Jmeter学习笔记(十六)——HTTP请求之content-type
一、HTTP请求Content-Type
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
二、几种常见的Content-Type类型
1、application/x-www-form-urlencoded
常用于原生的 form 表单提交,如果不指定content-type,默认使用此格式提交数据。
参数格式:key1=value1&key2=value2
2、content-type:multipart/form-data
另一个常见的 POST 数据提交的方式, Form 表单的 enctype 设置为multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符(这就是boundary的作用)分开。
由于这种方式将数据有很多部分,它既可以上传键值对,也可以上传文件,甚至多个文件。当上传的字段是文件时,会有Content-Type来说明文件类型;Content-disposition,用来说明字段的一些信息。每部分都是以分隔符开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(字段、文本或二进制等)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 分隔符标示结束。
常用于文件传输
发送的请求示例:

3、application/json
以Json格式编码数据体,方便传输结构化数据(相比键值对),广泛用于 ajax 请求
参数为json格式
{
"key1":"value1",
"key2":"value2"
}
4、text/xml
以xml格式编码数据体,是早期广泛使用的格式
三、不同的content-type在jmeter中如何输入参数
1、application/x-www-form-urlencoded
参数可以在Parameters或Body Data里输入,格式不同。这两个参数输入的tab页只能使用一个,某一个有数据后不能切换到另一个。
示例如下
Parameters:

Body Data:

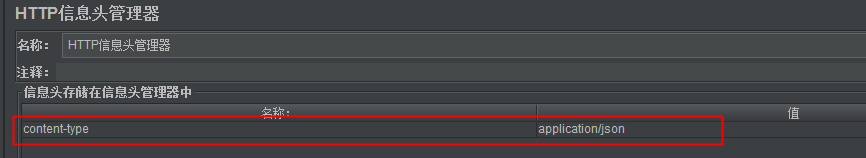
2、 content-type:application/json
(1)http请求头管理里面设置content-type为application/json

(2)在http请求,Body Data中输入json格式的参数

3、content-type:multipart/form-data
这种content-type的使用个人还没完全会使用,下面内容摘自该文章:https://cloud.tencent.com/developer/news/367695
multipart/form-data主要用于post请求体中需要上传文件的场景。网上很多帖子告诉大家怎么传文件,却忽略了当post请求体中既需要上传文件,又需要传一般的json格式参数这种场景,下面就以常用的三种接口测试方法介绍multipart/form-data格式请求的发送,希望可以减少大家将会踩到的坑(工具里的一些设置原理没有搞得太清楚,但是以下的实现方式亲测有效):

(1)填写protocal、host、port、method、url、encoding等;
(2)勾选Use multipart/form-data for POST;
(3)parameter中填写请求中除文件外的普通json格式参数;

(4)在Files Upload中填写需要上传的文件路径、参数名、MIME Type(multipart/form-data);如果这里没有需要上传的文件,也可以不填,只发送parameters中的参数,前提是后端接口认为这个参数不是必传参数;
(5)http头信息中输入cookie等信息,这里千万不要输入content-type为multipart/form-data,在请求那里已经勾选了Use multipart/form-data for POST(注:如果头信息这里输入了content-type为multipart/form-data,那么所有的参数都会被当成文件以二进制形式传输,我们parameter里的文本格式参数就不会被识别,接口会提示那些参数为空,这点绝对是万年坑);
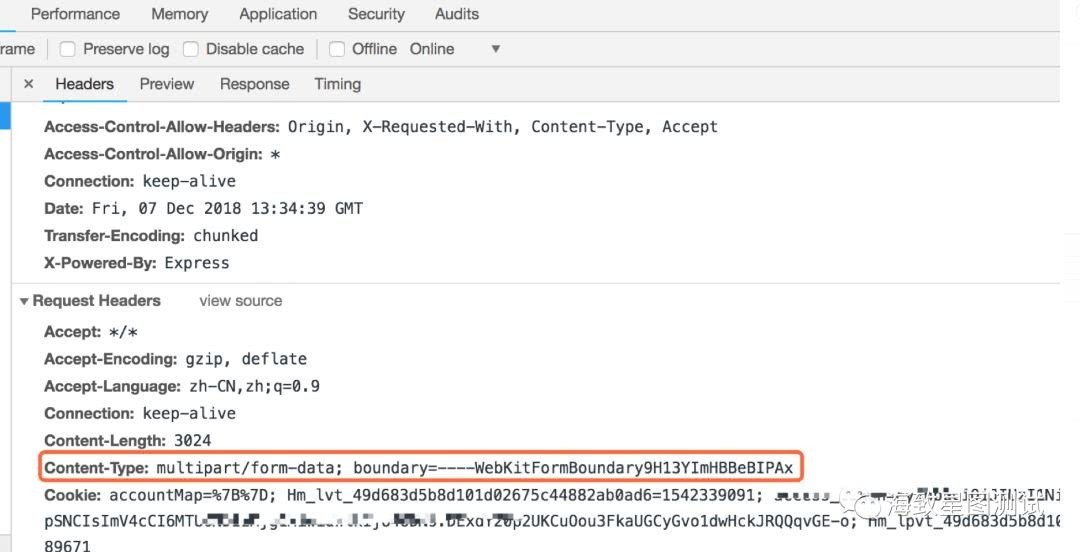
(6)接下来我们观察下我们发送出的请求具体内容:
第1处:有些同学会有疑问说那文件格式的上传是以二进制形式的,multipart/form-data格式的参数的分隔符boundary呢,jmeter会自动生成;
第2处:可以看到tmp.py这个文件名和前面的name是这个文件在当前接口中的参数名;
第3处:说明该文件content-type为multipart/form-data;
第4处:实际的文件内容在这里不会展示;

