【前端_React】Node.js和webpack的安装
第一步——安装Node.js
首先要安装Node.js,Node.js自带了软件包管理工具npm,可以使用npm安装各种插件。Node.js的下载地址
可以自定义安装到指定的路径下,待安装完成后命令行下检测是否安装成功。

第二步——在node的安装目录下新建两个文件夹,用于存放后续以npm安装的全局模块
新建node_cache文件夹,用于存放缓存
新建node_global文件夹,用于存放全局模块

新建完成后命令行下配置路径
npm config set cache D:\ProgramSoftware\nodejs\node_cache
npm config set prefix D:\ProgramSoftware\nodejs\node_global
注意:输入指令后,命令行闪一下,不会有任何提示
第三步——全局安装webpack并配置webpack的环境变量
webpack分为全局安装,与项目安装(安装在你指定的文件夹内),我这里使用的是全局安装
启动cmd,运行如下的命令:
npm install webpack -g
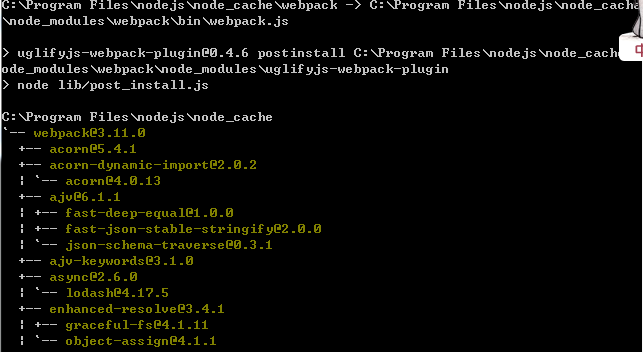
点击回车,会有一个进度条,等待进度条完成后,出现如下信息(具体信息可能有差别,但是只要不出现error说明安装成功):

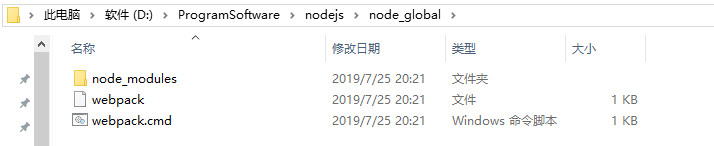
安装完webpack后,打开D:\ProgramSoftware\nodejs\node_global目录,会发现里面多了webpack的安装内容

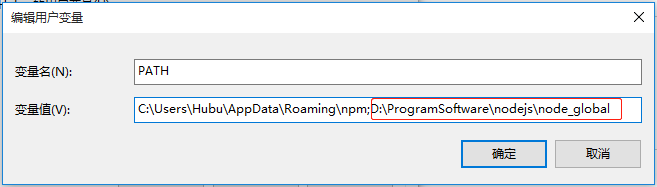
配置webpack的环境变量,这一步至关重要,当运行webpack命令提示不是内部或外部命令的问题,就是因为环境变量未配置导致的
将webpack的安装路径:D:\ProgramSoftware\nodejs\node_global追加到用户环境变量path后面

