输入 chrome://extensions/ 也能到达相同页面。
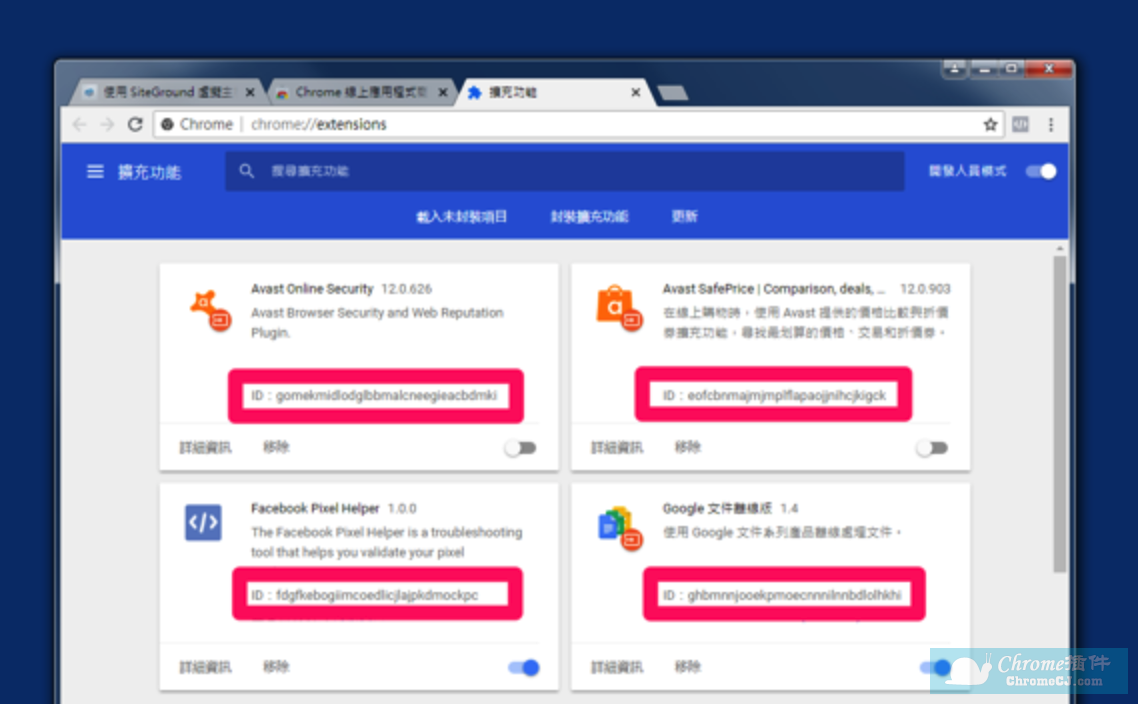
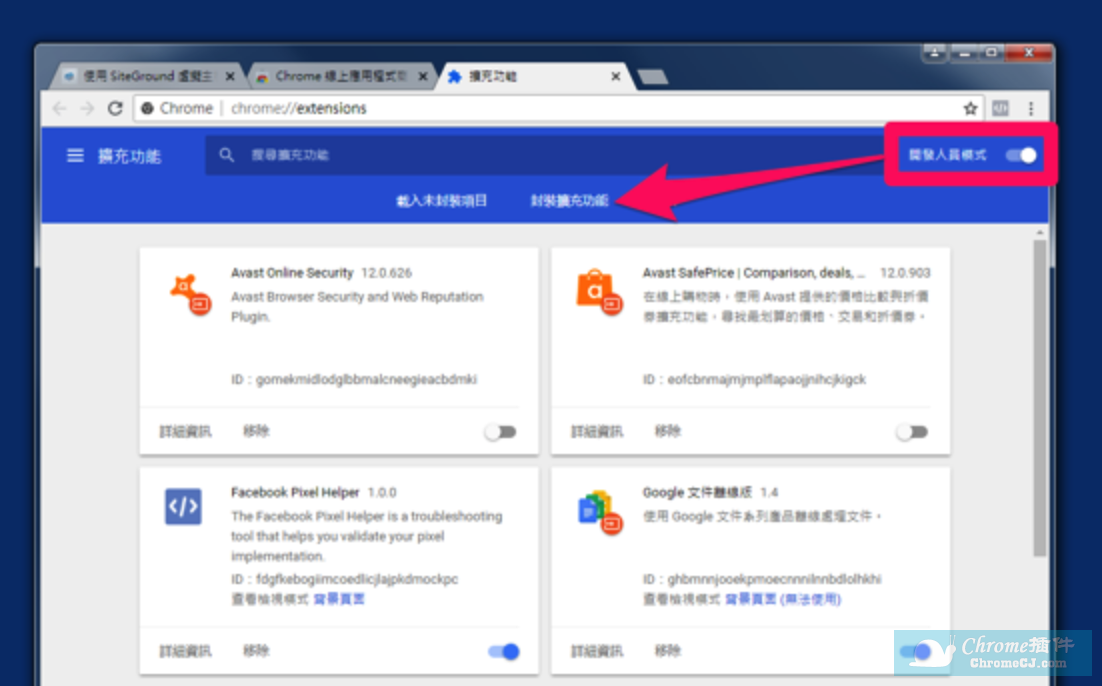
接下来将右上角的「开发人员模式」打开,就能看到每个扩展程序的 ID,先把你要备份的插件编号记住。
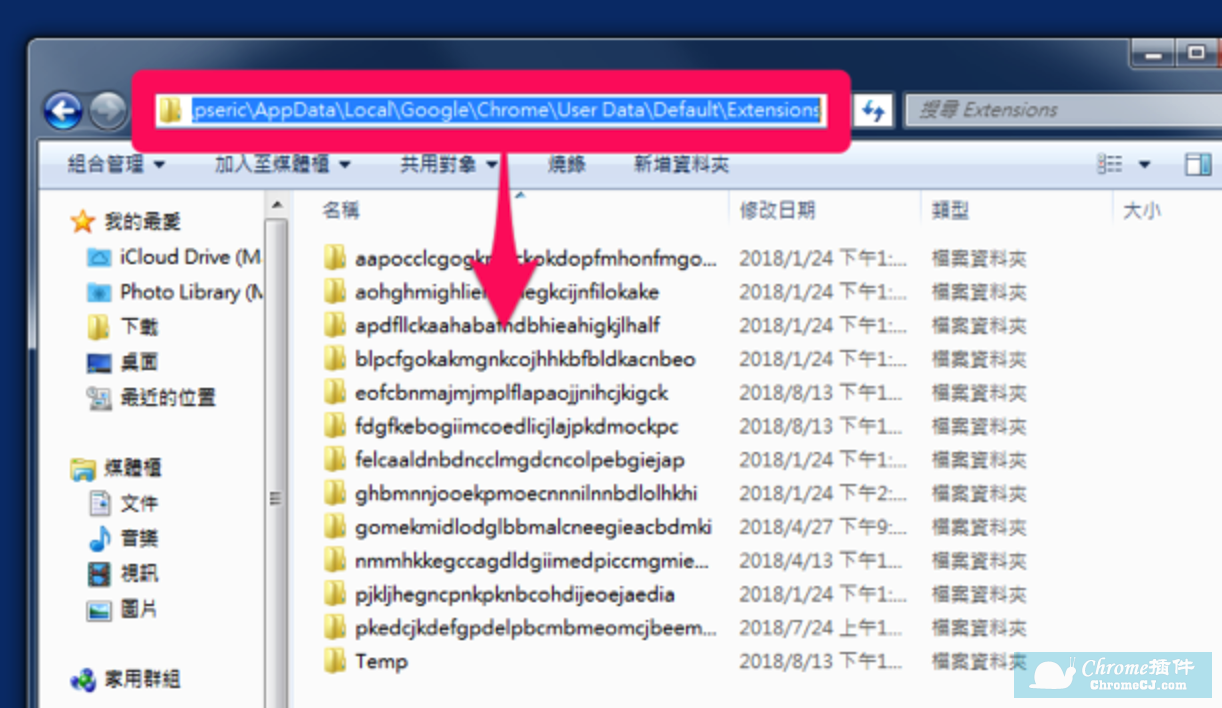
2、打开档案归档,在上方路径输入:C