Google解决跨域
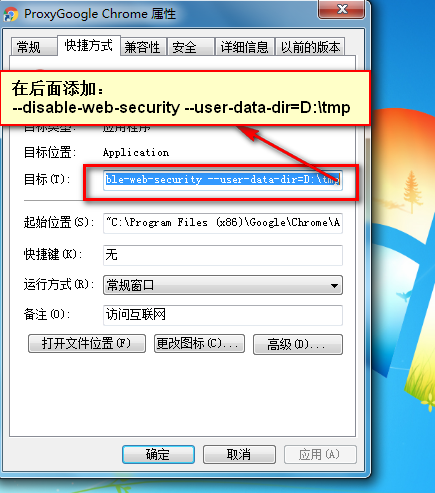
1、添加 --disable-web-security --user-data-dir=D:\tmp

2、在D的根目录新建tmp文件夹
Google解决跨域的更多相关文章
- google插件跨域含用户请求WebApi解决的方案
问题描述: google插件跨域请求WebApi相关解决方案 1.ajax解决含登录用户信息 $.ajax({ url: url, type: "POST", timeout: 6 ...
- 使用Access-Control-Allow-Origin解决跨域
什么是跨域 当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同). 跨域就指着 ...
- [ionic开源项目教程] - 第14讲 ionic解决跨域问题
[ionic开源项目教程] 第14讲 使用jsonp解决跨域问题 相信很多朋友在开发中都会遇到以下这个问题. No 'Access-Control-Allow-Origin' header is pr ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- SpringMVC解决跨域问题
有个朋友在写扇贝插件的时候遇到了跨域问题. 于是我对解决跨域问题的方式进行了一番探讨. 问题 API:查询单词 URL: https://api.shanbay.com/bdc/search/?wor ...
- nginx代理天地图做缓存解决跨域问题
作为一个GISer开发者,天地图是经常在项目中以底图的形式出现,其加载地址如: 天地图矢量:http://t{0-6}.tianditu.com/DataServer?T=vec_w&x={x ...
- [转载]SpringMVC解决跨域问题
本文转载自 https://www.cnblogs.com/morethink/p/6525216.html SpringMVC解决跨域问题, 感谢作者! 有个朋友在写扇贝插件的时候遇到了跨域问题. ...
- 前端解决跨域问题的终极武器——Nginx反向代理
提到代理,分为:正向代理和反向代理. 正向代理:就是你访问不了Google,但是国外有个VPN可以访问Google,你访问VPN后叫它访问Google,然后把数据传给你. 正向代理隐藏了真实的客户端. ...
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
随机推荐
- 关于POST的请求的问题的汇总
1)404 解决方式:检查路径,路由问题 2)500 解决方式:1)首先检查代码 2)检查是否是参数未接收到 3)检查是否Content-Type类型导致的参数未收到 4)区分body-raw跟bod ...
- iis隐藏index.php
1.先安装微软的URL Rewrite模块 网址是https://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads 安装完 ...
- webpack4.x加vue模板文件简单还原vue-cli
1.首先 npm init -y 创建一个项目 2.安装vue npm install vue --save 3.然后安装webpack 注意如果全局没有还要安装全局的webpack和webpack- ...
- [LUOGU] P1049 装箱问题
题目描述 有一个箱子容量为V(正整数,0<=V<=20000),同时有n个物品(0<n<=30,每个物品有一个体积(正整数). 要求n个物品中,任取若干个装入箱内,使箱子的剩余 ...
- 微信小程序开发 给微信发送模板消息提示openId无效
参数我都给好了,也是post的raw方式发送请求, openId是绝对没有问题的. 但就是一直报如下错误 {"errcode":40003,"errmsg":& ...
- JavaScript正则表达式-重复次数(数量词)
*:表示对前面表达式的匹配出现零次或多次. var reg_pattern = /bo*/;//匹配b.bo.boooo +:表示对前面表达式的匹配连续出现一次或多次. var reg_pattern ...
- python中判断字符串是否为中文
判断字符串是否在中文编码范围内 for c in s: if not ('\u4e00' <= c <= '\u9fa5'): return False ...
- iOS8 WebKit库之——WKWebView篇
iOS8 WebKit库之--WKWebView篇 webkit使用WKWebView来代替IOS的UIWebView和OSX的WebView,并且使用Nitro JavaScript引擎,这意味着所 ...
- Python常用操作符
Python常用操作符 1.成员关系操作符in 显示的数字前面填充'0'代替空格 6.转义字符 符号 含义 \' 单引号\" 双引号\a 发出系统响铃声\b 退格符\n 换行符\t 横向制表 ...
- vmware安装CentOS " Intel VT-x 处于禁用状态"
我刚用虚拟机vmware 11安装CentOS 7 ,出现错误“此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”的问题,如下图. Intel VT-x 即Virtualiza ...
