Nuxt.js中scss公用文件(不使用官方插件style-resources)
项目多多少少应该都遇到有公用文件这种情况,比如说偶尔某一天产品来找你,能不能明天把网站的这个颜色给我改下?第二天再来给我换回来?
如果再css2.x时代,不使用css预处理技术,这一改只能“查找替换”了,使用预处理不使用变量也只有“查找替换”了。
当然,css3的时代就另当别论了,因为css3本身已经开始支持变量(参考文档MDN)!
话不多说,首先可以去看看nuxt官网的公用文件使用方式,链接!
毕竟还要装个第三方包文件style-resources,老实说每多装一个插件项目被黑的风险就大一分,毕竟有event-stream包被植入恶意代码的前车之鉴!!
下面说说如何不使用这个插件,直接使用node-sass的data属性实现公用文件。
先看看vue cli3官网给的sass公用文件实现方式,链接!此方法只适用于vue cli项目,不适用nuxt项目!!!
- // vue.config.js
- module.exports = {
- css: {
- loaderOptions: {
- // 给 sass-loader 传递选项
- sass: {
- // @/ 是 src/ 的别名
- // 所以这里假设你有 `src/variables.scss` 这个文件
- data: `@import "~@/variables.scss";`
- }
- }
- }
- }
nuxt毕竟不是使用的vue cli,所以这个方式只能给我们参考,nuxt具体实现如下:
- // nuxt.config.js
- export default {
- ...
- /*
- ** Build configuration
- */
- build: {
- ...
- // https://zh.nuxtjs.org/api/configuration-build/#loaders
- loaders: {
- scss: {
- // scss公用文件
- // 路径前面的assets是nuxt.js内置别名
- data: `
- @import "assets/sass/_fn.scss";
- @import "assets/sass/_mixins.scss";
- @import "assets/sass/_var.scss";
- `,
- },
- },
- ...
- },
- ...
- }
注意上面配置的loaders下的scss,不是vue cli3的sass!!以上是假设你的assets/sass目录中存在_var.scss,_mixins.scss,_fn.scss三个文件,当然你可以写N个都行。
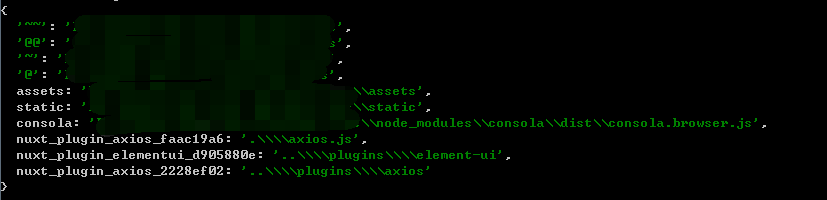
其中路径前面的assets是nuxt内置别名,官网文档只说了~和@是内置的根目录,并没有介绍assets这个别名,其实内置目录有如此之多:

当然是用的nuxt版本不一样,可能内置别名也不一样,查看项目路径别名和新增项目路径别名方法如下:
- // nuxt.config.js
- export default {
- ...
- /*
- ** Build configuration
- */
- build: {
- ...
- // https://zh.nuxtjs.org/api/configuration-build/#loaders
- extend (config, ctx) {
- if (ctx.isDev) {
- // 查看别名配置信息
- console.log(config.resolve.alias);
- // 添加 alias 配置
- // !这儿添加的别名不能在nuxt.config.js文件中使用
- Object.assign(config.resolve.alias, {
- 'sass': path.resolve(__dirname, 'assets/sass'),
- });
- }
- },
- ...
- },
- ...
- }
本文章中使用的nuxtjs版本为"nuxt": "^2.8.1"。
以上就是nuxt配置公用scss文件的使用方式了,本人习惯使用scss,所以没去捣鼓sass文件公用方式,方法跟上面差不多,具体查看node-sass配置!
内容完!
Nuxt.js中scss公用文件(不使用官方插件style-resources)的更多相关文章
- nuxt.js使用scss
1>安装一些loader npm i node-sass sass-loader scss-loader --save-dev 2>在nuxt.config.js中配置(需要全局使用的sc ...
- parcel 在js中导入 html 文件
parcel不支持将html文件导入为字符串,如果您对parcel使用熟练,直接使用 parcel-plugin-phtml 插件即可,此插件使用 .phtml 后缀 为什么用parcel? 因为从我 ...
