06-Flutter移动电商实战-dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进。
1、案例说明
我们还是作去“大保健”选择服务对象这个例子,不过这次我们使用按钮和动态组件来实现。具体业务逻辑是这样的:
- 我们制作一个文本框,用于输入需要什么样的美女为我们服务
- 然后点击按钮,相当于去后端请求数据
- 后端返回数据后,根据你的需要美女就会走进房间
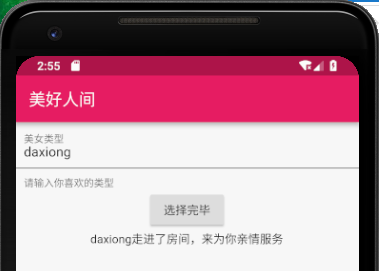
一图顶千言

2、生成动态组件
可以使用stful的快捷方式,在AndroidStudio里快速生成StatefulWidget的基本结构,我们只需要改一下类的名字就可以了,就会得到如下代码.
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Container(
child: child,
);
}
}
3、加入文本框Widget
有了动态组件,咱们先把界面布局作一下。
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(title: Text('美好人间'),),
body:Container(
height: 1000,
child: Column(
children: <Widget>[
TextField(
controller:typeController,
decoration:InputDecoration (
contentPadding: EdgeInsets.all(10.0),
labelText: '美女类型',
helperText: '请输入你喜欢的类型'
),
autofocus: false,
),
RaisedButton(
onPressed:_choiceAction,
child: Text('选择完毕'),
),
Text(
showText,
overflow:TextOverflow.ellipsis,
maxLines: 2,
),
],
),
)
),
);
}
4、Dio的get_post方法
布局完成后,可以先编写一下远程接口的调用方法,跟上节课的内容类似,不过这里返回值为一个Future,这个对象支持一个等待回掉方法then。具体代码如下:
Future getHttp(String TypeText)async{
try{
Response response;
var data={'name':TypeText};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian",
queryParameters:data
);
return response.data;
}catch(e){
return print(e);
}
}
post方法如上方几乎一致,只是改变了请求方式:
Future getHttp(String TypeText) async{
try{
Response response;
var data={'name':TypeText};
response = await Dio().post(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/post_dabaojian",
queryParameters:data
);
return response.data;
}catch(e){
return print(e);
}
}
为何要返回 Feature,只有返回 Feature 才能使用 then 回调。
5、得到数据后的处理
当我们写完内容后,要点击按钮,按钮会调用方法,并进行一定的判断。比如判断文本框是不是为空。然后当后端返回数据时,我们用setState方法更新了数据。
具体代码如下:
void _choiceAction(){
print('开始选择你喜欢的类型............');
if(typeController.text.toString()==''){
showDialog(
context: context,
builder: (context)=>AlertDialog(title:Text('美女类型不能为空'))
);
}else{
getHttp(typeController.text.toString()).then((val){
setState(() {
showText=val['data']['name'].toString();
});
});
}
}
6、案例全部代码
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
TextEditingController typeController = TextEditingController();
String showText = '欢迎你来到美好人间';
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(title: Text('美好人间'),),
body:Container(
height: 1000,
child: Column(
children: <Widget>[
TextField(
controller:typeController,
decoration:InputDecoration (
contentPadding: EdgeInsets.all(10.0),
labelText: '美女类型',
helperText: '请输入你喜欢的类型'
),
autofocus: false,
),
RaisedButton(
onPressed:_choiceAction,
child: Text('选择完毕'),
),
Text(
showText,
overflow:TextOverflow.ellipsis,
maxLines: 2,
),
],
),
)
),
);
}
void _choiceAction(){
print('开始选择你喜欢的类型............');
if(typeController.text.toString()==''){
showDialog(
context: context,
builder: (context)=>AlertDialog(title:Text('美女类型不能为空'))
);
}else{
getHttp(typeController.text.toString()).then((val){
setState(() {
showText=val['data']['name'].toString();
});
});
}
}
Future getHttp(String TypeText)async{
try{
Response response;
var data={'name':TypeText};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian",
queryParameters:data
);
return response.data;
}catch(e){
return print(e);
}
}
}
7、总结
通过这节课的学习,我们应该掌握如下知识点
- 对Flutter动态组件的深入了解
- Future对象的使用
- 改变状态和界面的setState的方法应用
- TextField Widget的基本使用
06-Flutter移动电商实战-dio基础_Get_Post请求和动态组件协作的更多相关文章
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址: https://jspang.com/post/FlutterShop.html#toc-0ee 编写页面代码 创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了. 然 ...
- Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用 越界问题解决 容器越界的问题,越界是因为键盘弹起的问题.如果键盘不弹起是不会越界 我们加一个滚动组件就可以解决. 这是技术胖视频中出现的越界的截图效果 这是我自己 ...
- 08-Flutter移动电商实战-dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- 05-Flutter移动电商实战-dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- Flutter移动电商实战 --(8)dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- Flutter移动电商实战 --(7)dio基础_POST请求的使用
这节学习一下POST请求的使用,其实POST和Get请求都是在工作中最重要的两种请求.比如我们要传递一组表单数据过去,这时候用Get请求就是不太合适的,使用POST比较好. SingleChildSc ...
随机推荐
- 【Python爬虫案例学习】Python爬取淘宝店铺和评论
安装开发需要的一些库 (1) 安装mysql 的驱动:在Windows上按win+r输入cmd打开命令行,输入命令pip install pymysql,回车即可. (2) 安装自动化测试的驱动sel ...
- golang 之 go-micro
在安装之前首先需要对go-micro有一定的了解 https://micro.mu/docs/cn/ go-micro中文文档 https://juejin.im/post/5cebafe6f265 ...
- Angular复习笔记5-指令
Angular复习笔记5-指令 在Angular中,指令是一个重要的概念,它作用在特定的DOM元素上,可以扩展这个元素的功能,为元素增加新的行为.本质上,组件可以被理解为一种带有视图的指令.组件继承自 ...
- Golang/Go goroutine调度器原理/实现【原】
Go语言在2016年再次拿下TIBOE年度编程语言称号,这充分证明了Go语言这几年在全世界范围内的受欢迎程度.如果要对世界范围内的gopher发起一次“你究竟喜欢Go的哪一点”的调查,我相信很多Gop ...
- Dijkstra堆优化+邻接表
Dijkstra算法是个不错的算法,但是在优化前时间复杂度太高了,为O(nm). 在经过堆优化后(具体实现用的c++ STL的priority_queue),时间复杂度为O((m+n) log n), ...
- win10设置锁屏密码
1.点击右下角窗口键 2.选择点击设置 3.点击账户 4.点击登录选项 5.点击密码,添加密码 6.设置密码 7.使用快捷键“窗口键+l”锁屏,就会提示你输入密码
- 1519484 - How to analyze network disconnections shown in system log (transaction SM21)
Symptom System log (transaction SM21) shows network disconnections, e.g.: Q04 Connection to user 264 ...
- C#操作mongodb(聚合函数)-分组找出每组的最大值
public static void OnQuery_QXData(string DBName, string tablename,string layername) { ...
- C# 里面将字符作为代码计算,主要是运算符号的计算
DataTable dt = new DataTable(); string str="1+2*(5+3)+3-1"; dt.Compute(str, "false&qu ...
- PHP、JS 中 encode/decode
PHP : urlencode() urldecode() JS : encodeURIComponent() decodeURIComponent() 同一字符串,编码后的结果一样 1
