【WEB基础】HTML & CSS 基础入门(4)列表及其样式
前面
网页中漂亮的导航、整齐规范的文章标题列表和图片列表等等。这些都是离不开HTML里一个重要的元素----列表,在HTML中有无序列表、有序列表和定义列表三种类型。其中,无序列表应用最为广泛,下面,我们一块认识一下HTML列表。
列表在文档编辑中也是十分常见的,我们可以结合word里的列表来对比学习HTML的列表元素。在word中有符号列表、编号列表、多级列表。在HTML中也提供了三种类型的列表,分别是无序列表、有序列表和定义列表。无序列表没有先后顺序之分,类似word中的符号列表,有序列表用数字或字母作为顺序,类似word中的编号列表,注意:定义列表是不同于word中的多级列表。简单说来,定义列表项可分为上下两部分,上面列出一个项目,下面是该项目的详细内容。
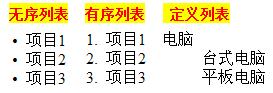
来个图看下列表是个啥样子!

列表标签及样式
无序列表
无序列表以<ul>标签开始,</ul>标签结束,中间插入若干列表项,列表项以<li>标签开始,</li>标签结束。语法格式如下:
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
……
</ul>
有序列表
有序列表以<ol>标签开始,</ol>标签结束,中间插入若干列表项,列表项以<li>标签开始,</li>标签结束。语法格式如下:
<ol>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
……
</ol>
定义列表
定义列表以<dl>标签开始,</dl>标签结束,中间插入的每个列表项都分为两个部分,<dt> </dt>里面添加项目名称,<dd> </dd>里面添加项目内容或描述。定义列表语法格式如下:
<dl>
<dt>项目名称</dt>
<dd>项目内容</dd>
……
</dl>
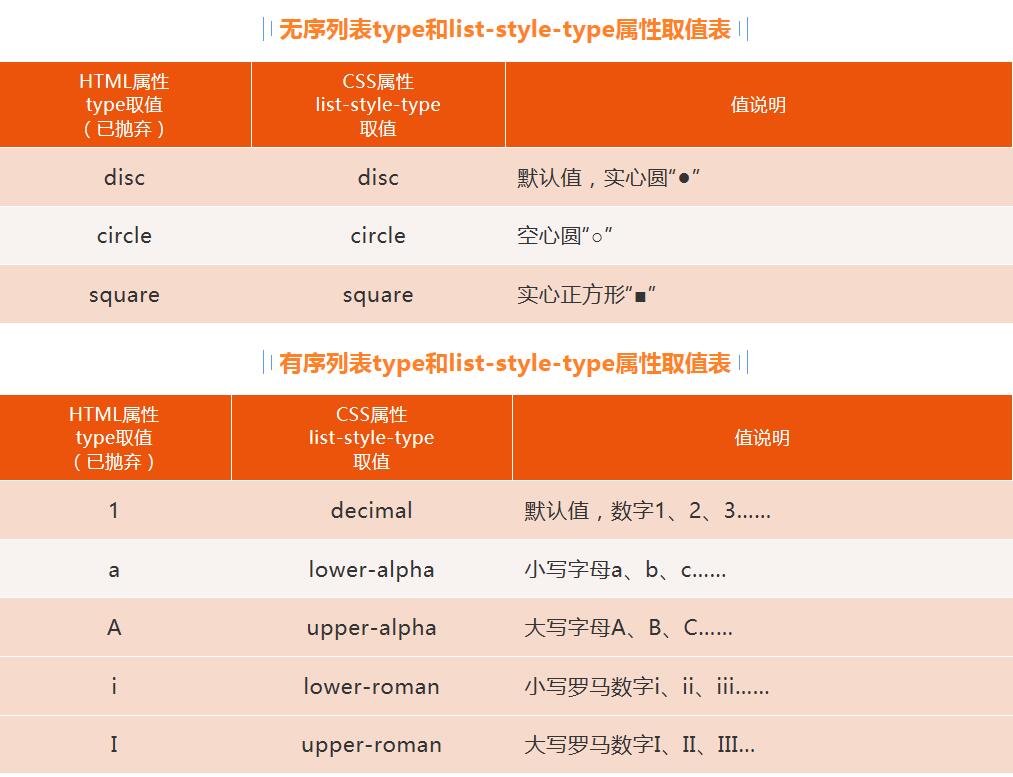
无序列表和有序列表的列表项前面都有标记,无序列表的项目前是符号(实心圆、空心圆或实心正方形),有序列表的项目前是编号(可以是数字、字母或罗马数字)。我们有两种方式来设置列表项前的符号类型,一种是直接在HTML的列表标签中设置type属性,另一种是用CSS的方式,设置CSS属性list-style-type。有了CSS,在HTML中设置type属性已经被抛弃了,推荐使用CSS属性list-style-type来设置列表项的标记类型。