- vue.js中引入其他文件export的方法:
import {GetPosition} from '../../lib/utils' //找到 该方法的文件路径,然后 用{}拿到 该方法 var position =GetPosition(); ...
- Nuxt.js笔记
前置知识 SSR服务器渲染 Vue SSR(server side rendering)服务端渲染 和 Vue SPA(single page application)单页应用 Vue SSR-> ...
- 解析Nuxt.js Vue服务端渲染摸索
本篇文章主要介绍了详解Nuxt.js Vue服务端渲染摸索,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. Nuxt.js 十分简单易用.一个简单 ...
- nuxt.js如何实现同级目录下建多个动态路由,并将链接设置.html后缀
nuxt.js中如果在同级目录中建两个_xxxx.vue的动态路由文件,那么页面跳转始终是跳的一个页面,如何解决这个问题呢?下面举个栗子: 第一步:新建两个页面文件 第二步:在nuxt.config. ...
- Nuxt.js的踩坑指南(常见问题汇总)
本文会不定期更新在nuxt.js中遇到的问题进行汇总.转发请注明出处,尊重作者,谢谢! 强烈推荐作者文档版踩坑指南,点击跳转踩坑指南 在Nuxt的官方文档中,中文文档和英文文档都存在着不小的差异. 1 ...
- Nuxt.js项目实战
感悟 经过几个周六周日的尝试,终于解决了服务端渲染中的常见问题,当SEO不在是问题的时候,或许才是我们搞前端的真正的春天,其中也遇到了一些小坑,Nuxt.js官方还是很给力的,提issue后很积极的给 ...
- Node.js中module文件定义的top-level变量为何是私有的
在Node.js中,module文件里面使用var,const或者let定义的top-level变量为何是私有的,只能在这个模块文件中使用呢? 原因就是,在模块文件中的内容执行之前,node.js会降 ...
随机推荐
- Web支持HTTPS的client(HTTP&XML-RPC)
生成Web自签名的证书(在命令行执行以下命令) keytool -genkey -keysize 2048 -validity 3650 -keyalg RSA -dname "CN=Han ...
- Linux内核调优部分参数说明
#接收套接字缓冲区大小的默认值(以字节为单位). net.core.rmem_default = 262144 #接收套接字缓冲区大小的最大值(以字节为单位). net.core.rmem_max = ...
- 前端学习:学习笔记(HTML部分)
前端学习:学习笔记(HTML部分) HTML学习总结(图解) HTML简介 1.HTML是什么? 超文本标记语言 超文本:文字/图片/音频/视频.... 标记/标签 2.HTML的用途? 是用来编写静 ...
- Java8 Optional总结
分类专栏: Java 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/HEYUTAO00 ...
- python 练习题:定义一个函数quadratic(a, b, c),接收3个参数,返回一元二次方程ax^2+bx+c=0的两个解
请定义一个函数quadratic(a, b, c),接收3个参数,返回一元二次方程 ax^2+bx+c=0的两个解. 提示: 一元二次方程的求根公式为: x1 = (-b + math.sqrt((b ...
- Flutter实体与JSON解析的一种方法
vs code作为编辑器 1. 首先,json对象与字符串的转换是使用json.encode和json.decode的,需要导入import 'dart:convert'; 这里主要的自然不是这个,而 ...
- 私钥、公钥与https
HTTP的安全缺陷 通信内容不加密,导致被窃听 不验证客户端和服务端的身份,导致: 服务器伪装 响应返回到了其他的客户端 海量恶意连接 无法证明报文的完整性,导致:请求和响应内容被篡改,这称为中间人攻 ...
- python 动态创建变量 获取变量名
参考链接:https://www.cnblogs.com/technologylife/p/9211324.html 参考链接(未)(使用inspect 获取变量名):https://blog.csd ...
- Linux下getopt()函数
from https://www.cnblogs.com/qingergege/p/5914218.html 最近在弄Linux C编程,本科的时候没好好学啊,希望学弟学妹们引以为鉴. 好了,虽然啰嗦 ...
- C++ OpenSSL 之一:编译和使用
1.官网 https://www.openssl.org/ 当前使用版本为OpenSSL 1.1.1c 2.编译 ①下载后解压,假设解压位置为/home/openssl-1.1.1c ②./confi ...
