021 CSS高级特性
一:元素的显示与影藏
1.比较常见的单词
dispaly,visibility,overflow
2.display案例
如果影藏了,这个元素就看不见了,然后也不保留位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/*display: none;*/
}
</style>
</head>
<body>
<div></div>
<h3>123</h3>
</body>
</html>
效果:

影藏:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
display: none;
}
</style>
</head>
<body>
<div></div>
<h3>123</h3>
</body>
</html>
效果:

3.visibility
参数有
inherit
visible
hidden
4.visibility案例
影藏之后,位置会留下来。
显示案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
visibility: visible;
/*visibility: hidden;*/
}
</style>
</head>
<body>
<div></div>
<h3>123</h3>
</body>
</html>
效果:

影藏案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/*visibility: visible;*/
visibility: hidden;
}
</style>
</head>
<body>
<div></div>
<h3>123</h3>
</body>
</html>
效果:

5.实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: block;
width: 445px;
height: 320px;
margin: 50px;
position: relative;
}
.mask {
display: none; /*先影藏*/
width: 100%;
height: 100%;
background: rgba(0,0,0,0.4) url(51.png) no-repeat center;
position: absolute;
top: 0;
left: 0;
}
a:hover .mask{
/*鼠标经过a的时候,里面的mask显示*/
display: block;
}
</style>
</head>
<body>
<a href="#">
<img src="237.png" width="445" height="320">
<div class="mask"></div>
</a>
</body>
</html>
效果:

鼠标经过:

6.overflow溢出
属性
visible
auto
hidden:溢出影藏
scroll:不管超出没超出都显示滚动条
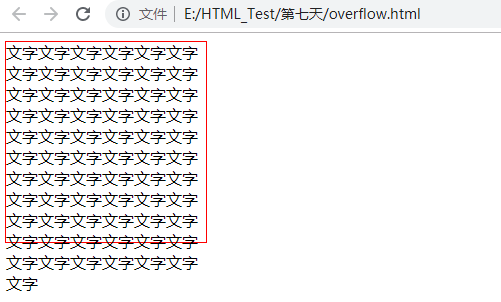
7.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
/*overflow: scroll;*/
overflow: visible;
}
</style>
</head>
<body>
<div>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</div>
</body>
</html>
效果:

二:用户界面样式
1.鼠标样式curcor
属性
defalt
pointer:小手
text:变成选择
move:移动的,十字架
2.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li {
cursor: move;
}
</style>
</head>
<body>
<ul>
<li>11111111111</li>
<li>22222222222</li>
<li>333333333</li>
</ul>
</body>
</html>
3.轮廓outline
属性
outline-color
outline-style
outline-width
4.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input { }
</style>
</head>
<body>
<input type="text">
</body>
</html>
效果:

去除轮廓:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input {
outline: none;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>
效果:

优化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input {
outline: none;
border: 1px solid #ccc;
width: 200px;
height: 25px;
background: url(resize.png) no-repeat 160px center;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>
效果:

5.textarea去掉拖拽
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="60" rows="10"></textarea>
</body>
</html>
效果:

去除案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
textarea {
resize: none;
}
</style>
</head>
<body>
<textarea name="" id="" cols="60" rows="10"></textarea>
</body>
</html>
效果:

三:垂直居中
1.vertical-align
属性值
baseline:默认,文字和图片基线对齐
sub
super
top
text-top
middle
bottom
text-bottom
2.和基线对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
my pictureg
<img src="237.png" alt="">
</div>
</body>
</html>
效果:

3. 居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
<div>
my pictureg
<img src="237.png" alt="">
</div>
</body>
</html>
4.去除图片底侧的空白缝隙
因为图片会和基线对齐
解决方式:
vertical-align:top
display:block
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
vertical-align: top;
}
div {
border: 1px solid red;
}
</style>
</head>
<body>
<div>
my pictureg
<img src="237.png" alt="">
</div>
</body>
</html>
效果:

四:溢出文字隐藏
1.white-space
强制一行显示内容
normal:默认方式
nowrap:强制在一行显示文本,直到文字结束或者遭遇br换行
2.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 20px;
border: 1px solid red;
white-space: nowrap;
}
</style> </head>
<body>
<div>诺不移,情不变,才不会,用一生,绕一圈<br>
诺不移,情不变,才不会,用一生,绕一圈</div>
</body>
</html>
3.效果

4.文字溢出
超出可以影藏:overflow:hideden
还可以使用text-overflow
属性有:
clip:简单的裁切
ellipsis:省略号,需要配合使用
5.案例
下面一行都不能少。
11 text-overflow: ellipsis;
12 white-space: nowrap;
13 overflow: hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 215px;
height: 20px;
border: 1px solid red;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
</style> </head>
<body>
<div>诺不移,情不变,才不会,用一生,绕一圈<br>
诺不移,情不变,才不会,用一生,绕一圈</div>
</body>
</html>
效果:

