树莓派搭建基于flask的web服务器-通过移动端控制LED
1.概述
在局域网内,基于flask搭建web服务,从而可以使用移动客户端访问该web服务。由于是flask新手,所以本次实现的web服务功能较为简单,即控制LED灯的开/关及闪烁。
2.准备工作
2.1安装GPIO(通用输入输出接口)
首先从命令行以root身份启动python的交互式解释器(raspberry-gpio-python需要root权限以操作GPIO,因此需要sudo命令启动python的交互式解释器)。

使用如下命令导入GPIO模块:
import RPi.GPIO as GPIO
若导入GPIO时出错,可以使用软件包管理器apt-get命令安装这个模块。以下步骤假设系统中没有安装raspberry-gpio-python:
a)推出python解释器(ctl+c)
b)更新apt-get软件包列表,然后安装raspberry-gpio-python包:
sudo apt-get update
sudo apt-get install python-rbi.gpio
安装完成后,再次执行下述命令导入GPIO模块:
sudo python
import RPi.GPIO as GPIO
2.2安装flask
Flask是Python版的Web架构,通过它可以把Raspberry Pi变为一个Web服务器,相当于轻量级的IIS。安装Flask前,需要先安装pip。
sudo apt-get install python-pip
之后,就可以用它来安装Flask和相关的依赖包。
sudo pip install flask
2.3连接LED与raspberry Pi
将LED灯与树莓派板子上的GPIO 25号接口及代表地的接口相连。

注意:由于版本不同,并被所有树莓派板子的GPIO接口都是这样,请自行百度。
3编码
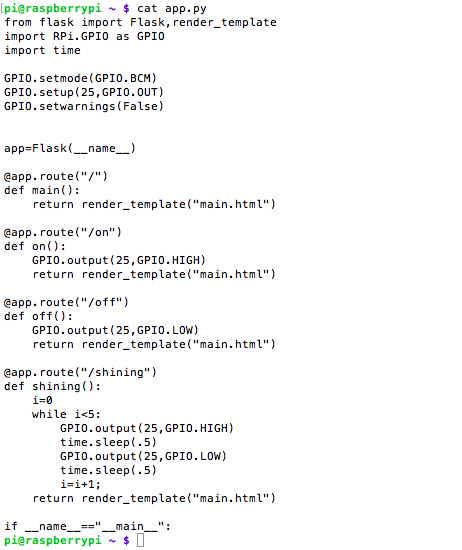
1.新建app.py文件,输入以下内容:

2.在同级目录下新建templates目录,目录下新建mail.html,内容如下:
<!Document html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<style>
a {
width:100%
}
</style>
<head>
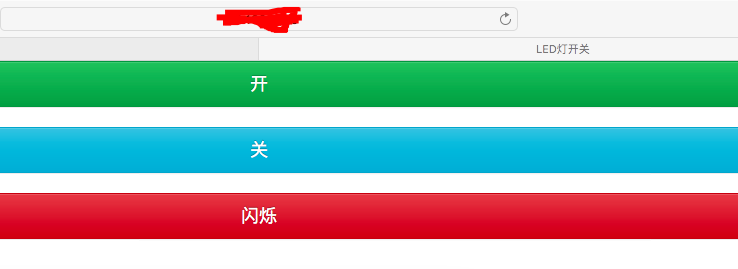
<title>LED灯开关</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<a href="/on" class="btn btn-success btn-lg" role="butoon">开</a>
</div>
</br>
<div class="row">
<a href="/off" class="btn btn btn-info btn-lg" role="button">关</a>
</div>
</br>
<div class="row">
<a href="/shining" class="btn btn-danger btn-lg" role="button">闪烁</a>
</div>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
现在 ,让我们满怀激动的在浏览器中输入树莓派的ip,查看下效果吧。

