OpenCASCADE Color Scale
OpenCASCADE Color Scale
Abstract. The color scale is a specialized label object that displays a color map and an accompanying numerical scale for color mapped or contour data plots. As the geometry modeling kernel of SALOME, OpenCASCADE provides the color scale function. The paper focus on the usage of color scale in OpenCASCADE.
Key Words. OpenCASCADE, Color Scale, 应力云图, 颜色映射表
1. Introduction
应力云图是一种应用广泛的标量场可视化方法,也经常用于表达矢量场或张量场的一个分量。云图在颜色与标量数据之间建立某种确定的映射关系,在计算机屏幕上绘制一个颜色离散变化的图像来显示科学计算结果。云图将标量场定义域内的数据值映射成不同的颜色,从而通过颜色变化来反映数据场中数据的变化规律。
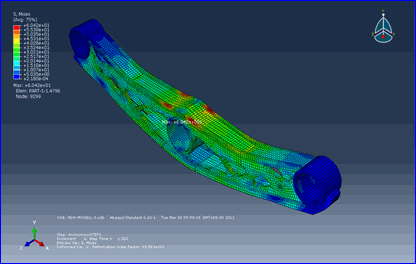
很多数值分析软件后处理的结果都有绘制云图的功能。如下图所示为Abaqus软件产生的云图:

Figure 1.1 A Colored Stress Patterns by Abaqus
OpenCASCADE作为SALOME开源数值分析软件的几何造型内核,也提供了云图可视化的功能。本文主要介绍如何使用OpenCASCADE来显示模型的应力云图中的颜色映射表(Color Scale)。
2. Color Scale
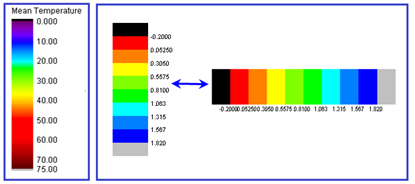
云图绘制依赖于颜色集合与标量场数值集合之间的一一映射,即颜色映射表(Color Scale)。颜色映射表为区域填充时建立数值与颜色的映射关系。如下图所示:

Figure 2.1 Color Scale
作为分析对比参照标准,用户可以根据颜色线性表对应的数值范围,来判断某区域内数值分布规律。颜色线性表不仅应用于云图绘制,也应用于其他计算可视化算法中。
颜色线性表可以定义成不同的形式,多以对比鲜明的色彩作为线性表段颜色,在两个对比色之间采用过渡颜色。
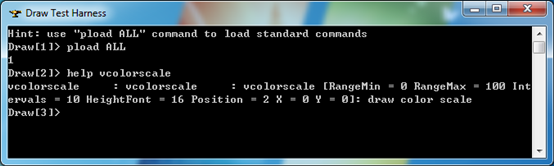
在OpenCASCADE中颜色映射表的绘制是由Viewer来实现的。其Tcl命令为vcolorscale,如下所示:

Figure 2.2 Color Scale Tcl Command: vcolorscale
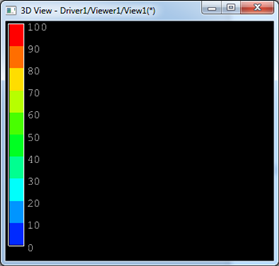
默认的颜色映射表的显示效果如下图所示:

Figure 2.3 Color Scale in Draw Test Harness
3. Tcl Test
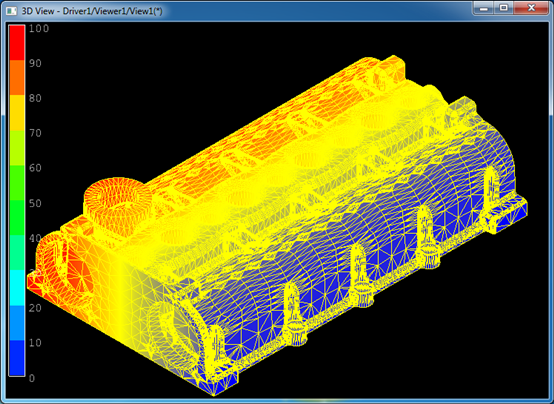
OpenCASCADE基于Tcl/Tk的Draw Test Harness环境很方便测试一些想法。现在在Draw Test Harness中来显示一个完整的云图,如下图所示:

Figure 3.1 Color Scale in Draw Test Harness
实现上图的Tcl脚本代码如下所示:
#
# Copyright (c) 2014 eryar All Rights Reserved.
#
# File : colorscale.tcl
# Author : eryar@163.com
# Date : 2014-09-20 18:10
# Version : 1.0v
#
# Description : Demonstrate the usage of OpenCASCADE color scale.
#
pload ALL meshfromstl m data/stl/head.stl meshcolors m nodaltex # show the color sacle.
vcolorscale vfit
首先加载所需要的所有模块,再从head.stl中加载网格模型;设置网格顶点颜色后就用vcolorscale命令打开发颜色映射表。
4.Code Analysis
根据Tcl命令找到对应的C++实现代码如下所示:
//=============================================================================
//function : VColorScale
//purpose : representation color scale
//=============================================================================
#include <V3d_ColorScale.hxx> static int VColorScale (Draw_Interpretor& di, Standard_Integer argc, const char ** argv)
{
if ( argc != && argc != && argc != && argc != && argc != )
{
di << "Usage : " << argv[] << " [RangeMin = 0 RangeMax = 100 Intervals = 10 HeightFont = 16 Position = Right X = 0 Y = 0] " << "\n";
return ;
} Handle(AIS_InteractiveContext) aContext = ViewerTest::GetAISContext();
if(aContext.IsNull()) {
di << argv[] << " ERROR : use 'vinit' command before " << "\n";
return -;
} Standard_Real minRange = . , maxRange = . ; Standard_Integer numIntervals = ;
Standard_Integer textHeight = ;
Aspect_TypeOfColorScalePosition position = Aspect_TOCSP_RIGHT;
Standard_Real X = ., Y = . ; if ( argc < )
{
if( argc > )
{
minRange = Draw::Atof( argv[] );
maxRange = Draw::Atof( argv[] );
numIntervals = Draw::Atoi( argv[] );
}
if ( argc > )
textHeight = Draw::Atoi( argv[] );
if ( argc > )
position = (Aspect_TypeOfColorScalePosition)Draw::Atoi( argv[] );
if ( argc > )
{
X = Draw::Atof( argv[] );
Y = Draw::Atof( argv[] );
}
}
Handle(V3d_View) curView = ViewerTest::CurrentView( );
if ( curView.IsNull( ) )
return ;
Handle(Aspect_ColorScale) aCSV = curView->ColorScale( );
Handle(V3d_ColorScale) aCS = ( Handle( V3d_ColorScale )::DownCast( aCSV ) );
if( ! aCS.IsNull( ) )
{
aCS->SetPosition( X , Y );
aCS->SetHeight( 0.95) ;
aCS->SetTextHeight( textHeight );
aCS->SetRange( minRange , maxRange );
aCS->SetNumberOfIntervals( numIntervals );
aCS->SetLabelPosition( position );
if( !curView->ColorScaleIsDisplayed() )
curView->ColorScaleDisplay( );
}
return ;
}
由上述代码可知,颜色映射表主要是设置当前View中的Aspect_ColorScale。显示颜色映射表主要是由类V3d_ColorScale实现。取得当前视图的颜色表对象后,设置相关参数,即可调用视图的ColorScaleDisplay()来显示了。
根据上述Draw Test Harness中的实现代码,可以很容易地在自己的程序中实现相关的功能了。