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\Extensions,记得将 UserName 改成你的使用者名称,这样就能看到所有已安装的扩展程序资料夹。
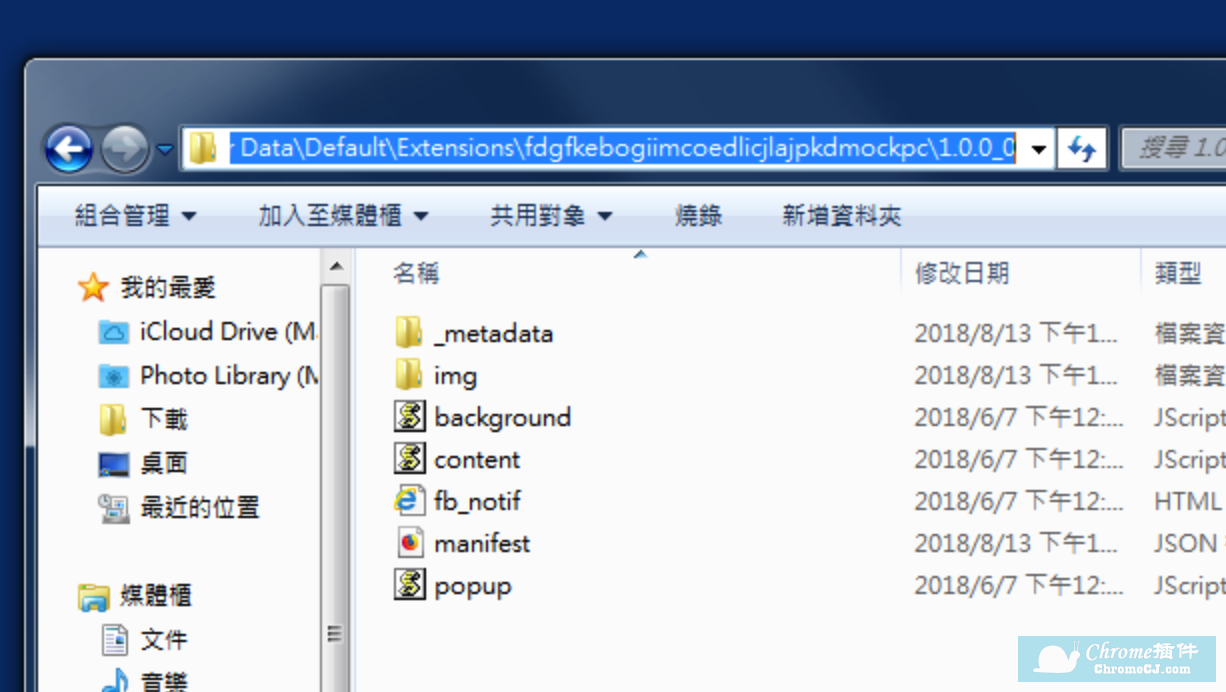
对照第一个步骤记下的插件编号,找到对应资料夹,点击进去会再看到一层名称为版本号的目录,目录结构会像下图,包括一些外挂会用到的图片及相关档案,点选上方路径,将完整路径复制下来。
