跨域访问sessionid不一致问题
在开发过程中遇到这么一个问题,让我花了一个下午的大好时光才解决。但是解决玩之后,发现那么的容易。就是查找资料的时候很费劲。这里把问题记录一下。
问题的产生
- 流程是这样的,要做一个用户登录的接口。在登录页面,前端先请求验证码,然后输入用户名密码和验证码之后,请求登录接口。
- 这里存在两个接口,验证码接口和登录接口。在验证码接口中我用session保存验证码,在登录接口中我从session取出验证码进行校验。
两个接口的代码如下:
@RequestMapping("/getImageCode")
public void getImageCode(HttpServletRequest request,
HttpServletResponse response) throws IOException {
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control",
"no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
String capText = captchaProducer.createText();
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY,capText);
logger.info("code is "+capText+" session id is "+request.getSession().getId());
BufferedImage bi = captchaProducer.createImage(capText);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
}
@RequestMapping(value = "/login",method = RequestMethod.POST)
public ModelMap login(HttpServletRequest request){
ModelMapHelper helper = new ModelMapHelper();
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String imgCode = request.getParameter("imageCode");
String sessionCode = (String) request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY);
logger.info("input code is "+imgCode+" session id is "+request.getSession().getId());
if(StringUtils.isEmpty(imgCode)){
helper.setErrorMap("验证码不能为空");
return helper;
}
if(!imgCode.equals(sessionCode)){
helper.setErrorMap("验证码不正确");
return helper;
}
try {
User user = userService.checkLogin(userName, password);
if (user == null) {
helper.setErrorMap("用户名或密码错误");
return helper;
}
helper.setSuccessMap("登录成功");
helper.setData(user);
request.getSession().setAttribute("user",user);
}catch (GeneralException g){
g.printStackTrace();
logger.warn(g.getMessage(),g);
helper.setErrorMap(g.getMessage());
}catch (Exception e){
e.printStackTrace();
logger.error("查询失败",e);
helper.setInternalErrorMap();
}
return helper;
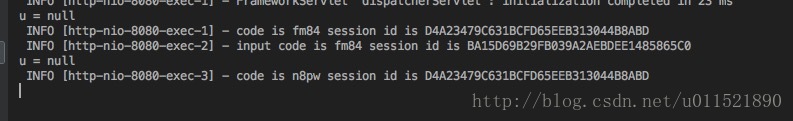
}*经过postman工具简单的接口测试之后,没有问题。但是与前端进行接口联调的时候发现了问题。
两次获取的sessionid不一致,导致在登录时候,没有获取session中的验证码!
查找原因
百思不得其解!为什么用postman测试是正常的呢?而与前端联调就有这种问题。
原来后台是做了一个跨域访问的设置
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
// 设置跨域访问
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "PATCH", "DELETE", "OPTIONS", "TRACE")
.allowCredentials(true);
}
}主要解释如下:
registry.allowedOrigins(““)设置跨域访问的域名,如果是,默认都可以访问。
这个方法是后来找到问题后,自己加上去的
registry.allowCredentials(true)设置是否允许客户端发送cookie信息。默认是false
具体关于这些头信息的解释可以参考:
http://www.ruanyifeng.com/blog/2016/04/cors.html
解决问题
其实最后就做了两件事情,
1. 服务端设置可以接收cookie信息
registry.allowCredentials(true)- 在ajax请求中设置发送cookie信息
$.ajax({
url: a_cross_domain_url,
xhrFields: {
withCredentials: true
}
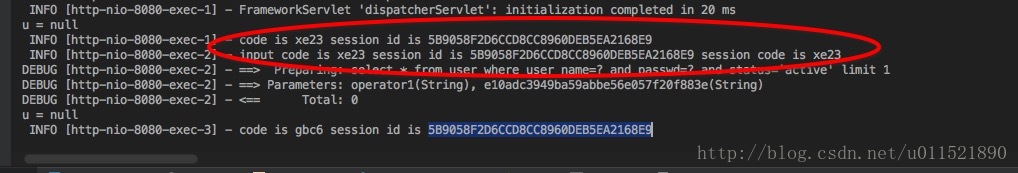
});再看看结果,sessionid就一致了。

参考的博客:
https://segmentfault.com/q/1010000002905817
原文地址:https://blog.csdn.net/qq_27373459/article/details/77099207
跨域访问sessionid不一致问题的更多相关文章
- 解决ajax跨域访问sessionid不一致问题
根据浏览器的保护规则,跨域的时候我们创建的sessionId是不会被浏览器保存下来的,这样,当我们在进行跨域访问的时候,我们的sessionId就不会被保存下来,也就是说,每一次的请求,服务器就会以为 ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 跨域问题session不一致问题的解决(前端和后台在不同的服务器)
场景:首先调用发送短信接口,然后调用注册接口,结果后台的session不一致获取不到之前验证码. 实质:每次ajax跨域访问都是新的session ,每次的sessionID都不一样 解决: pack ...
