慕课网6-4 编程练习:jQuery选择器中的过滤器
6-4 编程练习
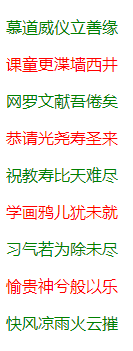
结合所学的jQuery过滤器知识,实现如下图所示的隔行换色效果

任务
使用jQuery的.css()方法设置样式,语法css('属性 '属性值')
使用:odd和:even过滤器实现效果
参考代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>慕道威仪立善缘</p>
<p>课童更渫墙西井</p>
<p>网罗文献吾倦矣</p>
<p>恭请光尧寿圣来</p>
<p>祝教寿比天难尽</p>
<p>学画鸦儿犹未就</p>
<p>习气若为除未尽</p>
<p>愉贵神兮般以乐</p>
<p>快风凉雨火云摧</p>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function() {
//此处填写代码
$('p:odd').css({'color':'green'});
$('p:even').css({'color':'red'});
});
</script>
</body>
</html>
慕课网6-4 编程练习:jQuery选择器中的过滤器的更多相关文章
- 处理jQuery选择器中的特殊符号,如(、#等
前几天解决一个外网问题,客服反馈页面数据加载不出来,首先看一下服务端日志也没报错异常,自己测试了一下,在chrome的Console发现有js报错,原来是js报错导致的数据加载不出来. 调试了一番,发 ...
- jquery选择器中两个class是什么意思?
jquery选择器中两个class是什么意思? $(".class1 .class2") 选择class1元素下class2的元素(中间有空格)$(".class1.cl ...
- jQuery选择器中的特殊符号和关键字
一般情况下,在jQuery选择器中,我们很少会用到诸如"."."#"."("."["等特殊字符,因为根据W3C规定,HT ...
- jQuery选择器中的空格问题
前几天就遇到过这样的问题,明明我用的是('tr :even').css('background','#ccc')想改变表格中行的背景色,反复试了还是没改变.还问了度娘还是没找到原因所在(当时问题描述的 ...
- 慕课网-Java入门第一季-7-2 Java 中无参无返回值方法的使用
来源:http://www.imooc.com/code/1578 如果方法不包含参数,且没有返回值,我们称为无参无返回值的方法. 方法的使用分两步: 第一步,定义方法 例如:下面代码定义了一个方法名 ...
- JQuery选择器中的一些注意事项
1. 选择器中含有特殊符号的注意事项 1. 1 选择器中含有",","#","("或"]"等特殊字符 根据w3c的规定, ...
- jQuery选择器中空格的问题再探究
jQuery选择器的空格问题,看似很小,但是差之毫厘谬以千里,让人很是恼火,<锋利的jQuery>书中有个经典的例子,我这里也拷贝下来,再加点自己的想法 <html> < ...
- 慕课网 javascript深入浅出编程练习
任务 请在index.html文件中,编写arraysSimilar函数,实现判断传入的两个数组是否相似.具体需求: 1. 数组中的成员类型相同,顺序可以不同.例如[1, true] 与 [false ...
- JQuery选择器中含有冒号的ID处理差异的分析
问题提出 对于一个输入框, 如果其id中含有冒号(:),选择器使用需要有特殊写法, 例如 id为下 <input type="text" value="ddd&qu ...
随机推荐
- 慕课笔记利用css进行布局【一列布局】
<html> <head> <title>一列布局</title> <style type="text/css"> bo ...
- Android SwipeSelector
Android SwipeSelector Android SwipeSelector是github上一个第三方开源的项目,其项目主页:https://github.com/roughike/S ...
- 编程数学(A-2)-次方
百度百科:次方. 特别是一个数的负次方需要注意.
- hdu 4788
#include<stdio.h> #include<math.h> int main() { int a; double d; char s],ch; for;i++) d; ...
- 桐桐的糖果计划(vijos 1325)
背景 桐桐是一个快乐的小朋友,他生活中有许多许多好玩的事,让我们一起来看看吧…… 描述 桐桐很喜欢吃棒棒糖.他家处在一大堆糖果店的附近. 但是,他们家的区域经常出现塞车.塞人等情况,这导致他不得不等到 ...
- 建造高塔(codevs 1689)
题目描述 Description n有n种石块,石块能无限供应.每种石块都是长方体,其中第i种石块的长.宽.高分别为li.wi.hi.石块可以旋转,使得其中两维成为长度和宽度,第三维成为高度.如果要把 ...
- POJ 2778 (AC自动机+矩阵乘法)
POJ 2778 DNA Sequence Problem : 给m个只含有(A,G,C,T)的模式串(m <= 10, len <=10), 询问所有长度为n的只含有(A,G,C,T)的 ...
- JDBC的结果集
以下内容引用自http://wiki.jikexueyuan.com/project/jdbc/result-sets.html: SQL语句从数据库查询中获取数据,并将数据返回到结果集中.SELEC ...
- easyui根据id获取列索引
easyui根据row中的某个元素获取该列的索引,看了下api好像没有直接的方法,那只能自己写了 首先,id只是一个概念,不一定非得id,只要该列是唯一值,或者是主键就行. 假如我的列是这样的结构 { ...
- Map根据value排序ASC DESC
原文:http://blog.csdn.net/k21325/article/details/53259180 需求有点刁钻,写关键词组合匹配标题的时候,遇到关键词像这样 XXX XXX 1222 X ...