3、回到 Google Chrome 扩展程序页面,将右上角「开发人员模式」打开,选择中间的「封装扩展程序」。

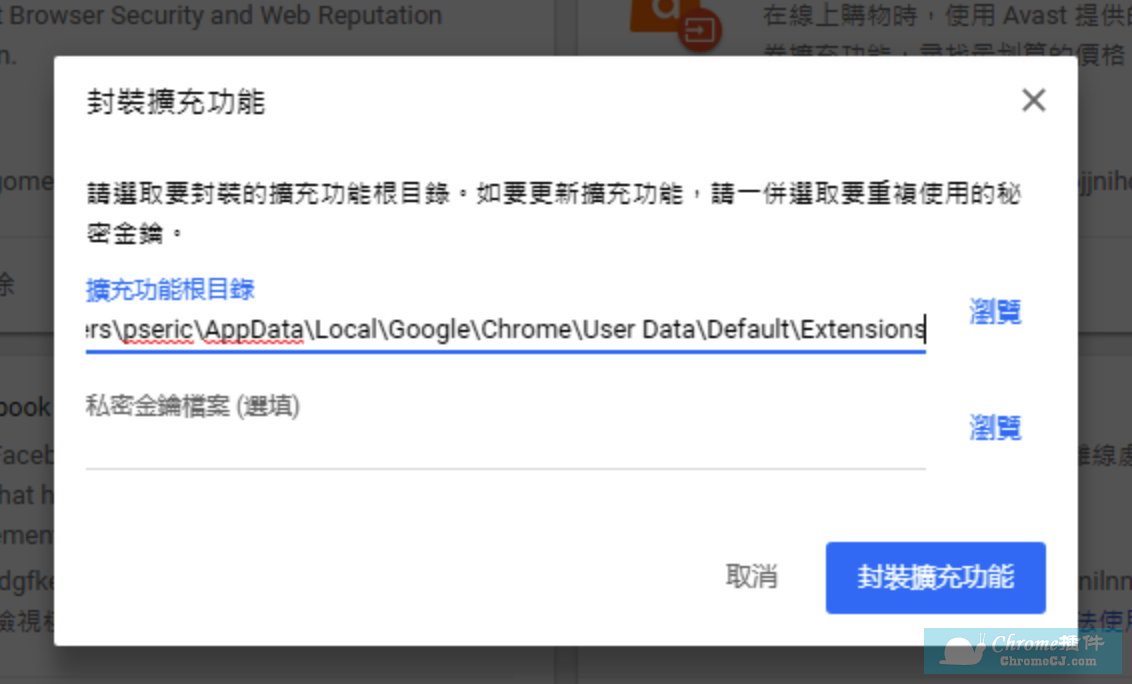
把刚才复制的路径贴上「扩展程序根目录」一栏,私密金钥档案留空,按下「封装扩展程序」。
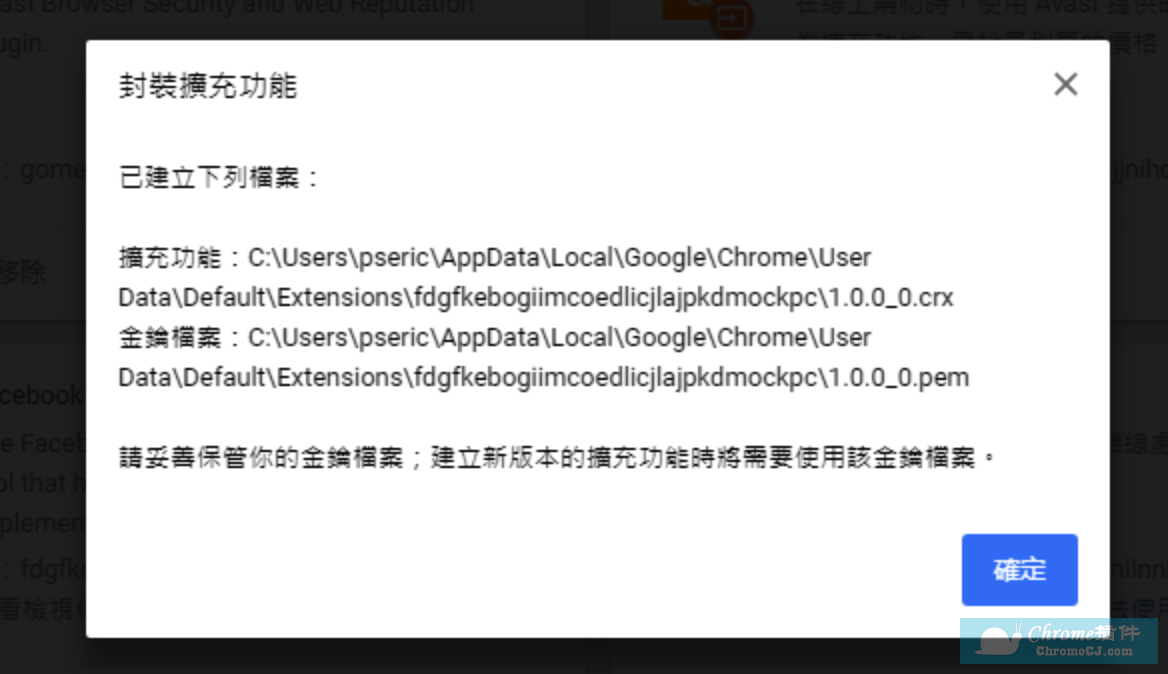
4、正确的话会出现「已建立下列档案」讯息,Google Chrome 会将目录封装,转为 .crx 和 .pem 两个档案。

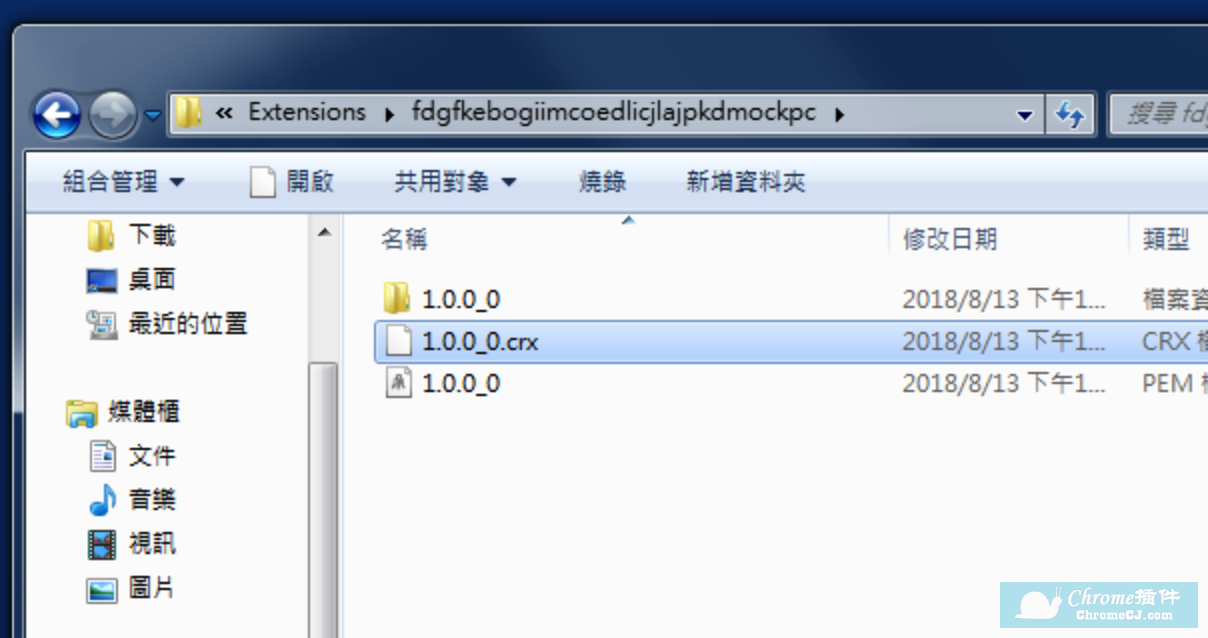
返回档案总管,往上一层回到外挂资料夹就能找到 .crx 和 .pem 两个档案,将档案移动到其他路径备份储存,例如你的云端硬碟。未来如果需要重新安装扩展程序,即使已经从 Chrome 应用商店下架,依然可以将 .crx 档案拖曳到 Google Chrome 浏览器安装插件功能。跟离线安装chrome插件方法一致。

5、一个经常会遇到的状况「封装扩展程序错误」,如果显示指定扩展程序已有私密金钥,请使用该金钥,或先将它删除,或是类似无法汇出外挂的问题,通常是第三步骤贴上的外挂路径错误,请记得要切换进去版本号目录,再把路径完整复制下来,否则就会发生错误。
如何将已经安装从chrome扩展程序导出备份为.CRX文件?的更多相关文章
- Axure谷歌浏览器Chrome扩展程序下载及安装方法
对于很多需要设计产品原型的朋友来说,Axure RP Pro可谓是非常方便.好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产品原型.但是如果想把原型拿给客户查看,千万记得给浏览 ...
