LODOP中的各种宽高和位置简短问答
LODOP中的位置边距,可查看本博客另一篇相关博文:LODOOP中的各种边距 打印项、整体偏移、可打区域、内部边距
关于LODOP中的各种宽高,可查看本博文简短问答下方的正文:。该文其实有两个以前的相关博文介绍,该文下方做了张总图。
简短问答:
打印设计的可视化编辑区域
打印设计的可视化编辑区域大小,用PRINT_INITA的三四参数进行设置。和纸张无关。
纸张用SET_PRINT_PAGESIZE控制。
相关博文:Lodop打印控件中PRINT_INITA()和PRINT_PAGESIZE()宽高
内容超出纸张
内容超出了纸张:参考样例42http://www.c-lodop.com/demolist/PrintSample42.html
控制内容在纸张内,或进行宽度溢出缩放。
各种宽高:
如图:
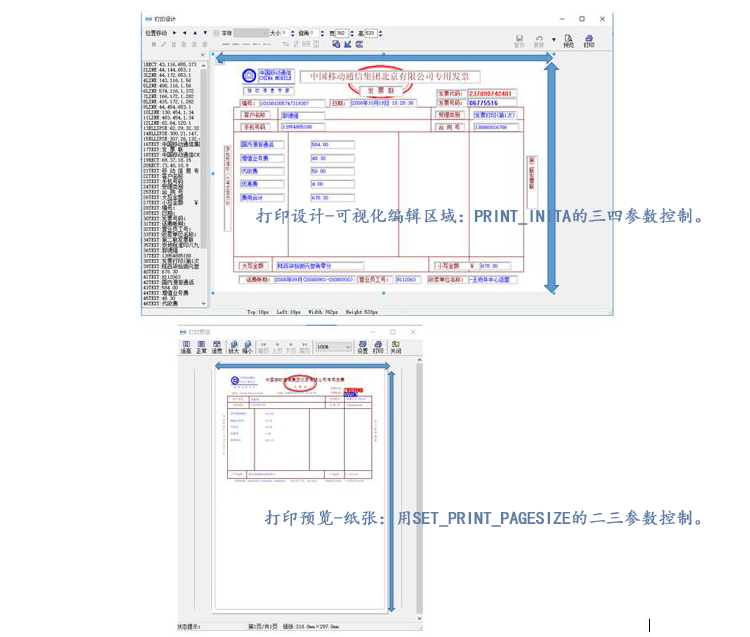
打印设计-可视化编辑区域:PRINT_INITA的三四参数控制。
打印预览-纸张:用SET_PRINT_PAGESIZE的二三参数控制。
打印预览-虚线可打区域:LODOP无法控制,和打印机有关。

宽高和位置总图:
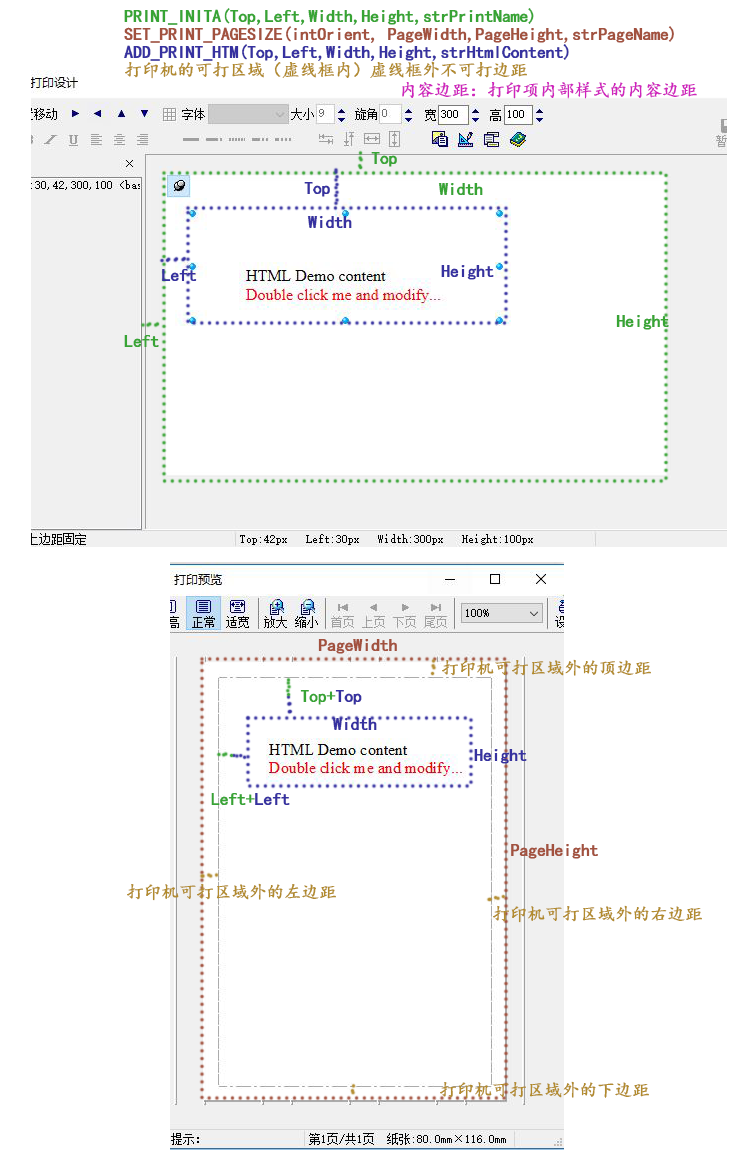
PRINT_INITA(Top,Left,Width,Height,strPrintName)
SET_PRINT_PAGESIZE(intOrient, PageWidth,PageHeight,strPageName)
ADD_PRINT_HTM(Top,Left,Width,Height,strHtmlContent)
下图用颜色对应参数语句区分:
PRINT_INITA颜色为#37a434,SET_PRINT_PAGESIZE颜色为#a2513e,ADD_PRINT_HTM颜色为#3631a0。
具体可看下图上方的语句颜色,对应下面的颜色。
宽高:
打印设计-可视化编辑区域:PRINT_INITA的三四参数控制。
打印预览-纸张:用SET_PRINT_PAGESIZE的二三参数控制。
