list.extend的结果是None
执行list.exend()方法后,会直接修改list本身,而不会产生返回值
In [97]: d=(43,) In [98]: type(d)
Out[98]: tuple In [99]: c
Out[99]: ['a', 'b', 'c'] In [100]: c.extend(d) In [101]: c
Out[101]: ['a', 'b', 'c', 43] In [102]: d = c.extend([3]) In [103]: c
Out[103]: ['a', 'b', 'c', 43, 3] In [104]: print(d,type(d))
None <class 'NoneType'>
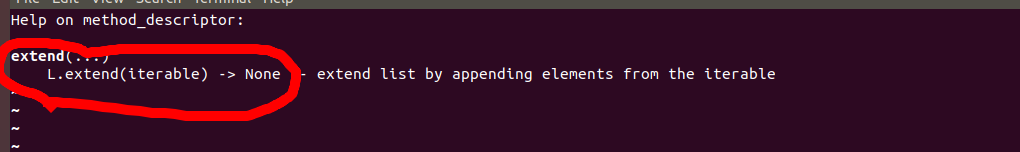
通过python内置的help方法可以 查看extend的用法:
help(list.extend)
可以看出来,返回值是None

list.extend的结果是None的更多相关文章
- $.extend()的实现源码 --(源码学习1)
目标: $.extend({ add:function(a,b){ return a + b; } }) console.log($.a ...
- 图片放大功能插件及jquery.extend函数理解
前端时间,产品提出社区评论中的图片需要有放大功能.感觉可以共用,所以就想整合一个插件,过程中也借鉴了一些例子. 分析下自己的代码思路: var scaleImg = function(opts) { ...
- $.extend({},defaults, options) --(初体验三)
1.$.extend({},defaults, options) 这样做的目的是为了保护包默认参数.也就是defaults里面的参数. 做法是将一个新的空对象({})做为$.extend的第一个参数, ...
- jquery.fn.extend与jquery.extend--(初体验二)
1.jquery.extend(object); 为扩展jQuery类本身.为类添加新的方法. jquery.fn.extend(object);给jQuery对象添加方法. $.extend({ a ...
- vue.mixin与vue.extend
vue.mixin 全局注册一个混合,影响注册之后所有创建的每个 Vue 实例.谨慎使用全局混合对象,因为会影响到每个单独创建的 Vue 实例(包括第三方模板).大多数情况下,只应当应用于自定义选项, ...
- extend
这段时间在写一个预览图片的插件, 被我老大说了无数次了,不多说啥,说多了都是泪 昨天看着我的代码他说你用了extend,那你知道是什么意思吗 我只知道是扩展的意思,瞬间觉得自己弱爆了 真的 然后今天看 ...
- jQuery为开发插件提拱了两个方法:jQuery.fn.extend(); jQuery.extend();
jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(); jQuery.extend(); jQuery.fn jQuery.fn = jQuery.prototype ...
- jQuery中的$.extend方法来扩展JSON对象及合并,方便调用对象方法
$.extend方法可以扩展JSON对象,用一个或多个其他对象来扩展一个对象,返回被扩展的对象. 例一 合并 settings 和 options,修改并返回 settings var setting ...
- jQuery.extend 函数详解
JQuery的extend扩展方法: Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解. 一.Jquery的扩展方 ...
- JavaScript中实现extend()方法
var male = { sex: "male" }; var xiaoming = { name: "xiaoming", school: "xin ...
随机推荐
- HDU1257 最少拦截系统 —— 贪心
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=1257 最少拦截系统 Time Limit: 2000/1000 MS (Java/Othe ...
- SWFObject 的基本使用方法
SWFObject是一个用于在HTML中方面插入Adobe Flash媒体资源(*.swf文件)的独立.敏捷的JavaScript模块.该模块中的JavaScript脚本能够自动检测PC.Mac机器上 ...
- Remove '@override' annotation解决办法
最近刚刚配置了新机器,将原来的代码放在eclipse上执行,总会出现Remove '@override' annotation,如果要一个个手动删除相当麻烦,最后在网上找了一下原因原来是编译器版本的问 ...
- 牛客练习赛13D:幸运数字Ⅳ(康托展开) F:关键字排序
链接:https://www.nowcoder.com/acm/contest/70/D 题目: 定义一个数字为幸运数字当且仅当它的所有数位都是4或者7. 比如说,47.744.4都是幸运数字而5.1 ...
- 【JLOI 2011】 不重复的数字
[题目链接] 点击打开链接 [算法] 本题用map很好写,笔者用的是哈希的写法 [代码] #include<bits/stdc++.h> using namespace std; #def ...
- RTMP直播到FMS中的AAC音频直播
本文引用了下面几个网友的文章: http://sun3eyes.blog.163.com/blog/#m=0&t=3&c=rtmp http://sun3eyes.blog.163.c ...
- lua 与 c 的相互调用
Lua是一个嵌入式的语言,意味着Lua不仅可以是一个独立运行的程序包也可以是一个用来嵌入其他应用的程序库. Lua可以作为程序库用来扩展应用的功能,也就是Lua可以作为扩展性语言的原因所在.同时,Lu ...
- C++实现斐波那契第N项非递归与递归实现的时间比较
/* * 斐波那契数列.cpp * * Created on: 2018年4月9日 * Author: soyo */ #include<iostream> #include<cti ...
- Spring--quartz中cronExpression配置说明
Spring--quartz中cronExpression Java代码 字段 允许值 允许的特殊字符 秒 0-59 , - * / 分 ...
- bzoj 4819: [Sdoi2017]新生舞会【二分+最小费用最大流】
如果\( b[i]==0 \)那么就是裸的费用流/KM,当然KM快一些但是为什么不写KM呢因为我不会打板子了 考虑二分答案,那么问题变成了判定问题. \[ ans=\frac {a_1+a_2+... ...
