mouseover和mouseenter两个事件的区别
mouseover(鼠标覆盖)
mouseenter(鼠标进入)
二者的本质区别在于,mouseenter不会冒泡,简单的说,它不会被它本身的子元素的状态影响到.但是mouseover就会被它的子元素影响到,在触发子元素的时候,mouseover会冒泡触发它的父元素.(想要阻止mouseover的冒泡事件就用mouseenter)
共同点:当二者都没有子元素时,二者的行为是一致的,但是二者内部都包含子元素时,行为就不同了.
贴出代码:
-
<!DOCTYPE html>
-
<html>
-
-
<head>
-
<meta charset="UTF-8">
-
<title></title>
-
<script type="text/javascript" src="js/jquery.min.js"></script>
-
<style>
-
.div1,
-
.div2,
-
.div3,
-
.div4 {
-
width: 200px;
-
height: 200px;
-
}
-
-
.div1 {
-
background: darkcyan;
-
}
-
-
.div2 {
-
background: violet;
-
}
-
-
.div3 {
-
background: darkgray;
-
}
-
-
.div4 {
-
background: darkgreen;
-
}
-
-
p {
-
width: 110px;
-
height: 100px;
-
background: aquamarine;
-
margin: 0 auto;
-
}
-
</style>
-
<script>
-
x = 0;
-
y = 0;
-
z = 0;
-
w = 0;
-
-
$(function() {
-
$(".div1").on("mouseenter", function() {
-
$("#s1").text(x += 1)
-
})
-
$(".div2").on("mouseover", function() {
-
$("#s2").text(y += 1)
-
})
-
$(".div2").on("mouseover", function() {
-
$("#s2").text(y += 1)
-
})
-
$(".div3").on("mouseenter", function() {
-
