web安全测试--XSS(跨站脚本)与CSRF
XSS攻击原理
反射型
发出请求时,xss代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,xss代码随响应内容一起传回浏览器,最后浏览器解析执行xss代码。这个过程像一次反射,故叫反射型xss。
存储型
存储型xss和反射型xss的差别仅在于,提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交xss代码。
XSS攻击手段
反射型
反射xss存储在URL中。
测试语句:
id=<img src="null" onerror="alert(1)"/> 主动触发
id=<p onclick="alert('点我')">点我</p> 被动触发
id=<iframe src="//jd.com"></iframe> 插入广告
<script>alert(1)</script>
<p>skii<img src="null" alt="" onerror="alert(1)"></p>
<p>skii<img src="null" onerror="alert(1)"></p><button onclick=“alert("攻击我")”>攻击我</button>
javascript:alert('XSS')"
Unicode下:alert `A `
\u0061\u006c\u0065\u0072\u0074 `A `
x5h'><script>alert(1)</script>rm
<script>alert(document.cookie)</script>
"/><script>alert(document.cookie)</script>
存储型
存储xss存储在数据库中。
XSS防范措施
编码
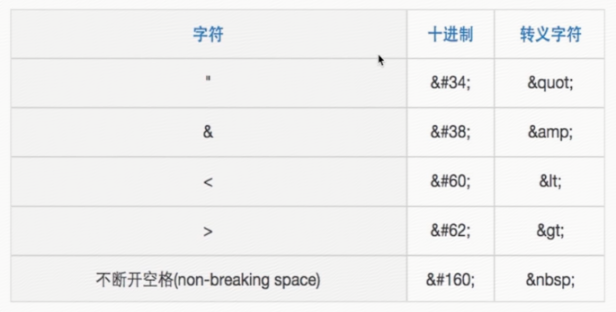
对用户输入的数据进行HTML Entity编码

过滤
移除用户上传的DOM属性,如onerror等
移除用户上传的Style节点、Script节点、iframe或frame节点等,不区分大小写
对上传的数据进行客户端及后台程序的校验
校正
避免直接对HTML Entity解码
使用DOM Parse转换,校正不配对的DOM标签
--------------------------------------------------------------------------------------------------------------------------------------------
CSRF攻击原理
CSRF是指请求迫使某个已登录的浏览器(用户)向攻击者的Web应用发送一个请求(包含token信息cookie信息等),然后攻击者以受害者的名义进行操作
CSRF攻击手段
1、同个浏览器打开两个页面:一个页面权限失效后,另一个页面是否可操作成功
2、使用工具发送请求,在http请求头中不加入referer字段,检验返回消息,是否重新定位到错误界面或者登陆界面。
如果还可以返回正常的信息就有可能存在CSRF问题。
CSRF防范措施
1、用户技巧
用户退出
多个浏览器进行访问避免共享进程导致session共享
2、添加一些确认的操作
页面上确认操作
双因子/多因子认证
3、重新认证,要求用户重新输入密码
4、session时效时间(比如设置为1小时)
5、使用token
服务器端session中增加token值
请求头中增加token值
进行请求时对比
用户退出或session失效token移除并销毁
web安全测试--XSS(跨站脚本)与CSRF的更多相关文章
- web安全之xss跨站脚本攻击
实验(一) 一.预备知识 1.HTML基础知识 2.phpstudy运用 3.xss的分类 二.实验环境 1.火狐浏览器.Chrome浏览器 2.phpstudy 三.环境搭建 反射型xss环 ...
- web前端安全 XSS跨站脚本 CSRF跨站请求伪造 SQL注入
web安全,从前端做起,总结下web前端安全的几种技术: 1,XSS XSS的全称是Cross Site Scripting,意思是跨站脚本,XSS的原理也就是往HTML中注入脚本,HTML指定了脚本 ...
- web安全性测试——XSS跨站攻击
1.跨站攻击含义 XSS:(Cross-site scripting)全称"跨站脚本",是注入攻击的一种.其特点是不对服务器端造成任何伤害,而是通过一些正常的站内交互途径,例如发布 ...
- web安全(xss攻击和csrf攻击)
1.CSRF攻击: CSRF(Cross-site request forgery):跨站请求伪造. (1).攻击原理: 如上图,在B网站引诱用户访问A网站(用户之前登录过A网站,浏览器 cookie ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 【安全测试】Web应用安全之XSS跨站脚本攻击漏洞
前言 以前都只是在各类文档中见到过XSS,也进行过相关的学习,但是都是一知半解,过了一段时间就忘了. 前几天我们收到了了一份标题为<XX账号昵称参数中存在存储XSS漏洞>的报告文档,来源是 ...
- Web安全测试之XSS(跨站脚本攻击)
XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞.指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会在用户的 ...
- web攻击之一:XSS跨站脚本
一.浏览器安全 同源策略 影响源的因素:host,子域名,端口,协议 a.com通过以下代码: <script scr=http://b.com/b.js> 加载了b.com上的b.js, ...
- web框架--XSS攻击和CSRF请求伪造
XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web ...
随机推荐
- 1451 - Average 高速求平均值
怎样高速求取一段区间的平均值 用前缀的思想来看 很easy 可是 本题题意要求的是 大于等于一段长度的区间的平均值的最大值 并且给出的数据范围非常大 O(n*L)的直白比較算法 用于解决此问题不合适 ...
- asm volatile ("B .")
在开发中,我们常常会有有这种需求,就是在某段代码处開始,一步一步往下跟踪调试,有人说加个while(1)循环,事实上这个循环增加后,其后边的代码就会被优化掉,达不到我们的目的,更好的办法是在须要的地方 ...
- jquery验证插件validate自定义扩展
<script src="${pageContext.request.contextPath}/resources/js/jquery-1.12.0.min.js" type ...
- 使用fiddler将网站上的css js重定向至本地文件
使用fiddler将网站上的css js重定向至本地文件,进行在线调试 https://github.com/annnhan/ReRes 1条回复 这是一篇写给公司负责切图和调样式的前端的文章.主要适 ...
- Appro DM8127 IPNC 挂载NFS遇到的问题及解决
对于Appro DM8127 IPNC,默认的启动方式是NAND is used for booting kernel and NAND is used as root filesystem 为了调试 ...
- 获取发布的头条的url,避免点击打开新的页面
https://www.toutiao.com/ document.getElementsByClassName("ugc-mode-content")[0].getElement ...
- 蓝牙驱动分析 linux
蓝牙驱动分析 这个驱动分析的是OK6410开发板自带的内核版本是linux3.0.1,所支持的wifi和蓝牙一体芯片是marvell的8688和8787.根据开发板的设计,芯片与主机之间是通过sdio ...
- python-----自动解压并删除zip文件
如何自动解压并删除zip? 如何解压 → 使用内置模块来实现(shutil.unpack_archive) 如何删除zip → 使用内置模块os来实现(os.remove) 如何监测zip的出 ...
- BZOJ2038 小Z的袜子 (莫队算法)
题目链接: http://www.lydsy.com/JudgeOnline/problem.php?id=2038 专题练习: http://acm.hust.edu.cn/vjudge/conte ...
- bzoj1047
二维单调队列 rmq很明显会超时,如果这个序列是一维的,很明显就是个单调队列,现在就是把一维的单调队列转换为二维单调队列. 先求出每一列的窗口极值,然后对于每一行做单调队列,值就是之前求出每个位置结尾 ...