配置完webpack的环境变量后,即可在命令行下运行webpack命令

【前端_React】Node.js和webpack的安装的更多相关文章
- 前端使用node.js的http-server开启一个本地服务器
前端使用node.js的http-server开启一个本地服务器 在写前端页面中,经常会在浏览器运行HTML页面,从本地文件夹中直接打开的一般都是file协议,当代码中存在http或https的链接时 ...
- Node.js系列基础学习----安装,实现Hello World, REPL
Node.js基础学习 简介 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一 ...
- Node.js的简介和安装
一.Node.js的简介和安装 a) 什么是Node.js? Node.js是一个开发平台 让JavaScript运行在服务器端的开发平台 ---简单点说就是用JavaScript写服务器 ...
- node.js框架express的安装
node.js框架express的安装 首先假定你已经安装了 Node.js,接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录. $ mkdir myapp $ cd myapp 通 ...
- Node.js的下载、安装、配置、Hello World、文档阅读
Node.js的下载.安装.配置.Hello World.文档阅读
- 实践案例丨教你一键构建部署发布前端和Node.js服务
如何使用华为云服务一键构建部署发布前端和Node.js服务 构建部署,一直是一个很繁琐的过程 作为开发,最害怕遇到版本发布,特别是前.后端一起上线发布,项目又特别多的时候. 例如你有10个项目,前后端 ...
- 安装node.js、webpack、vue 和vue-cli 以及安装速度慢/不成功的解决方法
1.安装node.js 地址:https://nodejs.org/en/ 下载安装软件之后,点击下一步即可 打开dos窗口,输入cmd能快速打开,输入npm -v 和 node -v 能显示出版本 ...
- Vue项目一、node.js和npm的安装和环境搭建
一.为什么安装node.js及npm npm npm是Node.js的包管理工具(package manager),是全球最大的生态系统,同过npm可以找到很多丰富的插件来满足项目的需求. a1.现在 ...
- Node.js/Vue环境搭配安装
http://blog.sina.com.cn/s/blog_497ff1a70102x0sw.html 第一次接触Node.js,想创建自己的服务就须配置好Node.js环境 安装Node.js 下 ...
随机推荐
- Django简介(MVC、MTV)
Django简介 MVC Model(模型)- 应用程序中处理数据逻辑部分且与数据库交互,用于存取数据的部分 View(视图)- 用于处理后的数据界面展示,且视图通常是由模型数据创建的,是用户看到并与 ...
- docker sentry 配置文件位置
root@50f8462579a8:/etc/sentry# cd /etc/sentry/ root@50f8462579a8:/etc/sentry# ls config.yml sentry.c ...
- set去重应用
1.其中涉及__hash__与__eq__这两个内置方法. 2.列如: 要求用类生成多个对象,其中姓名和性别相同的对象可认为是同一个人,用set原理做去重 class People: def __in ...
- Hello 2019 F 莫比乌斯反演 + bitset
https://codeforces.com/contest/1097/problem/F 题意 有n个多重集,q次询问,4种询问 1. 将第x个多重集置为v 2. 将第y和z多重集进行并操作,并赋值 ...
- IOI 2013 袋熊(线段树+分块+决策单调性)
题意 http://www.ioi2013.org/wp-content/uploads/tasks/day1/wombats/Wombats%20zh%20(CHN).pdf 思路 我们设矩形的 ...
- 一个网页从输入URL到页面加载完成的过程中都发生了什么事情?
这是一个前端的经典面试题,很多大公司面试时都会被问及,涉及的面也是非常多. 一般会经历以下几个过程: 1.首先,在浏览器地址栏中输入url 2.浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中 ...
- visual studio -- 调试时自动传递给exe入参
如果你写的main函数接受入参int main(int argc, char* argv[]),则可以 右键工程--属性--调试,在命令行参数中输入入参即可,这些字符串会被直接传递给exe.
- gcc/g++ -O 优化选项说明
查查gcc手册就知道了,每个编译选项都控制着不同的优化选项 下面从网络上copy过来的,真要用到这些还是推荐查阅手册 -O设置一共有五种:-O0.-O1.-O2.-O3和-Os. 除了-O0以外,每一 ...
- Ext.Net GridPanel (属性|方法|配置|详细介绍)
1.Ext.NET ---- GridPanel 主要配置项: store:表格的数据集 columns:表格列模式的配置数组,可自动创建ColumnModel列模式 autoExpandColumn ...
- Centos 7搭建Gitlab服务器超详细Centos 7搭建Gitlab服务器超详细(搭建成功)
一. 安装并配置必要的依赖关系在CentOS系统上安装所需的依赖:ssh,防火墙,postfix(用于邮件通知) ,wget,以下这些命令也会打开系统防火墙中的HTTP和SSH端口访问. 注意:用户不 ...
