Flutter -------- BottomNavigationBar 界面切换
Android 中有BottomNavigationBar+Fragment切换
而在Flutter也有的BottomNavigationBar
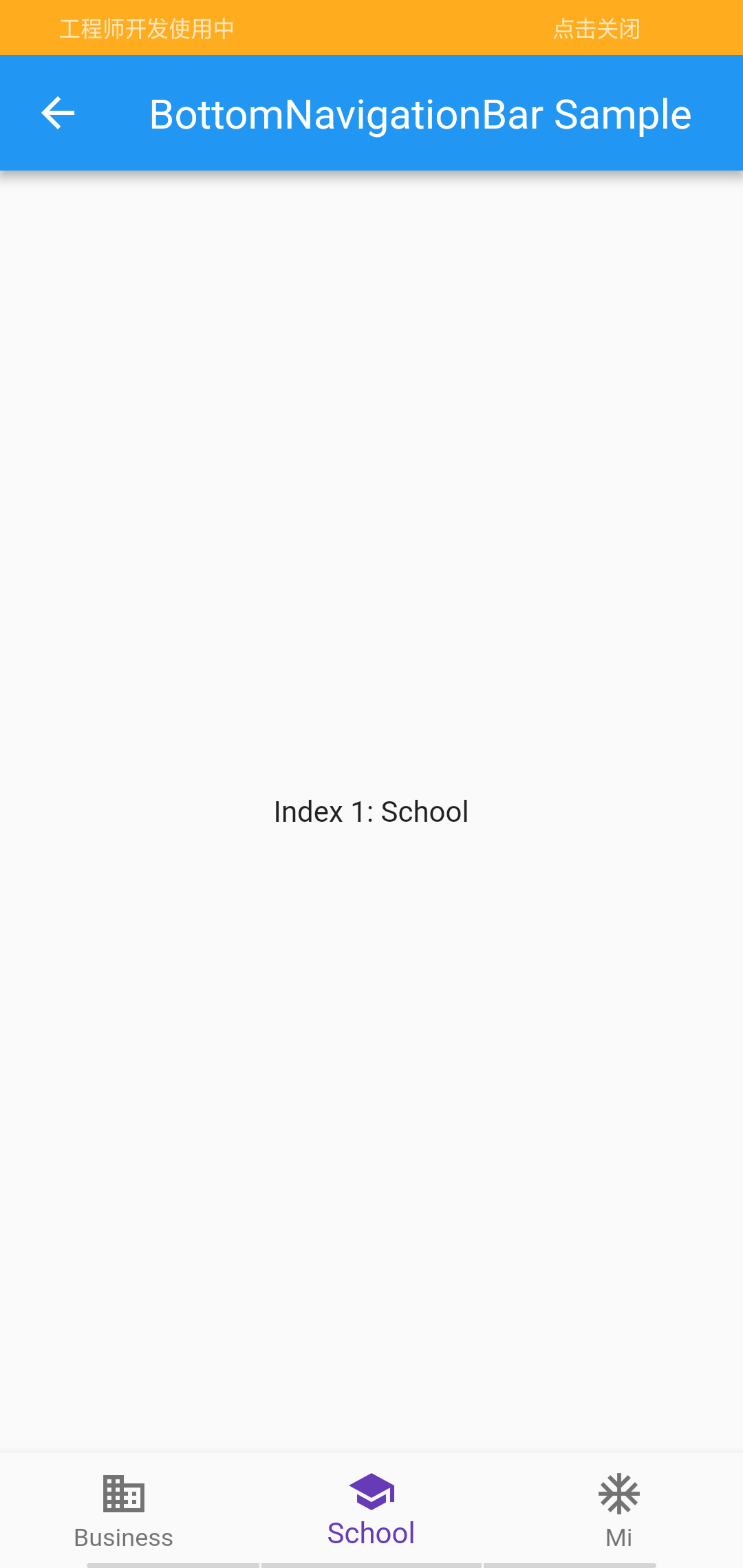
效果图

底部有两种情况
底部导航栏的类型更改其项目的显示方式。如果未指定,则 当少于四个项时,它会自动设置为BottomNavigationBarType.fixed, 否则为BottomNavigationBarType.shifting。
BottomNavigationBarType.fixed,当少于四个项目时的默认值。如果选中的项为非null,则使用fixedColor渲染,否则使用主题的ThemeData.primaryColor。导航栏的背景颜色是默认的材质背景颜色,ThemeData.canvasColor(基本上是不透明的白色)。
BottomNavigationBarType.shifting,当有四个或更多项时的默认值。所有项目都以白色呈现,导航栏的背景颜色与所选项目的BottomNavigationBarItem.backgroundColor相同 。在这种情况下,假设每个项目将具有不同的背景颜色,并且背景颜色将与白色形成鲜明对比。
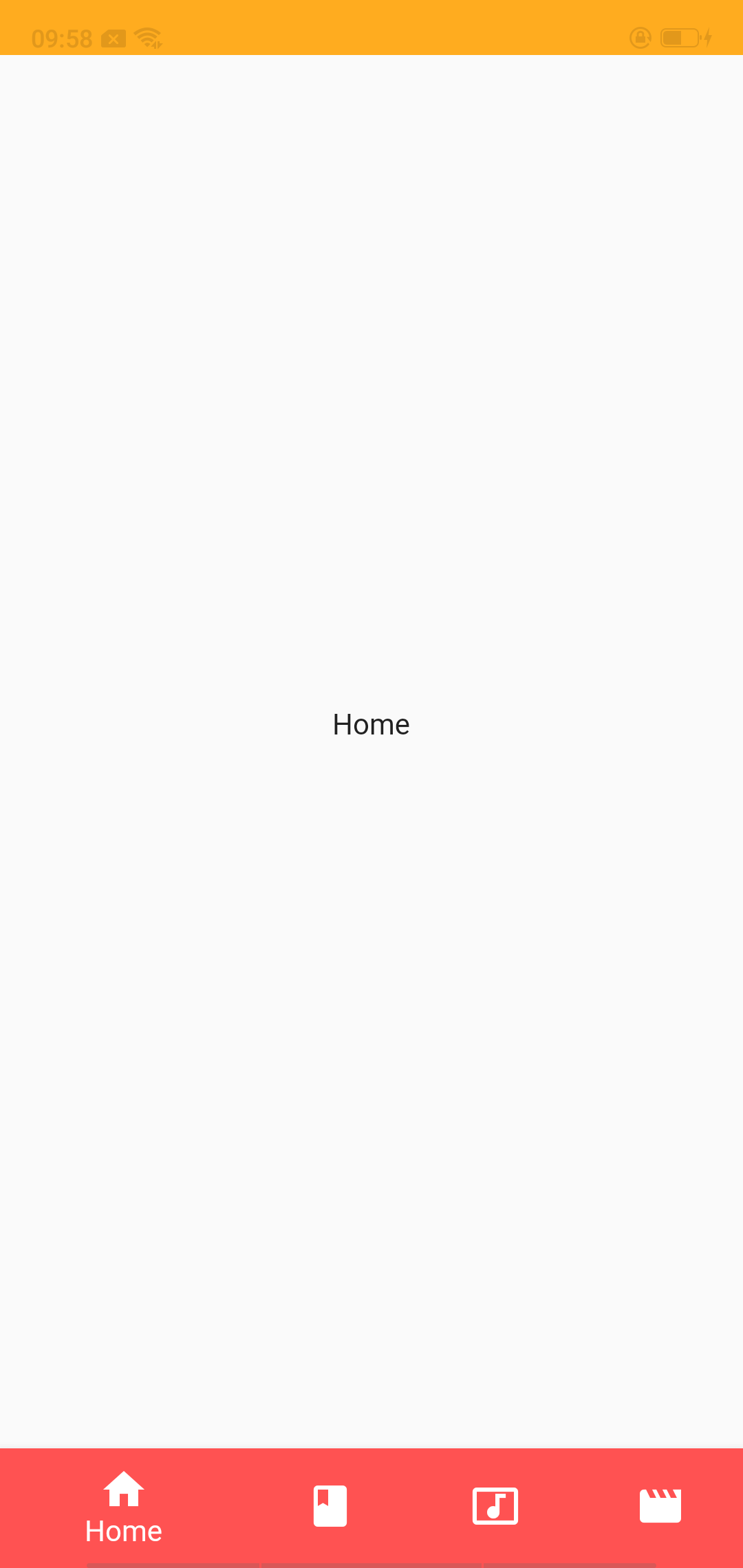
超出4个默认情况:

代码:
class BottomNavigationBarLnt extends StatefulWidget {
BottomNavigationBarLnt({Key key}) : super(key: key);
@override
BottomNavigationBarTest createState() => BottomNavigationBarTest();
}
class BottomNavigationBarTest extends State<BottomNavigationBarLnt>{
int _cuurentIndex = 0;
final List<Widget> chiledList = [Home(),Tab2(),Tab3(),Home()];
final List<BottomNavigationBarItem> _listItem = <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("Home")
),
BottomNavigationBarItem(
icon: Icon(Icons.book),
title: Text("book")
),
BottomNavigationBarItem(
icon: Icon(Icons.music_video),
title: Text("music")
),
BottomNavigationBarItem(
icon: Icon(Icons.movie),
title: Text("movie")
),
];
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: _listItem,
fixedColor: Colors.blue,
// type: BottomNavigationBarType.fixed,
currentIndex: _cuurentIndex,
onTap: _onItemTapped,
),
body: chiledList[_cuurentIndex],
);
}
void _onItemTapped(int index) {
setState(() {
_cuurentIndex = index;
});
}
}
超过4个item时添加类型 type: BottomNavigationBarType.fixed,
把上面注释的代码打开就行

官方文档
https://docs.flutter.io/flutter/material/BottomNavigationBar-class.html
Flutter -------- BottomNavigationBar 界面切换的更多相关文章
- 5、Flutter 实现 ViewPager、bottomNavigationBar 界面切换
1.前言 首先我们想一下,如果在 Android 中实现 布局切换,通常的思路是: 做一个 viewpager 一组 Fragment 每个 Fragment 绑定一个 xml 最后填充至 viewp ...