示例代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p{
font-family:微软雅黑;
font-size:14pt;
color:red;
background-color:gray;
}
ol{ /*设置有序列表的编号为小写罗马数字*/
list-style-type:lower-roman;
}
</style>
</head>
<body>
<p>WEB开发教程(无序列表)</p>
<!--利用type属性设置无序列表项目符号为实心正方形-->
<ul type="square"><!--这种方式已抛弃,建议使用CSS属性list-style-type-->
<li>HTML&CSS</li>
<li>JavaScript</li>
<li>ASP.NET</li>
</ul>
<p>B/S三层结构(有序列表)</p>
<ol><!--已在CSS中用list-style-type属性设置列表项编号为小写罗马数字-->
<li>界面展示层</li>
<li>业务逻辑层</li>
<li>数据操纵层</li>
</ol>
<p>B/S与C/S(定义列表)</p>
<dl>
<dt>B/S模式</dt>
<dd>浏览器/服务器模式,只要安装一个浏览器。</dd>
<dt>C/S模式</dt>
<dd>客户端/服务器模式,需要安装客户端软件。</dd>
</dl>
</body>
</html>
效果如下图所示:

注:这三类列表中,无序列表使用最为广泛,常用于导航、文章标题列表、图片列表等有规律列表类内容的排版布局。在CSS属性list-style-type中,还可以设置值为none,表示去除列表项前的符号。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
ul{
list-style-type:none; /*取消项目符号*/
}
</style>
</head>
<body>
<p>电子产品</p>
<ul>
<li>显示器</li>
<li>打印机</li>
<li>投影仪</li>
<li>扫描仪</li>
</ul>
</body>
</html>
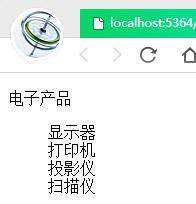
效果如下图所示:

------------------END
【WEB基础】HTML & CSS 基础入门(4)列表及其样式的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- web前端之css快速入门
css简介 css概述 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- #WEB安全基础 : HTML/CSS | 0x4.1嵌套列表
如果你认为列表只有ul和ol那你就错了 我要为你展示新的列表 这次只有一个index.html文件 这是它的效果 以下是它的代码 <html> <head> <title ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web开发:css基础
一.w3c架构分析 二.css三种引入 三.三种引入的优先级 四.基础选择器 五.长度单位与颜色 六.文件样式操作 七.display 一.w3c架构分析 <!DOCTYPE html> ...
- 零基础学python之入门和列表数据(附详细的代码解释和执行结果截图)
Python学习笔记 1 快速入门 下载安装好Python之后,在开始找到 双击打开一个窗口,这是一个shell界面编辑窗口,点击左上角的file——new file新建一个窗口,这里可以输入完整的代 ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- 前端基础之CSS快速入门
前一篇写了我们的Html的常用组件,当然那些组件在我们不去写样式的时候都是使用的浏览器的默认样式,可以说是非常之丑到爆炸了,我们肯定是不能让用户去看这样丑到爆炸的样式,所以我们在这里需要使用css样式 ...
随机推荐
- 【转】Linux cp -a用法
cp file1 file1-bk ---------> 这样复制备份的话文件的属性(创建时间这些会变化) 要想不变化, cp -a file1 file-bk 加上一个 -a 这个参数就 ...
- 生活娱乐 ATM机键盘余温泄露密码
安全系统存漏洞 ATM机键盘余温或泄露密码 ATM机会泄露你的银行卡密码? 据美国<大众科学>网站8月30日报道,你的手指在ATM机上留下的余温能让尾随你而来的黑客准确获知你的密码. 加利 ...
- 使用RPi-Monitor监控、统计Guitar的运行状态
前言 之前发在ickey社区上的一系列文章: 犹抱琵琶半遮面,无人知是荔枝来--unboxing & interview 一.二.三 葡萄美酒夜光杯,巧妇难为无米炊--资料与社区 一支穿云箭, ...
- HDU 5289 Assignment(多校联合第一场1002)
Assignment Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total ...
- HDU 1114 Piggy-Bank (完全背包)
Piggy-Bank Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- adb4robotium跨进程框架抛出InputStream cannot be null的异常的解决方案
转自:http://blog.csdn.net/qingchunjun/article/details/43448371 之前我写的关于利用adb框架来进行robotium跨进程操作的文章中,有些朋友 ...
- 【php】读取"文件列表"按时间倒序显示,并递归显示各层文件夹、!
思路: 1.读取该php所在文件夹的文件列表,用"改动时间.文件名称"做键值对,塞入数组.对"改动时间"倒序.(貌似不能直接按时间倒序读取文件列表,此处为间接方 ...
- Hadoop之HDFS文件操作
摘要:Hadoop之HDFS文件操作常有两种方式.命令行方式和JavaAPI方式.本文介绍怎样利用这两种方式对HDFS文件进行操作. 关键词:HDFS文件 命令行 Java API HD ...
- Storm项目:流数据监控1《设计文档…
博客公告: (1)本博客全部博客文章搬迁至<博客虫>http://blogchong.com/ (2)文章相应的源代码下载链接參考博客虫站点首页的"代码GIT". (3 ...
- 常用的sql命令
1 mysql创建数据库 create database [database name]; 2 创建表 create table [table name]([first column name] [f ...
