使用nodejs爬取拉勾苏州和上海的.NET职位信息
最近开始找工作,本人苏州,面了几家都没有结果很是伤心。在拉勾上按照城市苏州关键字.NET来搜索一共才80来个职位,再用薪水一过滤,基本上没几个能投了。再加上最近苏州的房价蹭蹭的长,房贷压力也是非常大,所以有点想往上海去发展。闲来无聊写了个小爬虫,爬了下苏州跟上海的.NET职位的信息,然后简单对比了一下。
是的小弟擅长.NET,为啥用nodejs?因为前几天有家公司给了个机会可以转nodejs,所以我是用来练手的,不过后来也泡汤了,但是还是花两晚写完了。刚学,代码丑轻喷哈!
一:如何爬取拉勾的数据
这个其实非常简单,本来还以为要用正则去分析html,其实拉勾分页提了ajax的接口,可以直接用http去访问。打开神器Chrome的F12一看便知。
这是用nodejs模拟分页请求的代码:
var getData = function (kd,city,pn) {
var mongo = require('./mongo');
var http = require('http');
var queryString = require('querystring');
var postData=queryString.stringify({
'pn':pn,
'kd':kd,
'first':false
});
var options = {
hostname:'www.lagou.com',
method:'POST',
path:'/jobs/positionAjax.json?px=default&city='+city,
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': postData.length
}
};
var postResult = '';
var req = http.request(options,(res)=>{
console.log(`STATUS:${res.statusCode}`);
res.setEncoding('utf8');
res.on('data',(chunk)=>{
postResult+=chunk;
});
res.on('end',()=>{
console.log(`RESULT:${postResult}`);
var jsonObj =JSON.parse(postResult);
//insert into db
jsonObj.content.result.forEach((item)=>{
var salary = item.salary;
//拆分3k-6k,易于统计
var arr = salary.split('-');
var min = arr[0].substring(0,arr[0].indexOf('k'));
var max = arr.length>1? arr[1].substring(0,arr[1].indexOf('k')):min;
item.salaryMin = parseInt(min);
item.salaryMax = parseInt(max);
mongo.save(city,item);
});
if(jsonObj.content.hasNextPage&&jsonObj.content.totalPageCount>pn){
getData(kd,city,pn+1);
}
});
req.on('error',(e)=>{
console.log(`problem with request:${e.message}`);
});
});
req.write(postData);
req.end();
console.log(`start to get data. pn:${pn} city:${city} kd:${kd}`);
};
exports.run = getData;
二:数据存储在哪里
拉勾的分页接口返回的是json对象,那么自然是存mongoDb最简单了。
下面是mongoDb的封装:
var save=function (city,jsonObj) {
var Db = require('mongodb').Db;
var Server = require('mongodb').Server;
var db = new Db('test',new Server('localhost',27017))
db.open((err,db)=>{
var coll = db.collection(city);
coll.save(jsonObj,(err,r)=>{
if(!err){
console.log('save to '+city);
}
db.close();
});
});
};
var removeAll = function (city,callback) {
var Db = require('mongodb').Db;
var Server = require('mongodb').Server;