021 CSS高级特性的更多相关文章
- CSS高级知识
1.CSS变换 2.CSS动画 3.CSS高级特性及兼容性:http://caniuse.com/
- VQuery高级特性
VQuery高级特性 css方法 同时设置多个--for in 链式操作 链式操作 函数,链式操作 css 方法链式操作 json的使用 阻止冒泡,默认事件 VQuery插件 插件机制 可以扩展库的功 ...
- 【LESS系列】高级特性
前面我已经有一篇文章是写 LESS 的基础语法的. 那么这一次我们来看一下 LESS 的高级特性. 说起高级特性,首先也必须要一提的是模式匹配. 虽然个人觉得模式匹配的实用度其实也是一般般,但在关键时 ...
- 你应该知道的Vue高级特性
本文使用的Vue版本:2.6.10 Vue为我们提供了很多高级特性,学习和掌握它们有助于提高你的代码水平. 一.watch进阶 从我们刚开始学习Vue的时候,对于侦听属性,都是简单地如下面一般使用: ...
- CSS 三大特性 层叠 继承 优先级
css三大特性 层叠性: 如果一个属性通过两个相同选择器设置到同一个元素上,相同的属性就会出现冲突,那么这个时候一个属性就会将另一个属性层叠掉,采用的是就近原则 继承性: 子标签会继承父标签的某些样式 ...
- ActiveMQ中的Destination高级特性(一)
---------------------------------------------------------------------------------------- Destination ...
- Python3学习(二)-递归函数、高级特性、切片
##import sys ##sys.setrecursionlimit(1000) ###关键字参数(**关键字参数名) ###与可变参数不同的是,关键字参数可以在调用函数时,传入带有参数名的参数, ...
- 云端卫士实战录 | Java高级特性之多线程
<实战录>导语 一转眼作为一名Java开发者已经四年多时间了,说长不长说短不短,对于java的感情还是比较深的,主要嘛毕竟它给了我饭吃.哈哈,开个玩笑.今天我想借此机会来和大家聊聊Java ...
- javascript高级特性
01_javascript相关内容02_函数_Arguments对象03_函数_变量的作用域04_函数_特殊函数05_闭包_作用域链&闭包06_闭包_循环中的闭包07_对象_定义普通对象08_ ...
随机推荐
- InteiiJ IDEA中如何制定制定哪一个配置文件
项目下有好些application.property文件 彼此之间也不是什么 从application.property中指定dev就去对应dev的关系 就想用我本地的数据库 于是添加了一个appl ...
- abp学习(三)——文档翻译一
地址:https://aspnetboilerplate.com/Pages/Documents 什么是ASP.NET样板?ASP.NET Boilerplate(ABP)是一个开放源代码且文档齐全的 ...
- 完成N!的程序编写: 1、用循环算法编写; 2、用递归算法编写;
完成N!的程序编写 1.用循环算法编写 #include<iostream> using namespace std; int main(){ int n; long result = 1 ...
- 01 浅谈c++及面向对象编程
参考链接: 学习完c++但是对c++面向对象编程还是比较模糊,现在花时间总体来总结一下: c++中的对象是使用类来定义的,下面先重点讲一下类的概念. 说到类就要先说一下类的三种特性:封装,继承,多态. ...
- 1219 Vue项目创建及基础
目录 vue项目 1. 项目创建 cmd创建 可视化创建 2. 项目启动 vue重新构建依赖 pycharm管理vue项目 3. 项目目录介绍 index.html index.js App.vue ...
- szwyadmin程序漏洞拿shell【方法笔记】
我们在Google中搜索关键词 关键字:inurl:szwyadmin/login.asp 任意打开一个搜索结果,打开登录界面后在地址栏中输入下面的代码: 代码: javascript:alert(d ...
- 神经网络(9)--如何求参数: backpropagation algorithm(反向传播算法)
Backpropagation algorithm(反向传播算法) Θij(l) is a real number. Forward propagation 上图是给出一个training examp ...
- Oracle的instr()函数和substr()函数
INSTR()函数 可以使用instr函数对某个字符串进行判断,判断其是否含有指定的字符. 在一个字符串中查找指定的字符,返回被查找到的指定的字符的位置. 语法: instr(sourceString ...
- java发送邮件javamail, freemarker读取html模板内容
https://www.cnblogs.com/xdp-gacl/p/4216311.html 一.RFC882文档简单说明 RFC882文档规定了如何编写一封简单的邮件(纯文本邮件),一封简单的邮件 ...
- neo4j安装部署
链接: https://blog.csdn.net/u013946356/article/details/81736232
