vue-cli 打包优化
1. 优化打包体积
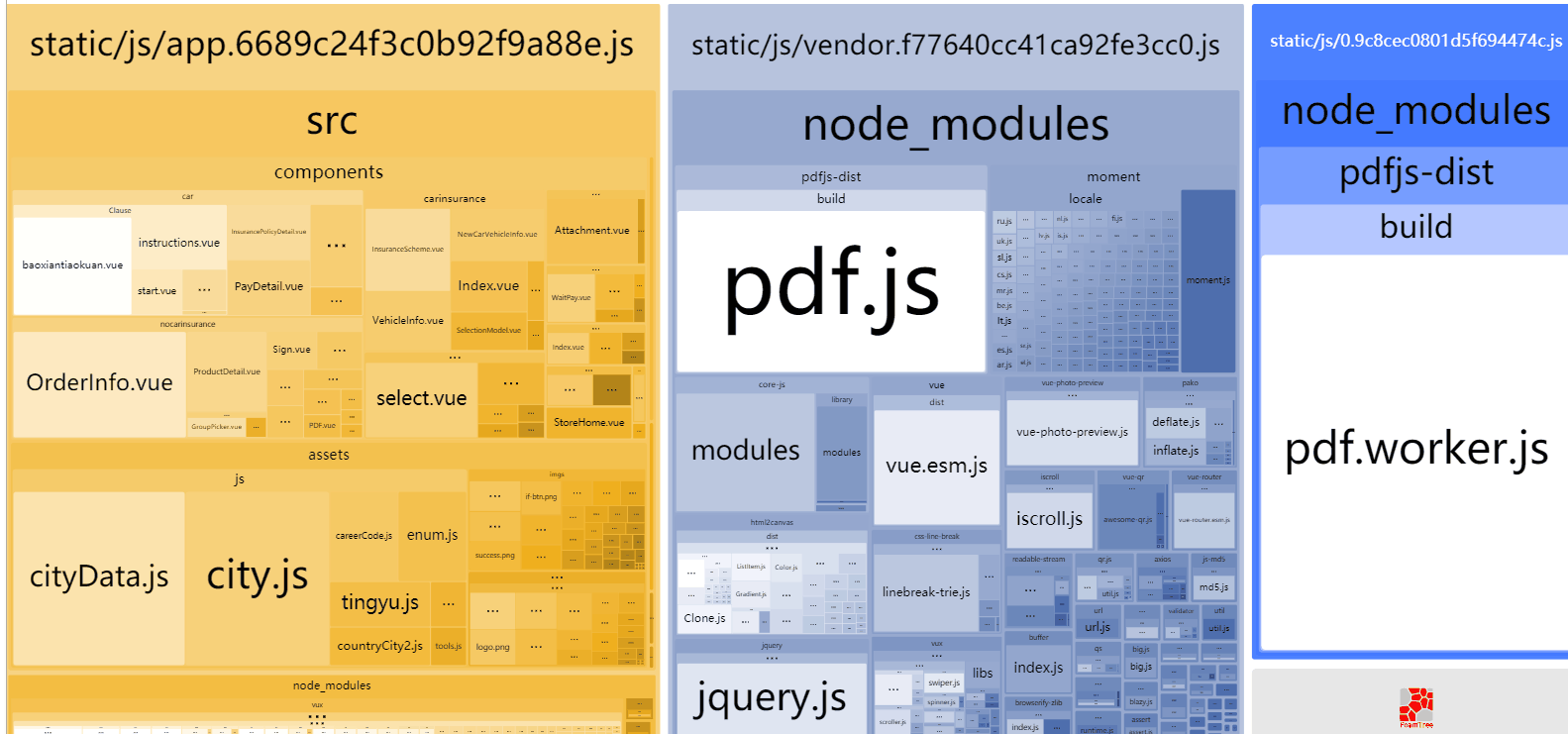
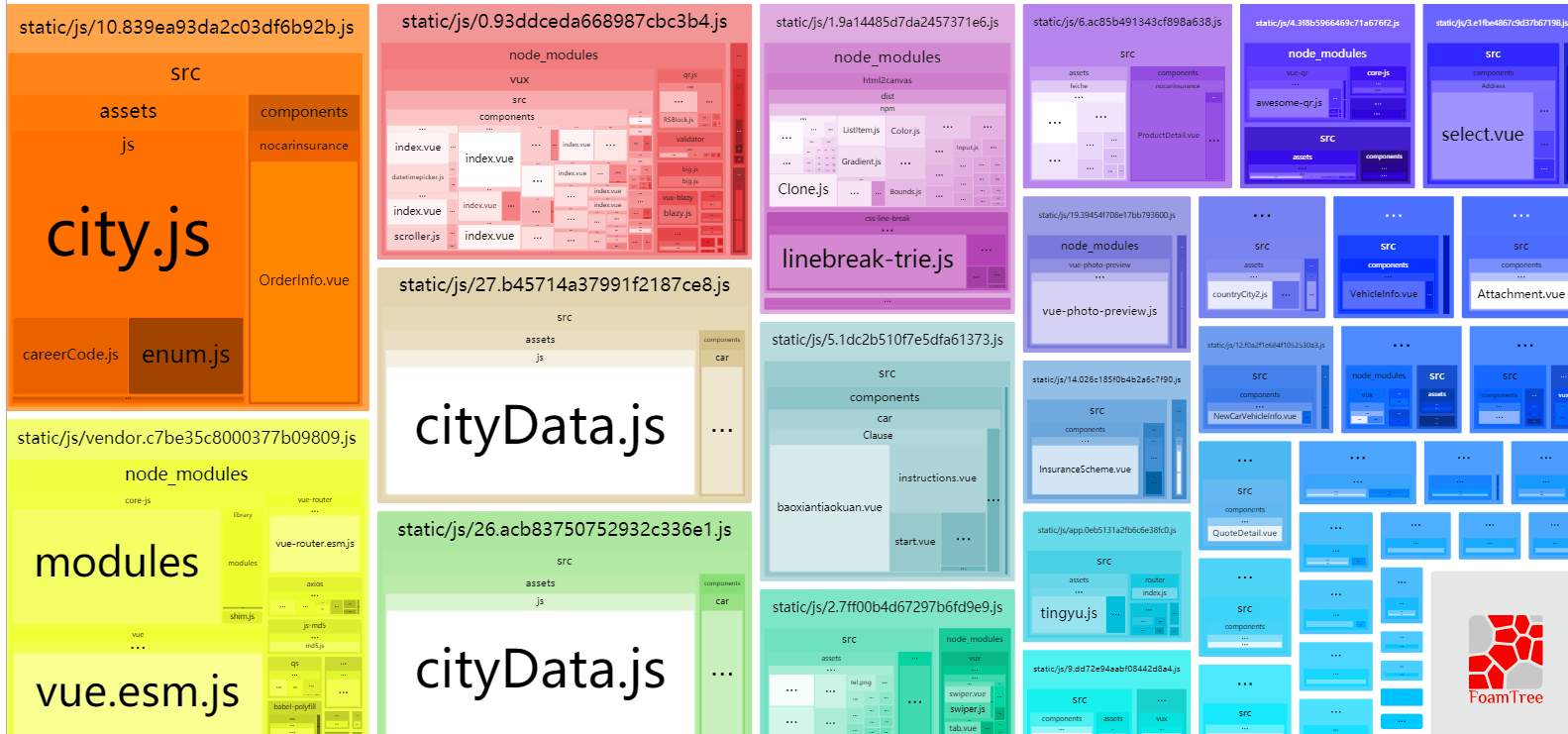
先上2个图

(上图A是优化前的各个js大小对比视图,下图B是优化后,还未完全优化完成的,不过也可以看得出来对比)

图A是3个压缩文件,包括部分图片和使用的所有js,体积都偏大
图B是每个页面都区分了,以及一些大的js块都拆开了的,每个页面打开时均按需加载,而不是一次加载全部,这样就省了不必要的js加载,消耗流量;
1.1 首先vue-cli在初始化时已经预装了插件webpack-bundle-analyzer ,此插件就是打包隔离分析js,只需运行:npm run build --report 这个是执行分析并在浏览器中生成展示,图A就是未处理的,可看到只有3个大的JS,而且每个页面都会获取(因为页面跳转采用的是window.location.href,这种方式会重新渲染页面,而不是走vue的路由,而导致这个原因是app内嵌跳转无法监测拦截,所以才使用window.locaiton.href) ,这样将会导致页面加载变慢;
1.2 拆页面,在router.js中把所有的import引用的页面均改成动态import()这种引用形式,这样就会把每个页面所需的vue页面,css,js隔离分开按需加载 ,不至于一次加载全部导致页面变慢,然后拆第三方js,我们可以把第三方js拆出来,使用cdn引用,这里我使用的是bootCDN ,列举里边两个比较特殊的:
1.2.1 pdf.js 这个插件,直接占图A的一块了,太大了,我就直接干掉引用链接了,然而使用的时候出现了问题,PDFJS.getDocument这个找不到了,是PDFJS这个引用名找不到了,在网上没收到,然后想到了是不是换了个名,在debugger时直接使用window.查出来了一个pdfjsLib,改名后调试果然通过,原来PDFJS换成了pdfjsLib
