【19】AngularJS 应用
AngularJS 应用
现在是时候创建一个真正的 AngularJS 单页 Web 应用(single page web application,SPA)了。
AngularJS 应用实例
现在可以开始创建第一个 AngularJS 应用程序:
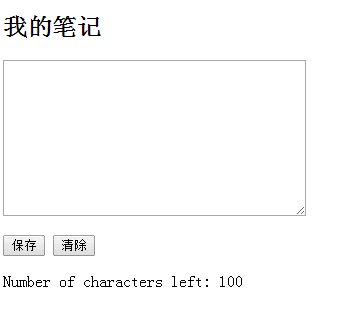
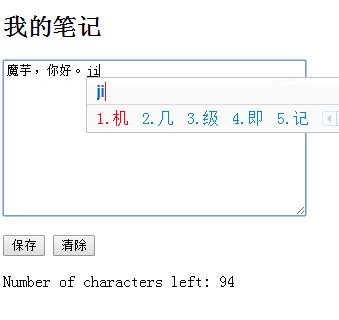
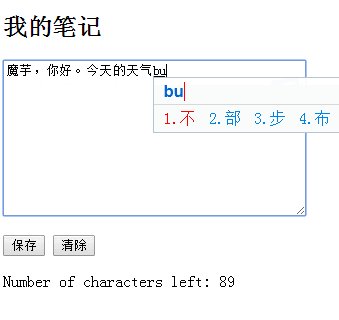
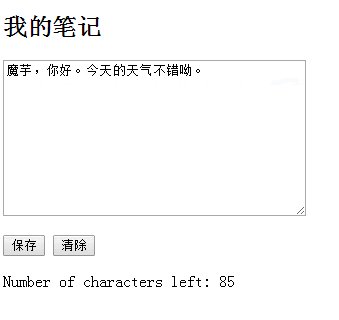
效果:

应用程序讲解
<html ng-app="myNoteApp"><script src="http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js"></script><body><div ng-controller="myNoteCtrl"><h2>我的笔记</h2><p><textarea ng-model="message" cols="40" rows="10"></textarea></p><p><button ng-click="save()">保存</button><button ng-click="clear()">清除</button></p><p>Number of characters left:<span ng-bind="left()"></span></p></div><script src="myNoteApp.js"></script><script src="myNoteCtrl.js"></script></body></html>
应用程序文件 "myNoteApp.js":
var app = angular.module("myNoteApp",[]);
控制器文件 "myNoteCtrl.js":
app.controller("myNoteCtrl",function($scope){$scope.message ="";$scope.left =function(){return100- $scope.message.length;};$scope.clear =function(){$scope.message ="";};$scope.save =function(){alert("Note Saved");};});
<html> 元素是 AngularJS 应用: ng-app="myNoteApp" 的容器:
<html ng-app="myNoteApp">
<div> 是 HTML 页面中控制器: ng-controller="myNoteCtrl" 的作用域:
<div ng-controller="myNoteCtrl">
ng-model 指令绑定了 <textarea> 到控制器变量 message:
<textarea ng-model="message" cols="40" rows="10"></textarea>
两个 ng-click 事件调用了控制器函数 clear() 和 save():
<button ng-click="save()">Save</button><button ng-click="clear()">Clear</button>
ng-bind 指令绑定控制器函数 left() 到<span> ,用于显示剩余字符:
Number of characters left:<span ng-bind="left()"></span>
应用库文件需要在 AngularJs 加载后才能执行:
<script src="myNoteApp.js"></script><script src="myNoteCtrl.js"></script>
AngularJS 应用架构
以上实例是一个完整的 AngularJS 单页Web应用(single page web application,SPA)。
<html> 元素包含了 AngularJS 应用 (ng-app=)。
<div> 元素定义了 AngularJS 控制器的作用域 (ng-controller=)。
在一个应用可以由很多控制器。
应用文件(my...App.js) 定义了应用模型代码。
一个或多个控制器文件 (my...Ctrl.js) 定义了控制器代码。
总结 - 它是如何工作的呢?
ng-app 指令位于应用的根元素下。
对于单页Web应用(single page web application,SPA),应用的根通常为 <html> 元素。
一个或多个 ng-controller 指令定义了应用的控制器。每个控制器有他自己的作用域:: 定义的 HTML 元素。
AngularJS 在 HTML DOMContentLoaded 事件中自动开始。如果找到 ng-app 指令 , AngularJS 载入指令中的模块,并将 ng-app 作为应用的根进行编译。
应用的根可以是整个页面,或者页面的一小部分,如果是一小部分会更快编译和执行。
【19】AngularJS 应用的更多相关文章
- AngularJS笔记---数据绑定
一.数据绑定 1.简单绑定 下面实现了一个简单的加法运算的绑定, A.ng-app:表示该div以内都在AngularJS的应用, 去掉ng-app="" 那么后面的绑定都将无效 ...