- 给 Flutter 界面切换来点特效
本文微信公众号「AndroidTraveler」首发. 背景 我们知道页面之间如果直接切换,会比较生硬,还会让用户觉得很突兀,用户体验不是很好. 因此一般情况下,页面之间的切换为了达到平滑过渡,都会添 ...
- 15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化
效果: /** * Flutter BottomNavigationBar 自定义底部导航条.以及实现页面切换: * BottomNavigationBar是底部导航条,可以让我们定义底部Tab ...
- Unity iOS混合开发界面切换思路
Unity iOS混合开发界面切换思路 最近有很多博友QQ 私信 或则 留言联系我,请教iOS和Unity界面之前相互切换的问题,源代码就不私下发你们了,界面跳转功能的代码我直接贴到下面好了,顺带说i ...
- Linux启动界面切换:图形界面-字符界面(转)
Linux字符界面切换到图形界面 由字符界面切换到图形界面可用两种简单方法实现: 1.在字符界面输入startx或init 5 . 2.通过编辑/etc/inittab文件实现默认进入图形界面. 把其 ...
- Html5 Egret游戏开发 成语大挑战(五)界面切换和数据处理
经过前面的制作,使用Egret的Wing很快完成了开始界面和选关卡界面,下面通常来说就是游戏界面,但此时界面切换和关卡数据还没有准备好,这次讲解界面的切换和关卡数据的解析.前面多次修改了Main.ts ...
- php-- Linux图形界面与字符界面切换
转自:http://blog.163.com/wang_ly2442/blog/static/9494340720128355054551/ 1. 启动时进入字符界面,后来想切换到图形界面:使用sta ...
- 参考_Android中,如何新建一个界面,并且实现从当前界面切换到到刚才新建的(另外一个)界面
参考地址: http://www.crifan.com/android_how_to_create_new_ui_and_switch_to_another_new_ui/ 想要实现,在Android ...
- WPF如何实现类似iPhone界面切换的效果(转载)
WPF如何实现类似iPhone界面切换的效果 (version .1) 转自:http://blog.csdn.net/fallincloud/article/details/6968764 在论坛上 ...
随机推荐
- openwrt配置strongswan对接hillstone ipsec的笔记
一.主要参考资料: https://openwrt.org/docs/guide-user/services/vpn/ipsec/strongswan/roadwarrior https://open ...
- 分布式结构化存储系统-HBase应用案例
分布式结构化存储系统-HBase应用案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 为了让读者更进一步了解HBase在实际生成环境中的应用方法,在董西成的书里介绍两个经典的HB ...
- idou老师教你学istio 31:Istio-proxy的report流程
Istio-proxy的report主要是将envoy采集到的连接attributes的信息上报给控制面的mixer,它的入口在request_handler_impl.cc文件中,这里需要打开ena ...
- java 实现 单链表
class Node{ public int val; public Node next; public Node(int val){ this.val=val; } } class LinkList ...
- pyspark AttributeError: 'NoneType' object has no attribute 'setCallSite'
pyspark: AttributeError: 'NoneType' object has no attribute 'setCallSite' 我草,是pyspark的bug.解决方法: prin ...
- Java精通并发-锁粗化与锁消除技术实例演示与分析
在上一次https://www.cnblogs.com/webor2006/p/11446473.html中对锁的升级进行了一个比较详细的理论化的学习,先回忆一下: 编译器对于锁的优化措施: 锁消除技 ...
- Analysis of algorithms: observation
例子: 3-Sum 给定N个整数,这里面有多少个三元组,使其三个整数相加为0,如上面的例子为有4个三元组. 这个问题是许多问题如计算机几何,图形学等的基础. 用简单粗暴的方式来解决3-Sum问题 通过 ...
- .net序列化 - Newtonsoft(Json.Net)简单应用
Newtonsoft.Json,一款.NET中开源的Json序列化和反序列化类库. Json.Net是一个读写Json效率比较高的.Net框架.Json.Net 使得在.Net环境下使用Json更加简 ...
- pl/sql developer 中文字段显示乱码 解决办法
一.原因:因为数据库的编号格式和pl /sql developer的编码格式不统一造成的. 二.查看和修改oracle数据库字符集: select userenv('language') from d ...
- getchar()函数举例
#include<stdio.h>void main(){ char ch; ch=getchar(); printf("%c",ch);}