1.2.2 jquery这个插件,引用时需要去掉build/webpack.base.conf.js中的$、jquery(我这里也引用了moment,所以也去掉了)
...
new webpack.ProvidePlugin({
// $: "jquery",
// jQuery: "jquery",
// moment:"moment"
})
...
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
// jquery: "jquery",
// moment:"moment"
}
}
...
然后在package.json 内部加上一段过滤的设定
...
"externals": {
"jQuery": "jquery",
"moment": "moment"
},
...
1.3 至于其他的内置cityData.js和city.js实在没办法,单独打包也很大,除非自己做一个cdn,这里没有条件也就没有处理了
1.4 最后这个月27号,定了下需要调用接口提供了,也就省了这两个大的js了,更加灵活的按需引用
2. 让浏览器选择gzip
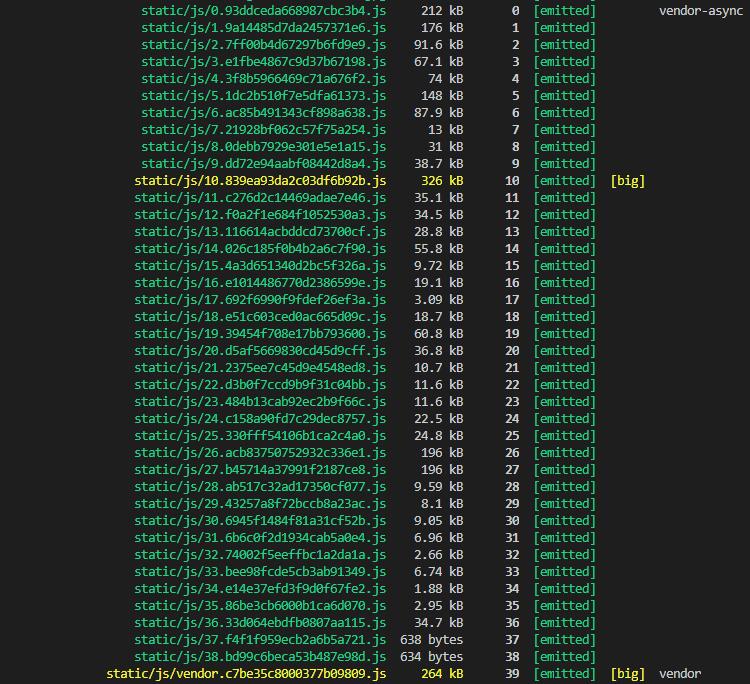
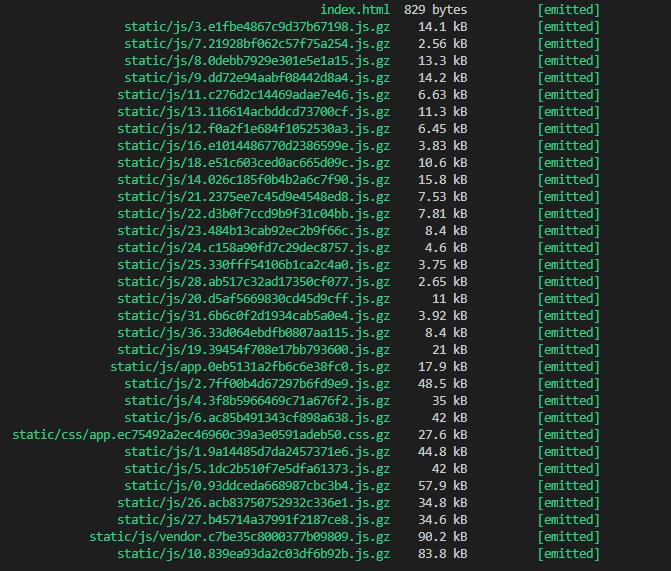
2.1 gzip可以让浏览器选择加载.gz的文件进行浏览器端解压使用对应的文件,让请求的数据包更小 ,也是先上2个图

(上图C为普通打包,下图D为gzip压缩)

由以上的图C和图D可看到,就取3.js看,分别是67.1kb,14.1kb,77.9%的压缩率,不过gzip的运用需要浏览器的支持的,IE不支持,不过用到了移动端就不考虑IE了;
至于使用,其实vue-cli也是有配置的,不过对应的组件并没有加进去,但是配置地方已经有了,打开build/index.js
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