author: liuq<t
树莓派搭建基于flask的web服务器-通过移动端控制LED的更多相关文章
- 基于HttpListener的web服务器
写在前面 前面两篇文章分别介绍了基于原始socket的web服务器和基于tcpListener的web服务器,本篇文章将继续介绍另外一种基于HttpListener的. HttpListener Ht ...
- 基于TcpListener的web服务器
写在前面 上篇文章根据<asp.net 本质论>书上提供的例子,实现了一个简单的web服务器,本篇文章将介绍另一种实现方式——基于TcpListener的web服务器. TcpListen ...
- Windows 7下 搭建 基于 ssh 的sftp 服务器
Windows xp 下 搭建 基于 ssh 的sftp 服务器,服务器端可以用 freesshd,F-secure server等,filezilla server不可用,之前傻乎乎的用file ...
- 利用 nodeJS 搭建一个简单的Web服务器(转)
下面的代码演示如何利用 nodeJS 搭建一个简单的Web服务器: 1. 文件 WebServer.js: //-------------------------------------------- ...
- Linux搭建基于BIND的DNS服务器
Linux搭建基于BIND的DNS服务器 实验目标: 通过本实验掌握基于Linux的DNS服务器搭建. 实验步骤: 1.安装BIND 2.防火墙放通DNS服务 3.编辑BIND的主配置文件 4.编 ...
- Linux搭建基于Apache的HTTP服务器
Linux搭建基于Apache的HTTP服务器 实验目标: 通过本实验掌握基于Linux的WWW服务器搭建. 实验步骤: 1.安装http服务 2.防火墙放通http服务 3.编辑测试网页 4.开 ...
- linux下通过acl配置灵活目录文件权限(可用于ftp,web服务器的用户权限控制)
linux下通过acl配置灵活目录文件权限(可用于ftp,web服务器的用户权限控制) 发表于2012//07由feng linux 本身的ugo rwx的权限,对于精确的权限控制很是力不从心的,ac ...
- Raspkate - 基于.NET的可运行于树莓派的轻量型Web服务器
最近在业余时间玩玩树莓派,刚开始的时候在树莓派里写一些基于wiringPi库的C语言程序来控制树莓派的GPIO引脚,从而控制LED发光二极管的闪烁,后来觉得,是不是可以使用HTML5+jQuery等流 ...
- 如何搭建属于自己的Web服务器
如今随着计算机和互联网技术的发展,上网现在已经不再是什么难事,打开浏览器,我们可以访问各种论坛站点,比如CSDN.博客园等,各种视频网站,例如爱奇艺,B站等.在网上我们可以写文章,看视频,购物,打游戏 ...
随机推荐
- Oracle--DBV命令行工具用法详解及坏块修复
一,介绍 DBV(DBVERIFY)是Oracle提供的一个命令行工具,它可以对数据文件物理和逻辑两种一致性检查.但是这个工具不会检查索引记录和数据记录的匹配关系,这种检查必须使用analyze va ...
- ZJOI 2009 多米诺骨牌(状态压缩+轮廓线+容斥)
题意 https://www.lydsy.com/JudgeOnline/problem.php?id=1435 思路 一道很好的状压/容斥题,涵盖了很多比较重要的知识点. 我们称每两行间均有纵跨.每 ...
- http & https & http/2 & SPDY & WebSocket
参考文章: http https :https://www.jianshu.com/p/d286d097e56b https & ssl:https://www.jianshu.com/p/2 ...
- OpenCV像素操作和图形绘制
像素操作 #include<iostream> #include<opencv2/opencv.hpp> using namespace std; using namespac ...
- springboot kafka 消费者
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- Python学习笔记系列
1.小甲鱼 python 学习系列笔记
- 分库分表数据库自增 id
分库分表之后,ID 主键如何处理? 面试题 分库分表之后,id 主键如何处理? 面试官心理分析 其实这是分库分表之后你必然要面对的一个问题,就是 id 咋生成?因为要是分成多个表之后,每个表都是从 1 ...
- ng 引入query
ng 引入jquery 1.在项目中 npm install --save jquery 在对应组件中加入 import * as $ from "jquery"; 在angu ...
- vue-Element-axios搭建调用api进行数据展示
1全局安装vue-cli 输入命令:npm install vue-cli -g 2创建项目框架 输入命令:vue init webpack vueapi 3依次按照提示输入,项目名.项目描述.项目作 ...
- python 库 PrettyTabble 使用与错误
参考链接:http://zetcode.com/python/prettytable/ PrettyTable能在python中生成ASCII 表,可以使用他控制表的很多方面,包括文本对齐.表的边框. ...