- web跨域访问,session丢失的问题
web跨域访问,session丢失的问题25 http://www.iteye.com/problems/71265 http://www.iteye.com/topic/264079 具体情况如下: ...
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- jsonp突破同源策略,实现跨域访问请求
跨域访问问题,相信大家都有遇到过.这是一个很棘手的问题.不过道高一尺,魔高一丈,对于这类问题,总有解决问题的方案.最近我又接触到了这个问题,解决的途径是ajax+jsonp. 说到这个问题,不得不说一 ...
- js iframe跨域访问
1.什么是跨域? 2.前台解决跨域几种方法 2.1 动态创建script 2.2 使用document.domain 2.3使用HTML5新属性postMessage 2.4 利用iframe和loc ...
- springboot 前后端分离开发解决跨域访问
最近新学习了Java EE开发框架springboot,我在使用springboot前后台分离开发的过程中遇到了跨域求问题.在网上寻找答案的过程中发现网上的解决方案大多比较零散,我在这里整理一个解决方 ...
- ajax跨域访问http服务--jsonp
在前面一篇文章<Spring Cloud 前后端分离后引起的跨域访问解决方案>里我们提到使用ajax跨域请求其他应用的http服务,使用的是后台增加注解@CrossOrigin或者增加Co ...
随机推荐
- Git之远程项目克隆到本地配置
远程代码克隆到本地工作区,需要进行简单的配置,用于识别身份 1.git config --global user.name [设置用户名,你的github用户名] 2.git config -- ...
- 洛谷P2765 魔术球问题(贪心 最大流)
题意 已经很简洁了吧. 假设有n根柱子,现要按下述规则在这n根柱子中依次放入编号为1,2,3,...的球. (1)每次只能在某根柱子的最上面放球. (2)在同一根柱子中,任何2个相邻球的编号之和为完全 ...
- 响应式布局 max-device-width 与 max-width 的区别
闲来没事,研究了一下多屏适配和响应式布局的 CSS. 第一种写法 @media screen and (max-device-width: 320px) { } @media screen and ( ...
- php 缓存工具类 实现网页缓存
php 缓存工具类 实现网页缓存 php程序在抵抗大流量访问的时候动态网站往往都是难以招架,所以要引入缓存机制,一般情况下有两种类型缓存 一.文件缓存 二.数据查询结果缓存,使用内存来实现高速缓存 本 ...
- 图解GitHub
转自:http://marklodato.github.io/visual-git-guide/index-zh-cn.html 个人觉得这一篇比一些入门教程更值得看,图解很详细到位,很容易理解其工作 ...
- 洛谷 P1351 联合权值
题目描述 无向连通图G 有n 个点,n - 1 条边.点从1 到n 依次编号,编号为 i 的点的权值为W i ,每条边的长度均为1 .图上两点( u , v ) 的距离定义为u 点到v 点的最短距离. ...
- (转)Spring的概述
http://blog.csdn.net/yerenyuan_pku/article/details/69663685 Spring的概述 什么是Spring 据度娘所载: Spring是一个开源框架 ...
- Python基础3 函数 变量 递归 -DAY3
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3. 返回值 嵌套函数 4.递归 5.匿名函数 6.函数式编程介绍 7.高阶函数 8.内置函数 温故知新 1. 集合 主要作用: 去重 关系测 ...
- python基础一 day2
内容: 3%%s 输出:3%s 后面的全部转义 结果: 如果是因为执行break语句导致循环提前结束,就不会执行else. 单位换算: 编码方式: ascii unicode u ...
- Qt_为什么学习Qt
1)学习GUI编程,市场上任何一款产品几乎都带有图形界面,市场上很火的Androoid.IOS编程无非也是GUI app编程,GUI编程都是差不多的,学习Qt后再学习ANdroid IOS ,那都是S ...