注释说的很明白,如果需要开通gzip,需要引用compression-webpack-plugin,那么我们按照提示执行:npm install --save-dev compression-webpack-plugin ,不过可能又出问题了,打包报错,提示说没找到对应的方法,查了下原因,compression-webpack-plugin的新版本已经改了配置方式,这里看网友说需要修改assets换成filename,可以搜下,但是不起作用,我就直接重新安装了1.x版本的进去了,终于好了
vue-cli 打包优化的更多相关文章
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
- vue 打包优化
vue 打包优化 路由按需加载 通过vue写的单页应用时,可能会有很多的路由引入.当打包构建的时候,javascript包会变得非常大,影响加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后 ...
随机推荐
- 【13】AngularJS 模块
AngularJS 模块 模块定义了一个应用程序.(魔芋:也就是说一个ng-app代表一个应用程序,也就是一个模块,module) 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通 ...
- Spring MVC学习总结(13)——Spring MVC集成Swagger时文档无法排序问题
添加排序属性: window.swaggerUi = new SwaggerUi({ ... apisSorter: "alpha", // can also ...
- Android三角标签View:TriangleLabelView
Android三角标签View:TriangleLabelView 在一些商城.产品推销类APP中,如淘宝.京东.电影门票销售.商品降价促销这类的APP,常常会在其APP中看到,某些商品的左上角 ...