var db = new Db('test',new Server('localhost',27017))
db.open((err,db)=>{
var coll = db.collection(city);
coll.remove((err,numOfRows)=>{
if(!err){
console.log(`${city} collection be removed. ${numOfRows}`);
}
db.close();
callback(err);
});
});
};
var readAll=function (city,callback) {
var Db = require('mongodb').Db;
var Server = require('mongodb').Server;
var db = new Db('test',new Server('localhost',27017))
db.open((err,db)=>{
var coll = db.collection(city);
var cursor = coll.find();
cursor.toArray((err,results)=>{
if(!err){
callback(results);
//db.close();
}
db.close();
});
});
}
exports.save = save;
exports.removeAll = removeAll;
exports.readAll = readAll;
三:如何展示数据
使用nodejs自带的httpServer,接受到请求的时候直接读取一个html文件,然后把对比的信息填入html文本里,用一个h5的chart来展示
下面是服务器的代码:
var http = require('http');
var fs = require('fs');
var stati = require('./statistics');
var szStati = {text:'SuZhou'};
var shStati = {text:'ShangHai'};
var server=new http.Server();
server.on('request',function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
fs.readFile('./index.html','utf8',(err,data)=>{
if (err) {
throw err;
}
console.log(data);
// res.write(data);
// res.end();
stati.statiSalary('苏州',(results)=>{
szStati.values = results;
stati.statiSalary('上海',(results)=>{
shStati.values = results;
var series =[szStati,shStati];
var strSeries = JSON.stringify(series);
console.log(strSeries);
data = data.replace('@series',strSeries);
console.log(data);
res.write(data);
res.end();
});
});
});
});
server.listen(3000);
console.log('http server started...port:3000');
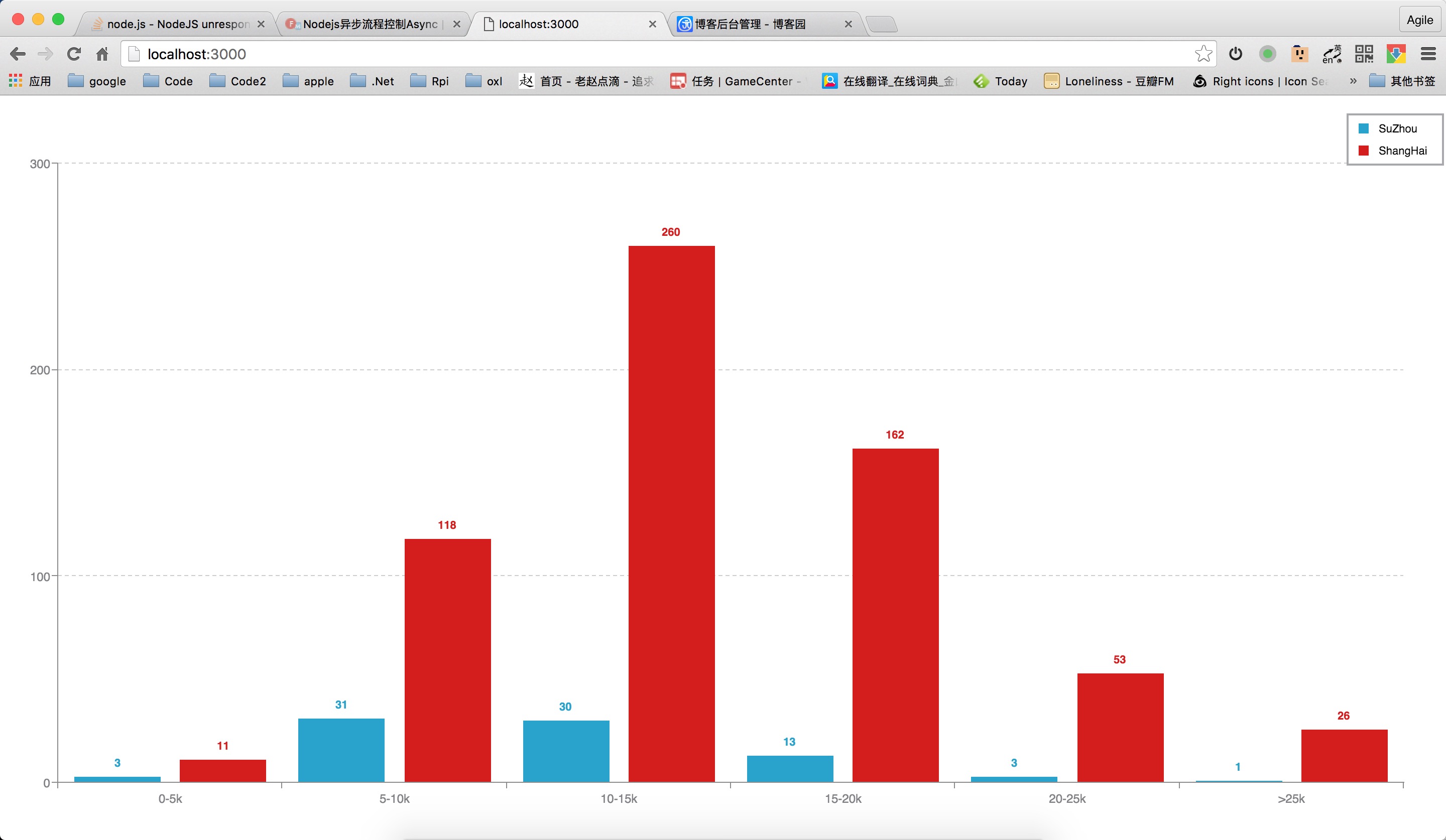
四:统计结果

统计按照 0-5k,5-10k,10-15k,15-20k,20-25k,>25k这几个区间按照职位的数量进行统计。
0-5k:上海是苏州的4倍
5-10k:上海是苏州的4倍
10-15k:上海是苏州的9倍
15-20k:上海是苏州的12倍
20-25k:上海是苏州的17倍
>25k:上海是苏州的26倍
可以看到从10-15k开始的职位,上海的数量是苏州的10多倍,越是高薪的职位倍数越高。由此可以看出,苏州跟上海的差距还是非常大的。苏州政府一直沾沾自喜,觉得自己在互联网圈子有多牛逼,搞了一堆孵化器,但其实拿的出手的公司有几家呢,一只手都数过来了,跟北上广深一线还是差的很远呢,还是要努力啊。
恐怕我也要背井离乡去上海的寻找未来了。
还没学会用VS Code上传到github上,先直接上传代码吧:lagouSpider.zip
使用nodejs爬取拉勾苏州和上海的.NET职位信息的更多相关文章
- 爬取拉勾部分求职信息+Bootstrap页面显示
今天在用python实现爬虫的时候,就想看一下用c#实现同样的功能到底会多出来多少code,结果写着写着干脆把页面也简单的写一个出来,方便调试, 大致流程如下: 1.分析拉勾数据 2.查找拉勾做了哪些 ...
