Js 流程控制
流程控制
顺序、分支、循环
顺序结构
代码一行一行从上往下执行并解析

分支结构
if语句 switch语句
if语句
单分支
if(条件表达式){
//语句块
}
含义:当条件表达式为真的时候就执行里面的语句块
示例:

双分支:
if(条件表达式){
//语句块1
}else{
//语句块2
}
含义:如果条件表达式成立则执行语句块1,否则则执行语句块2
Window.prompt(text[,defaultText]);
说明:
提供一个用户输入对话框
[]表示可选项 没有[]表示必须要填的参数
参数:text 提示信息 defaultText 默认显示的信息
如果点击确定会返回一个"字符串型"数据,如果点击取消返回null
多分支:
if(条件表达式1){
//执行语句块1
}else if(条件表达式2){
//执行语句块2
} else if(条件表达式3){
//执行语句块3
} else if(条件表达式n){
//执行语句块n
}[else{
//如果上面的条件表达式都不成立则会执行这里的语句块
}]
含义:如果条件表达式1成立 则执行语句块1,如果条件表达式1不成立则会继续往下判断条件表达式2 如果条件表达式2成立 则执行语句块2 …………..如果以上表达式都不成立则会执行else里面的语句块
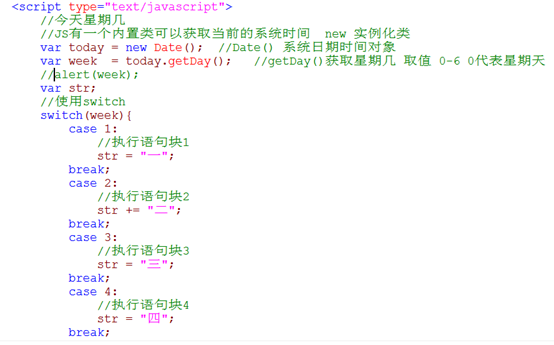
Switch语句
语法:
Switch(变量){
case 值1:
//语句块1
break;
case 值2:
//语句块2
break;
case 值3:
//语句块3
break;
case 值n:
//语句块n
break;
[
default:
//语句块n
[break;]
]
}
说明:
Switch语句会拿变量与每一个case值进行比较 如果相等的话就会进入到对应的case中执行其语句块
每个语句块后面的break不能省略 ,如果省略它会一直往下去找break关键字,直到找到为止
Switch是使用全等来判断
示例:

Js 流程控制的更多相关文章
- js流程控制与函数
流程控制 1.条件语句 分支结构 单向分支 if (条件表达式){ code... } 双向分支 if (条件表达式){ code... }else{ code... } 多向分支 if (条件表达式 ...
- js流程控制;常用内置对象
一.流程控制 1.if .if-else.if-else if-else var ji = 20; if(ji >= 20){ console.log('大吉大利,晚上吃鸡') } alert( ...
- js流程控制题——如何实现一个LazyMan
先说一下想要的效果: lazyMan('zz').eat('lunch').sleep('3').eat('dinner')输出: Hi!This is zz! Eat lunch~ //有3s间隔等 ...
- JS流程控制
1.if...else... //if 语句:只有当指定条件为 true 时,该语句才会执行代码. //语法 if (condition) { 当条件为 true 时执行的代码 } //if...el ...
- Javascript初识之流程控制、函数和内置对象
一.JS流程控制 1. 1.if else var age = 19; if (age > 18){ console.log("成年了"); }else { console. ...
- EventProxy流程控制
EventProxy流程控制 EventProxy是一个通过控制事件触发顺序来控制业务流程的工具. 1. 利用事件机制解耦复杂业务逻辑2. 移除被广为诟病的深度callback嵌套问题3. 将串行等待 ...
- 08-js流程控制、循环、元素操作
# js流程控制 > 流程控制用于基于不同的条件来执行不同的动作. ### if语句 >if... else ... >if ... else if ... else... > ...
- js 异步流程控制之 avQ(avril.queue)
废话前言 写了多年的js,遇到过最蛋疼的事情莫过于callback hell, 相信大家也感同身受. 业界许多大大也为此提出了很多不错的解决方案,我所了解的主要有: 朴灵 event proxy, 简 ...
- 《Node.js In Action》笔记之流程控制
转向Javascript后,开始学习了node.js,选择的第一本书是<Node.js in Action> 将近一个月时间,断断续续看完,选几个点做下笔记 1.实现串行化流程控制 var ...
随机推荐
- ios之UITabelViewCell的自定义(代码实现)
在用到UITableVIew的时候,经常会自定义每行的Cell 在IOS控件UITableView详解中的下面代码修改部分代码就可以实现自定义的Cell了 [cpp] view plaincopy - ...
- python爬虫基础05-beautifulsoup
HTML解析库BeautifulSoup4 本文链接:https://www.jianshu.com/p/e9255c446a77 BeautifulSoup 是一个可以从HTML或XML文件中提取数 ...
- day18-python之迭代器和生成器
1.文件处理模式b模式 #!/usr/bin/env python # -*- coding:utf-8 -*- # f=open('test.py','rb',encoding='utf-8') # ...
- Python9-模块2-序列化-day20
序列化 什么叫序列化——将原本的字典.列表等内容转换成一个字符串的过程就叫做序列化. 序列就是字符串 序列化的目的1.以某种存储形式使自定义对象持久化:2.将对象从一个地方传递到另一个地方.3.使程序 ...
- Python9-函数-day9
初识函数定义与调用 def my_len(): i = 0 for k in s1: i +=1 return i #返回值 # s = 'tim' s1 = '班主任阿娇' length =my_l ...
- js request学习
SP的内置对象在JSP页面中无须声明就可以直接使用,其内置对象常用的有Request,response,session,application,out,config,pageCOntext reque ...
- 【02】你是如何理解 HTML 语义化的,有什么好处
[02]你是如何理解 HTML 语义化的 01,语义化,就是通过HTML标签来表示页面包含的信息. 02,其中有HTML标签的语义化和CSS命名的语义化. 03,HTML标签语义化的的含义是: ...
- Wp8 读取手机信息
/// <summary> /// 获取系统信息 /// </summary> private void GetSystemInfo() { lblMsg.Text = str ...
- CentOS使用dnf安装Redis
1.查询可用的redis安装包 输入以下命令: dnf list redis 输出: redis.x86_64 3.2.10-2.el7 2.安装软件 输入以下命令: dnf install redi ...
- 九度oj 题目1029:魔咒词典
题目描述: 哈利波特在魔法学校的必修课之一就是学习魔咒.据说魔法世界有100000种不同的魔咒,哈利很难全部记住,但是为了对抗强敌,他必须在危急时刻能够调用任何一个需要的魔咒,所以他需要你的帮 ...