$("#s3").text(z += 1)
-
})
-
$(".div4").on("mouseover", function() {
-
-
$("#s4").text(w += 1)
-
})
-
})
-
</script>
-
</head>
-
-
<body>
-
<div class="div1">
-
div1没有子元素(mouseenter)
-
</div>
-
<span id="s1"></span>
-
<div class="div2">
-
div2没有子元素(mouseover)
-
</div>
-
<span id="s2"></span>
-
<div class="div3">
-
<p id="p1"> div3有子元素p(mouseenter)</p>
-
</div>
-
<span id="s3"></span>
-
<div class="div4">
-
<p id="p2">div4有子元素p(mouseover)</p>
-
</div>
-
<span id="s4"></span>
-
</body>
-
-
</html>
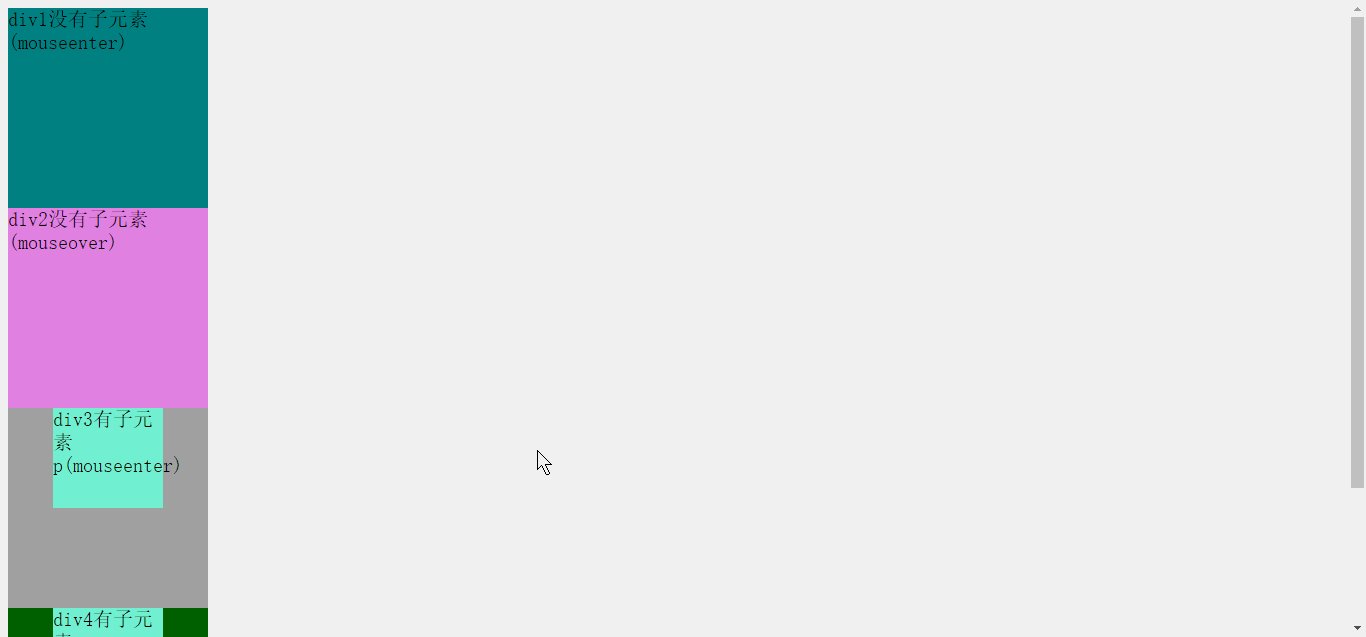
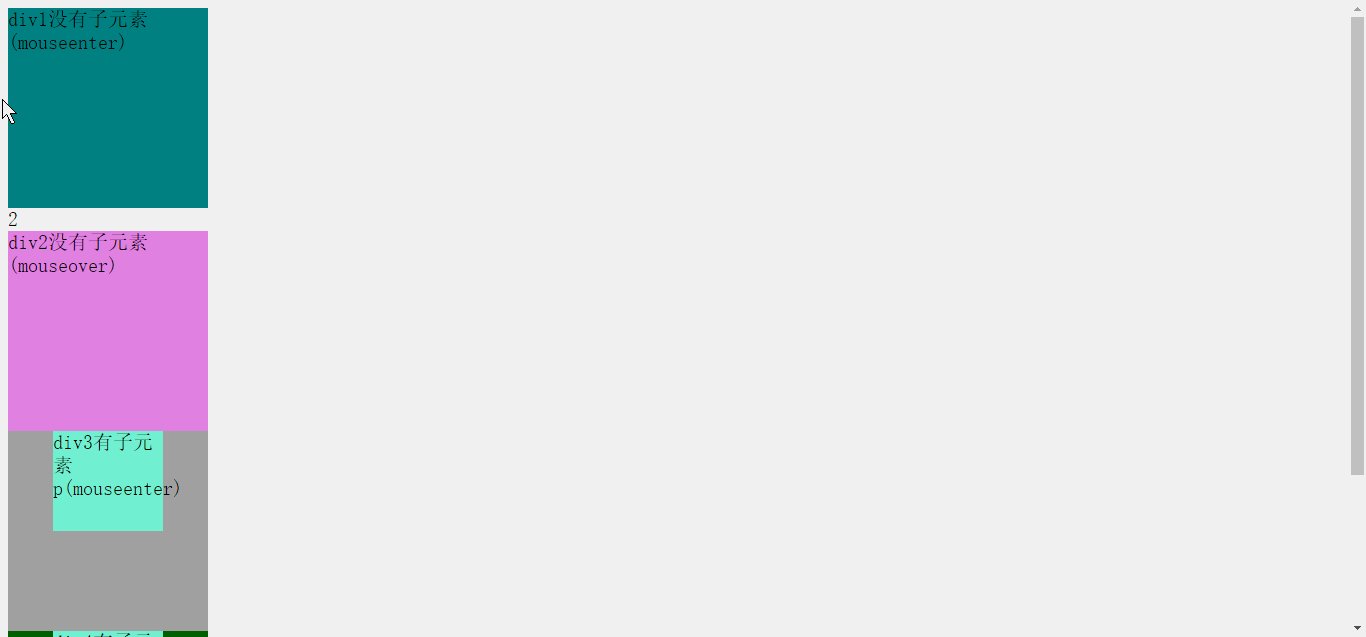
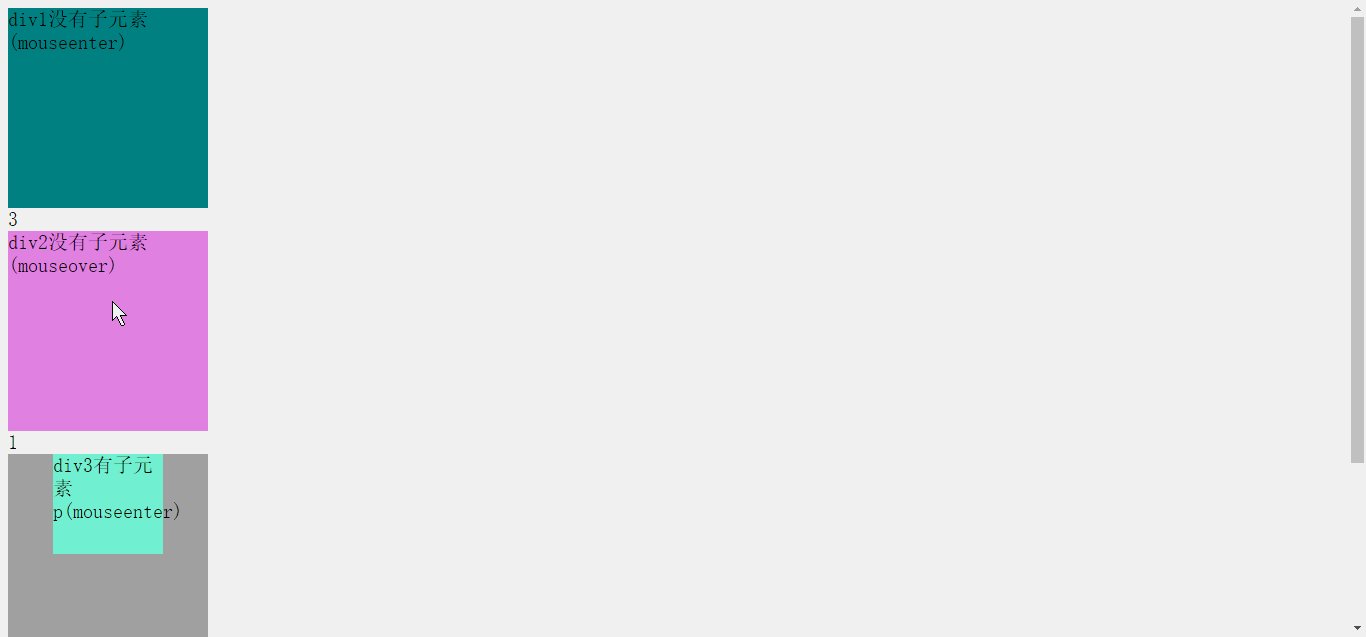
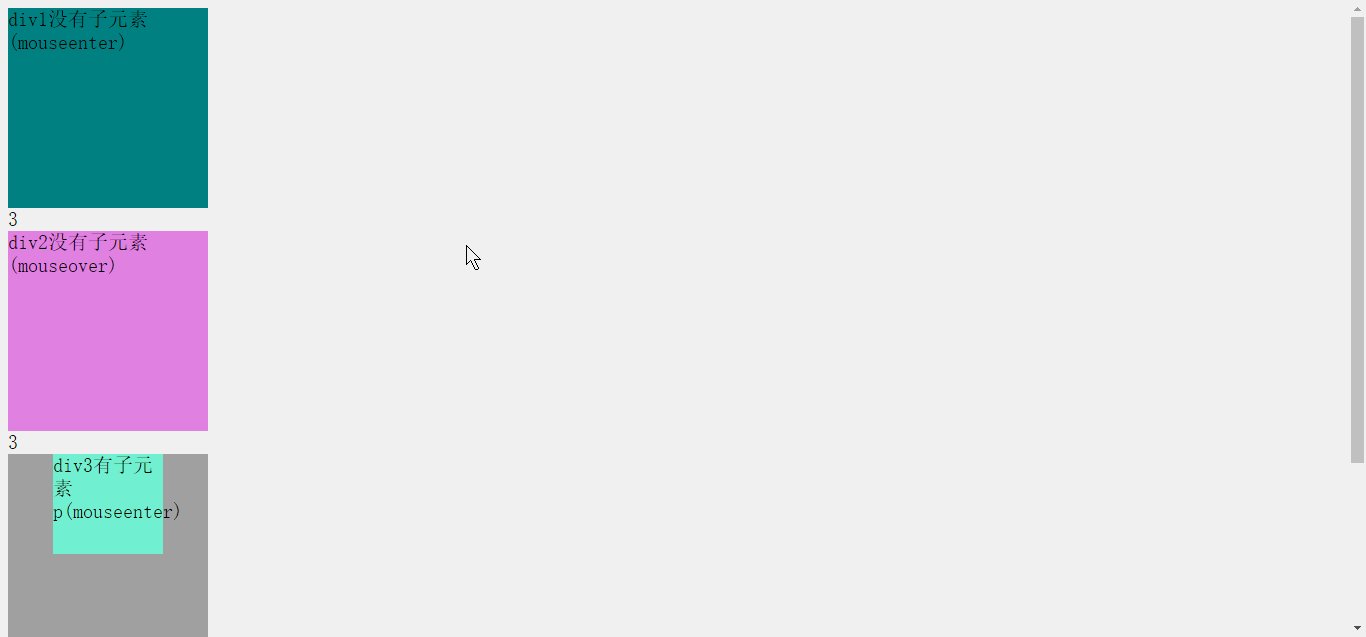
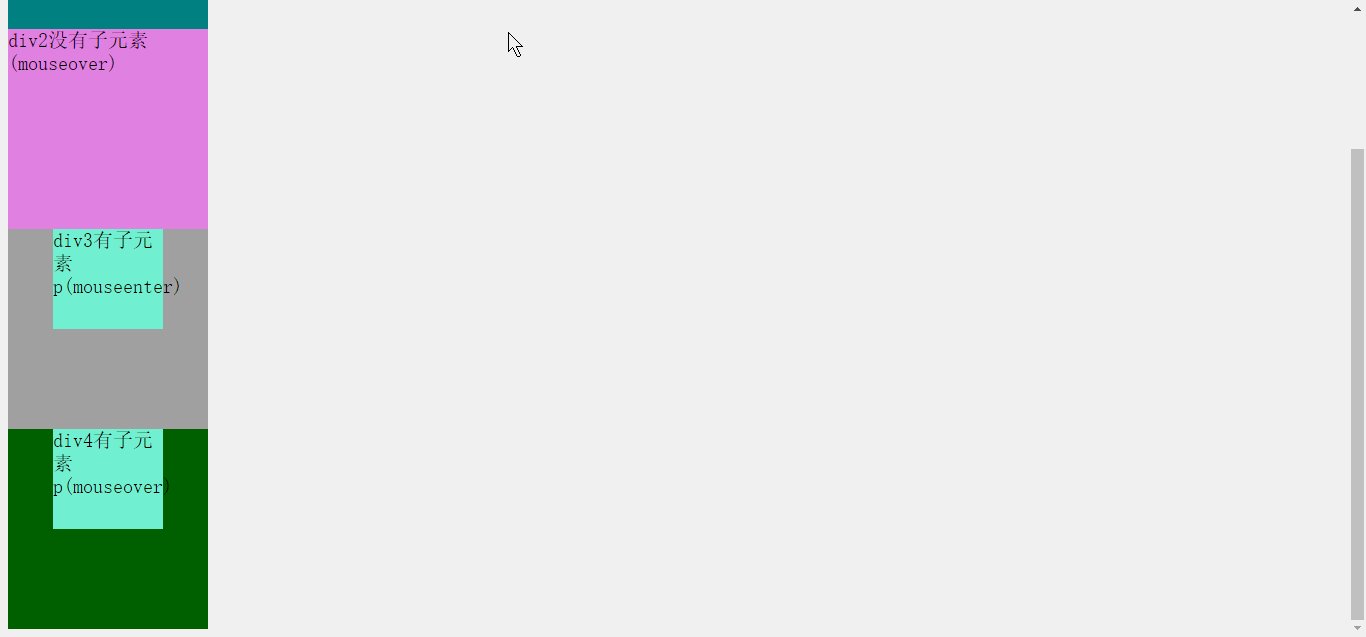