- 安装Chrome扩展程序xpath
最近工作用到xpath,直接从浏览器复制下来路径时常会出错而且长度很长,于是我想到之前用过的一款chrome插件,可以直接编写xpath语句,并实时出现解析出的结果,检验xpath语句是否编写正确.效 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Chrome扩展程序的二次开发:把它改得更适合自己使用
我当然知道未经作者允许修改别人程序是不道德的了,但作为学习研究之用还是无可厚非,这里仅供交流. 一切都是需求驱动的 话说某天我在网上猎奇的时候无意间发现这么一款神奇的谷歌浏览器插件:Extension ...
- 编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- 【转】编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- 【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- 如何用原生js开发一个Chrome扩展程序
原文地址:How to Build a Simple Chrome Extension in Vanilla JavaScript 开发一个Chrome扩展程序非常简单,只需要使用原生的js就可以完成 ...
- ----转载----【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
随机推荐
- hadoop-0.20.2伪分布式安装简记
1.准备环境 虚拟机(redhat enterprise linux 6.5) jdk-8u92-linux-x64.tar.gz hadoop-0.20.2.tar.gz 2.关闭虚拟机的防火墙,s ...
- 更新项目,uwsgi重新加载和日志文件
uwsgi --reload /var/run/uwsgi.pid uwsgi.pid是uwsgi进程文件 /var/log/uwsgi.log
- POJ1150he Last Non-zero Digit(组合)
链接 题意从尾部找第一个非0的数 这样就可以考虑下怎样会形成0 这个都知道 只有因子2和因子5相遇会形成0 那这样可以先把所有的2和5先抽出来,这样就保证了其它的数相乘就不会再出现0了 这样就可以转 ...
- [转]利用telnet进行SMTP的验证
本文转自:http://www.cnblogs.com/rootq/articles/1320266.html [crazywill@localhost crazywill]$ telnet #tel ...
- Lambda表达式的一些常用形式
1.调用一个方法 prod=>EvaluteProduct(prod); 2.lambad表达式来表示一个多参数的委托,则必须把参数封装在括号内.语句如下: (prod,count)=>p ...
- client系列、offset系列、scroll系列
一.client系列 clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框) clientLeft/clientTop 就是我们设置的边框值 二.offset ...
- nodejs中相互引用(循环引用)的模块分析
话不多少,直接上源码吧: modA.js: module.exports.test = 'A'; const modB = require('./05_modB'); console.log( 'mo ...
- 获取登陆信息 在created()方法中
// 获取登录信息 public async InitUser() { await sj.globalVar.Init(true); this.params.unitId = sj.globalVar ...
- 原创:PHP编译安装配置参数说明
--prefix=/application/php-5.5.32 \ #指定PHP的安装路径 --with-mysql=/application/mysql/ \ ...
- 深入Docker 存储驱动 (转)
参考: http://static.dockerone.com/ppt/filedriver.html#28