- 使用request爬取拉钩网信息
通过cookies信息爬取 分析header和cookies 通过subtext粘贴处理header和cookies信息 处理后,方便粘贴到代码中 爬取拉钩信息代码 import requests c ...
- Python3 Scrapy + Selenium + 阿布云爬取拉钩网学习笔记
1 需求分析 想要一个能爬取拉钩网职位详情页的爬虫,来获取详情页内的公司名称.职位名称.薪资待遇.学历要求.岗位需求等信息.该爬虫能够通过配置搜索职位关键字和搜索城市来爬取不同城市的不同职位详情信息, ...
- selelinum+PhantomJS 爬取拉钩网职位
使用selenium+PhantomJS爬取拉钩网职位信息,保存在csv文件至本地磁盘 拉钩网的职位页面,点击下一页,职位信息加载,但是浏览器的url的不变,说明数据不是发送get请求得到的. 我们不 ...
- 爬取拉钩网上所有的python职位
# 2.爬取拉钩网上的所有python职位. from urllib import request,parse import json,random def user_agent(page): #浏览 ...
- 【爬虫问题】爬取tv.sohu.com的页面, 提取视频相关信息
尝试解决下面的问题 问题: 爬取tv.sohu.com的页面, 提取视频相关信息,不可用爬虫框架完成 何为视频i关信息?属性有哪些? 需求: 做到最大可能的页面覆盖率 *使用httpClient 模拟 ...
- 简单的scrapy实战:爬取腾讯招聘北京地区的相关招聘信息
简单的scrapy实战:爬取腾讯招聘北京地区的相关招聘信息 简单的scrapy实战:爬取腾讯招聘北京地区的相关招聘信息 系统环境:Fedora22(昨天已安装scrapy环境) 爬取的开始URL:ht ...
- 使用nodejs爬取和讯网高管增减持数据
为了抓取和讯网高管增减持的数据,首先得分析一下数据的来源: 网址: http://stockdata.stock.hexun.com/ggzjc/history.shtml 使用chrome开发者工具 ...
- 【原创】py3+requests+json+xlwt,爬取拉勾招聘信息
在拉勾搜索职位时,通过谷歌F12抓取请求信息 发现请求是一个post请求,参数为: 返回的是json数据 有了上面的基础,我们就可以构造请求了 然后对获取到的响应反序列化,这样就获取到了json格式的 ...
随机推荐
- ASP.NET Web API 接口执行时间监控
软件产品常常会出现这样的情况:产品性能因某些无法预料的瓶颈而受到干扰,导致程序的处理效率降低,性能得不到充分的发挥.如何快速有效地找到软件产品的性能瓶颈,则是我们感兴趣的内容之一. 在本文中,我将解释 ...
- TaintDroid深入剖析之启动篇
1 背景知识 1.1 Android平台软件动态分析现状 众所周知,在计算机领域中所有的软件分析方法都可以归为静态分析和动态分析两大类,在Android平台也不例外.而随着软件加固.混淆技术的不 ...
- Curator Framework的基本使用方法
Curator Framework提供了简化使用zookeeper更高级的API接口.它包涵很多优秀的特性,主要包括以下三点: 自动连接管理:自动处理zookeeper的连接和重试存在一些潜在的问题: ...
- 推荐:图片轮播插件Nivo Slider
因为项目需要一款切换样式多一些的轮播插件,不经意找到了NivoSlider,非常好用,比bootstrap要好用,而且样式丰富.值得注意的是,这款插件是在MIT协议下免费的. ...
- .NET中提升UAC权限的方法总结
[题外话] 从Vista开始,由于增加了UAC(用户账户控制,User Account Control)功能,使得管理员用户平时不再拥有能控制所有功能的管理员权限了,所以在调用很多比较重要的功能时需要 ...
- Sql Server数据库备份和恢复:原理篇
本文与您探讨为什么Sql Server有完整备份.差异备份和事务日志备份三种备份方式,以及为什么数据库又有简单模式.完整模式和大容量日志模式这三种恢复模式.本文内容适用于2005以上所有版本的Sql ...
- 人之初,性本动 - G2 2.1 发布
前言 随着可视化进入深水区,G2面临了越来越多交互上的需求.动画是提升交互必不可少的一部分,也是之前G2的薄弱环节.这个版本里我们开发并替换了动画底层,统一了时间轴,使G2的动画性能大大提升,并提供了 ...
- jsdoc
一.javascript注释规范 我们在编写javascript文件的时候,一般会添加一些注释.例如一些文件.类.方法和属性都应该用合适的标记和类型进行注释.这里不但方便我们的阅读,也能养成一个好的习 ...
- Excel 导入到Datatable 中,再使用常规方法写入数据库
首先呢?要看你的电脑的office版本,我的是office 2013 .为了使用oledb程序,需要安装一个引擎.名字为AccessDatabaseEngine.exe.这里不过多介绍了哦.它的数据库 ...
- JS数字计算精度误差的解决方法
本篇文章主要是对javascript避免数字计算精度误差的方法进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助. 如果我问你 0.1 + 0.2 等于几?你可能会送我一个白眼,0.1 + 0. ...