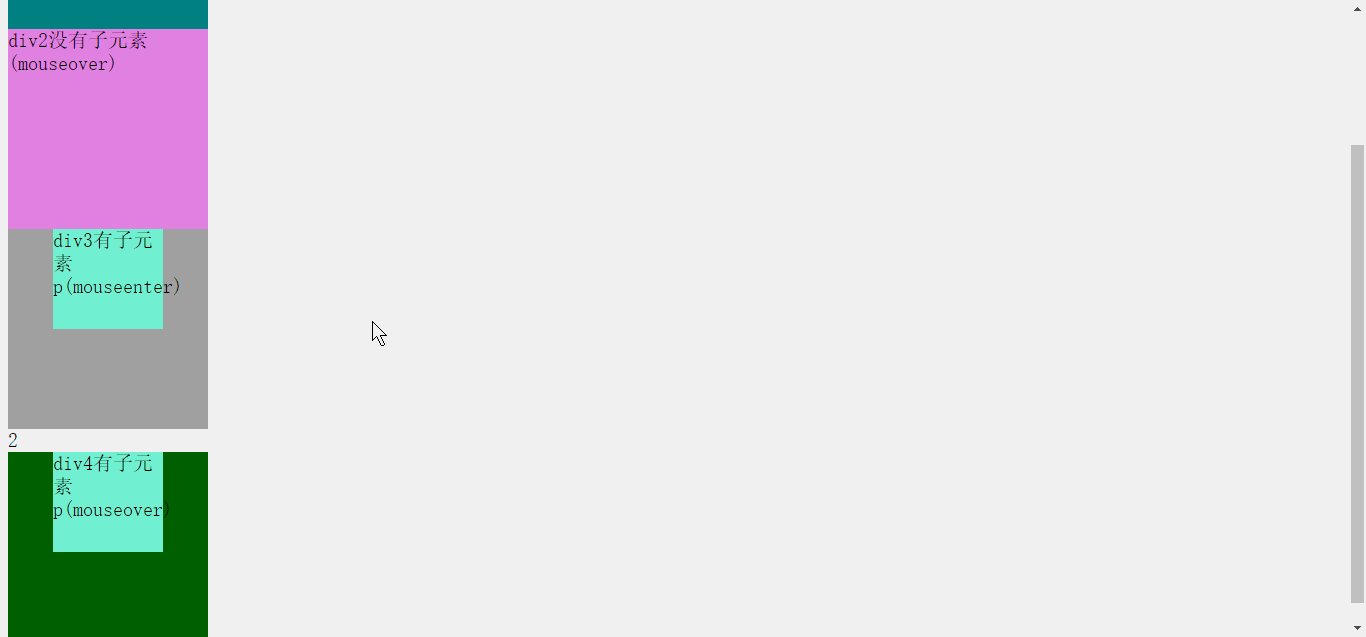
先测试一下div1和div2都是没有子元素的情况,看下面动图
可以看到当div没有子元素的时候,两者在鼠标覆盖或者进入的时候行为一样.
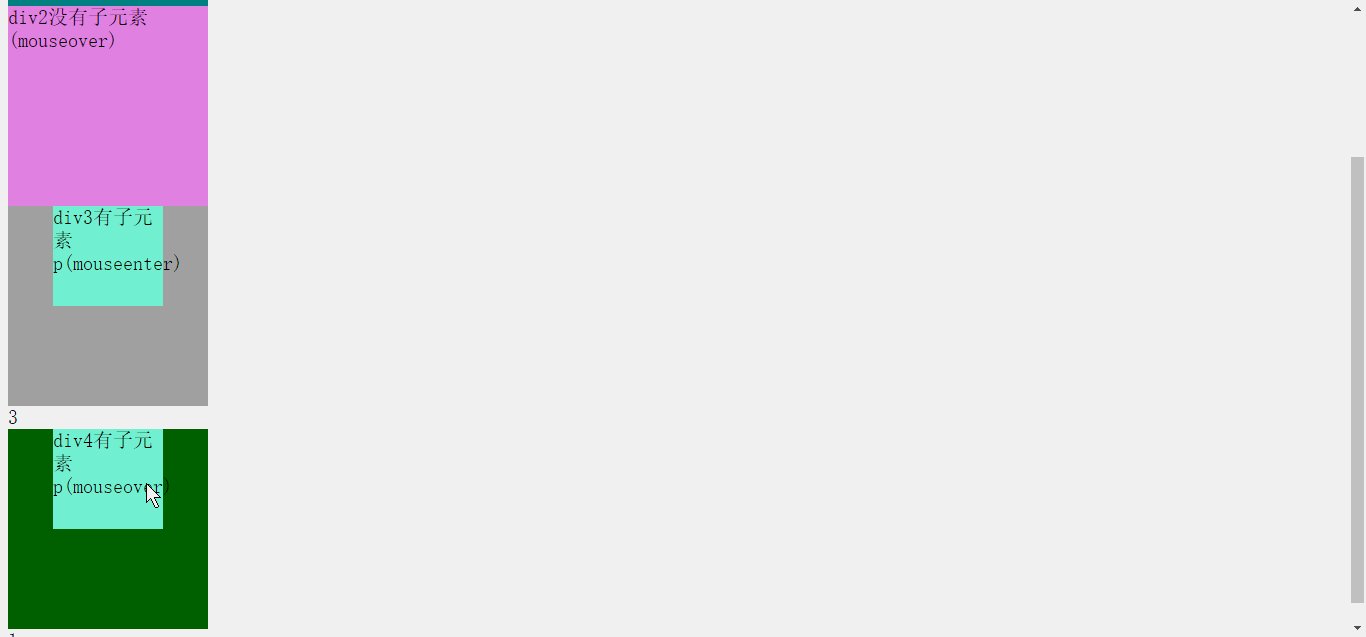
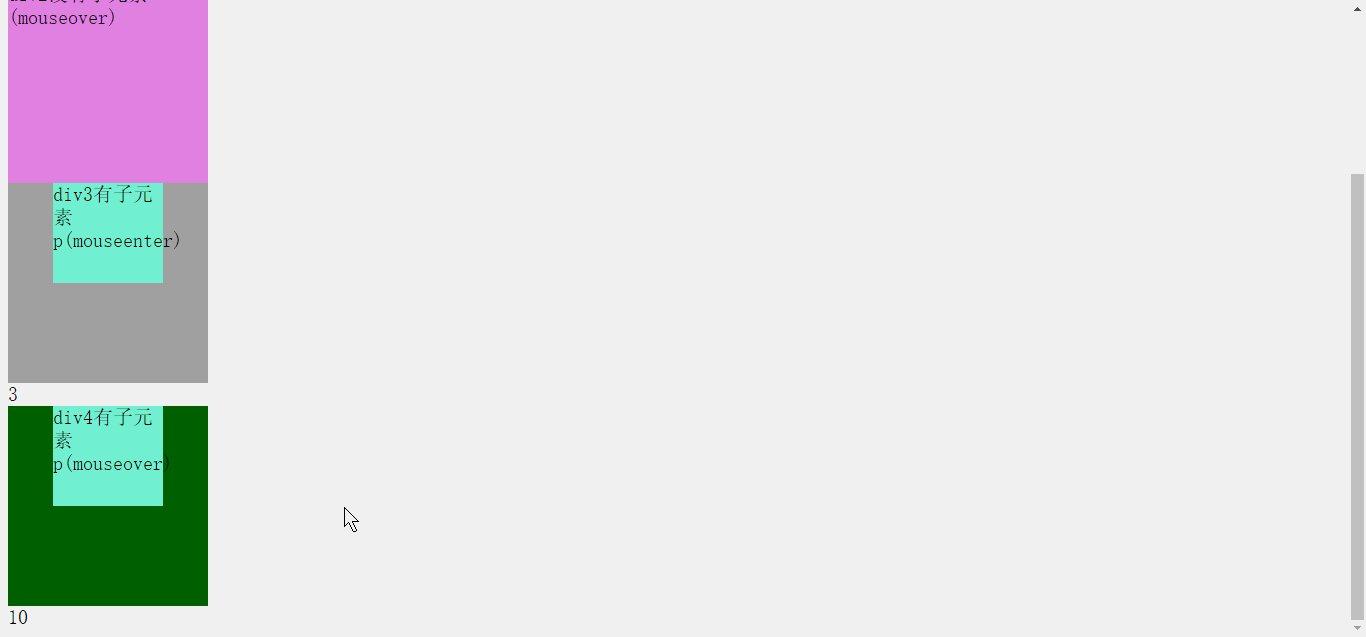
接下来看一下有子元素的div3和div4,如下动图
可以看到在有子元素的div3在mouseenter也不会触发div3
但是div4就会被在它的子元素被覆盖的时候被触发了,也就是产生了冒泡
最后注意:mouseenter就是在想要阻止冒泡事件发生的时候使用
把代码复制复制粘贴下来自己测试一下就明白了,不过注意: jquery需要的包你需要引入,不然是没有效果的.