- Part 19 AngularJS Services
What is a service in AngularJSBefore we talk about what a service is in Angular. Let's talk about a ...
- 20个angularjs开发工具
AngularJS是那些渴望以动态方式来设计web app的web开发人员最偏爱的框架之一.如果你是一个希望启动AngularJS项目的开发人员,那么你可能需要帮助来挑选出趁手的工具…… 在Value ...
- AngularJS快速入门指南19:示例代码
本文给出的大部分示例都可以直接运行,通过点击运行按钮来查看结果,同时支持在线编辑代码. <div ng-app=""> <p>Name: <input ...
- 19、AngularJs知识点总结 part-1
1.AngularJs AngularJs是一款JavaScript开源库,由Google维护,用来协助单一页面应用程序: AngularJs的目标是通过MVC模式增强基于浏览器的应用,使开发和测试变 ...
- 夺命雷公狗—angularjs—19—angular-route
ngRoute包括的内容 ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式.ng的路由(ngRoute) ...
- 初探AngularJS
一.前言 早已听说AngularJS的大名,并在很久前也编写过些小demo,但是都没有系统学习过.由于,在下个版本项目中用到了AngularJS,so,那就一起再来研究研究呗. 说到,这个Angula ...
- 前端MVC学习总结(二)——AngularJS验证、过滤器、指令
一.验证 angularJS中提供了许多的验证指令,可以轻松的实现验证,只需要在表单元素上添加相应的ng属性,常见的如下所示: <input Type="text" ng-m ...
- angularjs之filter过滤器
现在公司用ionic,就是基于angularjs封装了一些api用于webapp,最近用的angularjs的filter确实省了很多代码,现在总结一下! ng比较鸡肋的过滤器,这里就一笔带过吧!鸡汤 ...
随机推荐
- 策略设计测试用例实践(2)--Pairwise(转)
一.关于”好的“测试用例 在设计测试用例的时候有多种设计方法和策略可以使用,使得测试用例设计得更丰富,尽可能覆盖到更多的程序路径和功能场景.常见的测试用例设计方法被提到最多的就是等价类划分.边界值分析 ...
- render same axis
// 当前渲染相机的参数 QGlobalCamera* curRenderCamera = _getWorld()->getMainCam(); const Matrix4& ...
- P3349 [ZJOI2016]小星星
传送门 题意都需要看题解才能明白我是不是已经废了 题意就是求一个从树\(S\)到图\(T\)的映射,满足若树上的两个点有边,则它们映射在图中的两个点也连有边,且不能有多个点映射到同一个点 我们先不考虑 ...
- 2017杭电多校第六场1011Classes
传送门 Classes Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tota ...
- Java compiler level does not match the version of the installed Java project facet问题处理
从SVN上下载应用后在Problems面板中提示以下错误信息: Java compiler level does not match the version of the installed Java ...
- 全面学习ORACLE Scheduler特性(2)管理jobs
1.2 管理Jobs 1.2.1 启用Jobs 前面创建JOB时,由于未显式的指定ENABLED参数,因此即使指定了START_DATE,不过默认情况下JOB不会自动执行.对于这种情况,DBMS_ ...
- SQL在一张表中根据父ID获取所有的子ID
with a as ( select id,name,parentid from categories where id=53 union all select x.id,x.name,x.paren ...
- Memcached通信协议
英文水平很烂,做梦都想着能把英语学习,可以使用一口流利的英文和洋鬼子交流,顺便忽悠下自己的同胞.没有地方学习英语,看还可以,网上有很多关于计算机的英文文献,写还行,说就完全不可能了.在以后的工作中慢慢 ...
- 如何解决数据库中,数字+null=null
如何解决数据库中,数字+null=null 我使用SQLServer,做一个 update 操作,累计一个数.在数据库中,为了方便,数据库中这个字段我设为允许为空,并且设置了默认值为 0 .但是在新增 ...
- JS实现LOGO像雪花一样落下特效
<HTML><HEAD><TITLE>LOGO从上落下</TITLE> <SCRIPT language=JavaScript> //窗口改 ...