5.Conclusion
OpenCASCADE的视图也提供了显示颜色映射表的功能,通过设置视图的V3d_ColorScale的相关参数,即可显示出颜色映射表了。
6. References
1. 王成恩. 面向科学计算的网格划分与可视化技术. 科学出版社. 2011
PDF Version and Tcl Script: OpenCASCADE Color Scale
OpenCASCADE Color Scale的更多相关文章
- [D3] 6. Color Scale
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS3与页面布局学习笔记(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- 关于如何通过定义自己的CameraManager来控制视角
2016.8.30 发现了这个函数,可以直接获得摄像机的位置和旋转. Controller->GetPlayerViewPoint(CamLoc, CamRot); 最近看了几天PlayerCa ...
- [CC]LOD技术
ccGLWindow::paintGL() | ccGLWindow::fullRenderingPass(...) | ccGLWindow::drawBackground(context, ren ...
- Surfer 软件做等值线图
使用surfer软件做等值线图 Surfer软件美国Golden Software公司编制的一款以画三维图(等高线,image map,3d surface)的软件. Surfer具有的强大插值功能和 ...
- heatmap.2
heatmap.2 {gplots} R Documentation Enhanced Heat Map Description A heat map is a false color image ( ...
- 【翻译】A (very) short introduction to R R的简短介绍
[前言] 本文翻译自Paul Torfs & Claudia Brauer的文章A (very) short introduction to R.其中比较简单的地方没有翻译,不好用中文描述的地 ...
- Exploring the MapBox stack: MBTiles, TileJSON, UTFGrids and Wax
转自:http://blog.thematicmapping.org/2012/11/exploring-mapbox-stack-mbtiles-tilejson.html In my last b ...
随机推荐
- The World's Only Advanced Operating System
The World's Only Advanced Operating System
- xpath使用
一.安装(win7 64) 1.安装lxml,pip install lxml 2.如果安装出错,下载lxml-3.5.0b1.win-amd64-py2.7.exe: 地址:http://www.l ...
- $(function(){}) 与(function(){})()在执行时的优先级
$(function(){}) 是在页面DOM元素加载完成后执行,这时页面中的DOM对象都可以找到; (function(){})()是匿名函数,按页面从上到下顺序,执行到它时才执行,这时可能有的在此 ...
- python使用pdkdf2加盐密码
from werkzeug.security import generate_password_hash, check_password_hash pw = generate_password_has ...
- css3 filter的十种特效
filter默认值是none,他不具备继承性,其中filter-function具有一下属性: grayscale灰度 sepia褐色(求专业指点翻译) saturate饱和度 hue-rotate色 ...
- JVM中对象的销毁
1.可达性分析算法: 可达性分析算法用来寻找将要销毁的对象,它的基本思路是:通过一系列的称为“GC ROOTs”的对象作为起始点,从这些节点开始向下搜索,搜索所走过的路径成为引用链,当一个对象到GC ...
- Daily Scrum02 12.17
软件发布到了最后的阶段,大家都在抓紧时间DEBUG,美化界面,做各种测试…… 大家抓紧最后一把劲,一起努力冲最后一下,努力吧! Member 任务进度 下一步工作 吴文会 会议组织 会议总结,发表博客 ...
- 代码编辑器Sublime Text 3 免费使用方法与简体中文汉化包下载
Sublime Text这款代码编辑器是Jeff 一直都在使用的,前段时间转用到版本3,因为感觉Sublime Text 3 启动速度更加快,运行更加流畅——虽然3 还是在Beta 阶段.下面就直接分 ...
- ntko office在线编辑控件问题记录
ntko office在线预览插件 http://www.ntko.com/ 问题:火狐或谷歌下保存报[没有打开的文档]错误,ie正常 原因:火狐.谷歌.ie的各方法执行文字不同,ie嵌在页面,而火狐 ...
- fasicon.js (无二维码版,如需要js创建二维码版本可联系我:770959294@qq.com)
/*** Created by 张云山 on 2016/12/9.*/(function(wins,doct){wins.fasicon = function(){this.name = " ...