可以看到我们在parameter中输入的非文件类型参数的content-type为text/plain;

Jmeter学习笔记(十六)——HTTP请求之content-type的更多相关文章
- python3.4学习笔记(十六) windows下面安装easy_install和pip教程
python3.4学习笔记(十六) windows下面安装easy_install和pip教程 easy_install和pip都是用来下载安装Python一个公共资源库PyPI的相关资源包的 首先安 ...
- (C/C++学习笔记) 十六. 预处理
十六. 预处理 ● 关键字typeof 作用: 为一个已有的数据类型起一个或多个别名(alias), 从而增加了代码的可读性. typedef known_type_name new_type_nam ...
- JMeter学习(十六)JMeter测试Java(二)(转载)
转载自 http://www.cnblogs.com/yangxia-test 实例: 服务为:将输入的两个参数通过IO存入文件: 1.打开MyEclipse,编写Java代码 服务: package ...
- JMeter学习笔记(六)-负载与监听
1. 场景设计 场景设计的原则:忠于用户实际操作,组合用户的各种操作到场景中来. JMeter场景主要通过线程组设置来完成的,对于复杂场景还需要与逻辑控制器配合完成. 2.场景设置 JMeter线程组 ...
- JMeter学习笔记(六) 文件下载接口测试
本次测试的是文件下载接口,文件是PDF文档,步骤如下: 1.通过jmeter的录制功能,获取了文件下载接口的地址和参数,和其他的HTTP请求一样的配置 2.执行此接口后,察看结果树,点击下载接口的结果 ...
- MySQL学习笔记十六:锁机制
1.数据库锁就是为了保证数据库数据的一致性在一个共享资源被并发访问时使得数据访问顺序化的机制.MySQL数据库的锁机制比较独特,支持不同的存储引擎使用不同的锁机制. 2.MySQL使用了三种类型的锁机 ...
- python 学习笔记十六 django深入学习一 路由系统,模板,admin,数据库操作
django 请求流程图 django 路由系统 在django中我们可以通过定义urls,让不同的url路由到不同的处理函数 from . import views urlpatterns = [ ...
- yii2源码学习笔记(十六)
Module类的最后代码 /** * Registers sub-modules in the current module. * 注册子模块到当前模块 * Each sub-module shoul ...
- python3学习笔记十六
1. http协议 GET请求:数据放在url后面 POST请求:数据放在请求体中 <!DOCTYPE html> <html lang="en" ...
- 文件的上传Commons FileUpload(web基础学习笔记十六)
一.表单设置 <form action="<%=request.getContextPath()%>/jsp/admin/doAdd.jsp" enctype=& ...
随机推荐
- MySQL索引知识点及面试常问题
索引的功能 索引可以大幅增加数据库的查询的性能,在实际业务场景中,或多或少都会使用到. 但是索引是有如下 2 个代价的: 需要额外的磁盘空间来保存索引 对于插入.更新.删除等操作由于更新索引会增加额外 ...
- Linux目录结构和作用
转载自:https://blog.csdn.net/wangrongrongwq/article/details/79624797 [常见目录说明] 目录 /bin 存放二进制可执行文件(ls,cat ...
- Js ascii 16进制 url-encode
function fixedEncodeURIComponent (str) { return str.replace(/./g, function(c) { return '%' + c.charC ...
- 接口测试01- Jmeter-线程进程-环境变量
1.1 概念 JMeter 是 Apache 组织使用 Java 开发的一款测试工具 ,它最初被设计用于Web应用测试,但后来扩展到其他测试领域. 它可以用于测试静态和动态资源,例如静态文件.Java ...
- Python - Django - form 组件内置的正则校验器
app01/models.py: from django.db import models class UserInfo(models.Model): username = models.CharFi ...
- [转]windows 下 gcc/g++ 的安装
链接地址:https://www.jianshu.com/p/ff24a81f3637 不过下载地址直接进这里就可以了:https://sourceforge.net/projects/mingw/
- 高级UI-滤镜和颜色通道
滤镜在图片处理里面有很多的运用,尤其是相机使用了大量的滤镜,通过对颜色通道的调和,可以呈现出各种各样的效果 对图像进行一定的过滤加工处理,使用Paint设置滤镜效果 很多高级UI使用时候需要关闭硬件加 ...
- Redis 主从配置密码以及哨兵
目录: Redis 主从介绍 哨兵机制 Redis 主从配置 环境 安装 启动服务 检查主从状态 测试数据同步 默认是读写分离的 Redis Sentinel 配置 主Redis宕机测试 配置多个哨兵 ...
- LeetCode 496. 下一个更大元素 I(Next Greater Element I) 35
496. 下一个更大元素 I 496. Next Greater Element I 题目描述 给定两个没有重复元素的数组 nums1 和 nums2,其中 nums1 是 nums2 的子集.找到 ...
- 【转帖】vim/sed/awk/grep等文件批处理总结
vim/sed/awk/grep等文件批处理总结 https://www.cnblogs.com/cangqiongbingchen/p/9760544.html Vim相关操作 1.基础 * 和 # ...