代码下载链接: 代码链接
原文:https://blog.csdn.net/lplife/article/details/80436623
mouseover和mouseenter两个事件的区别的更多相关文章
- jQuery-使用hover(fn,fn)函数监听mouseover和mouseout两个事件
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- jQuery mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件. 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseou ...
- mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件.只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseout ...
- 曾经跳过的坑----jQuery mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件. 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseou ...
- jQuery里的mouseover与mouseenter事件类型区别
JQ里面有mouseover和mouseenter 2个事件类型干着差不多的活,用不好经常出现些小问题. 今天我解释一下原理: 事件类型翻译: mouseover 鼠标移上 mouseenter 鼠 ...
- mouseover和mouseenter的区别
mouseover和mouseenter都是鼠标事件. mouseover事件,当鼠标穿过被选元素的时候,若此元素有子元素,子元素也会被触发此事件.即是使用mouseover事件,会多次触发此元素. ...
- 事件处理& 事件委托& 区别mouseover与mouseenter
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 关于事件mouseover ,mouseout ,mouseenter,mouseleave的区别
轮播中大多会选择mouseover和mouseout 这个时候是没有任何问题的 但当遇到有css3动画的时候,会发现移入移出过快 动画还没加载完成就需要执行下一个动画,完了动画样式就错乱了. 这时候 ...
- 一个例子说明mouseover事件与mouseenter事件的区别
<html> <head> <meta charset="UTF-8"> <title>haha</title> < ...
随机推荐
- C++11原子操作与无锁编程(转)
不讲语言特性,只从工程角度出发,个人觉得C++标准委员会在C++11中对多线程库的引入是有史以来做得最人道的一件事:今天我将就C++11多线程中的atomic原子操作展开讨论:比较互斥锁,自旋锁(sp ...
- jquery给label绑定click事件被触发两次解决方案
首先我们看下面的代码片段(label包裹checkbox) <div class="example"><label for="chk_6" c ...
- windows server core 2016 IIS远程管理的那些坑
打算从win10访问数据中心版2016 core,结果IIS远程管理不了. 需要修改core上防火墙和注册表,开启一些相关服务. 具体需要如下操作. 1.win10 启用IIS管理特性 2.参考htt ...
- Logstash动态模板映射收集Nginx的Json格式日志
Logstash传输给ES的数据会自动映射为5索引,5备份,字段都为text的的索引.这样基本上无法进行数据分析.所以必须将Logstash的数据按照既定的格式存储在ES中,这时候就要使用到ES模板技 ...
- Python向excel中写入数据的方法 方法简单
最近做了一项工作需要把处理的数据写入到Excel表格中进行保存,所以在此就简单介绍使用Python如何把数据保存到excel表格中. 数据导入之前需要安装 xlwt依赖包,安装的方法就很简单,直接 p ...
- [转]TrueType(TTF)字体文件裁剪(支持简体中文,繁体中文TTF字体裁剪)
原文入口: TTF字体文件裁剪(支持简体中文,繁体中文TTF字体裁剪) 对于TrueType(TTF)字体格式的介绍可以看: https://www.cnblogs.com/slysky/p/1131 ...
- Eureka Server 集群配置
注册中心: debug: true spring: application: name: eureka-server logging: level: com.netflix.eureka: 'off' ...
- Java位运算符、位移运算符;原码、反码、补码
文章背景:雪花算法 id 生成长度问题. Java位运算符 - 异或运算符(^)<p>运算规则:两个数转为二进制,然后从高位开始比较,如果相同则为0,不相同则为1.</p> - ...
- python初级(302) 6 对象(五)
一.复习 1.什么是多态 2.什么是继承 二.继承:向父母学习 在面向对象编程中,类可以从其他类继承属性和方法.这样就有了类的整个家族,这个家族中的每个类共享相同的属性和方法.这样一来,每次向家族增加 ...
- SSAS 项目部署失败的问题
在创建SSAS项目过程中,创建数据源.数据源视图.多维数据集.纬度等一切都没有问题.但是在“进程”这一步的时候,发现总是报错,提示如下.OLE DB 错误: OLE DB 或 ODBC 错误 : 用户 ...