- php处理管道文件流
<?php #!/usr/local/bin/php -q function read(){ $fp = fopen("php://stdin", "r" ...
- Eclipse查看方法/类调用的方法
1.(首推)双击选中该方法/类,[Ctrl]+[Alt]+[H](Open Call Hierarchy) 2.(次推)选中该方法/类,[Ctrl]+[Shift]+[G](References) 3 ...
- docker: useful commands
docker build -t stock_data_repo_instance24 . docker run -v /opt/log:/opt/log -d -it stock_data_repo_ ...
- Solid Edge如何估算零件的质量,重心等物理性质
点击检查-物理性质,勾选"显示符号"即可显示质心和形心(先点击更新,更新每个零件的密度). 最后得到质心和形心
- Fedora下克隆Octopress博客
我在自己的github上搭建了一个Octopress博客(http://songlee24.github.io/),用于不定期的写一些学习笔记和心得体会.但是有时候由于换了电脑或者重装了linux系统 ...
- LeetCode 680. Valid Palindrome II (验证回文字符串 Ⅱ)
Given a non-empty string s, you may delete at most one character. Judge whether you can make it a pa ...
- settimeout--原来定时器是有三个及以上参数的
我平常使用的 settimeout 定时,只知道他有两个参数,一个是function异步成功后的回调函数,一个是delay延时毫秒,今天发现它还可以接着传餐,作为 执行回调函数的参数 语法:var t ...