打印预览-虚线可打区域:LODOP无法控制,和打印机有关。
边距:
该博文最开头链接的相关博文有介绍。

LODOP中的各种宽高和位置简短问答的更多相关文章
- JavaScript中的各种宽高以及位置总结
JavaScript中的各种宽高以及位置总结 在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动 ...
- js中的各种宽高以及位置总结
在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动原理,同时,由于这些属性概念较多,加上浏览器之 ...
- DOM中获取宽高、位置总结
原生JS 一.文档.窗口的宽高和位置 // 获取屏幕的宽高 window.screen.height | window.screen.width // 屏幕可用工作区宽高 window.screen. ...
- 从H264码流中获取视频宽高 (SPS帧) 升级篇
之前写过 <从H264码流中获取视频宽高 (SPS帧)> . 但发现很多局限性,而且有时解出来是错误的. 所以重新去研究了. 用了 官方提供的代码库来解析. 花了点时间,从代码库里单独把解 ...
- JavaScript中的各种宽高属性
转自慕课网:http://www.imooc.com/article/14516 在js中,存在着N多的关于高度和宽度的属性,比如:clientHeight.offsetHeight.scroll ...
- 从H264码流中获取视频宽高 (SPS帧)
获取.h264视频宽高的方法 花了2个通宵终于搞定.(后面附上完整代码) http://write.blog.csdn.net/postedit/7852406 图像的高和宽在H264的SPS帧中.在 ...
- IE6和IE7中<a>标签宽高设置无效的问题
昨天写了一个引导界面, 发现界面中的IE67存在一个问题, 在某些情况下, A锚链接如果设置了宽高,而且position:absolute的情况下, A标签的宽高无效, 至于总体的效果, 因为这个A ...
- JavaScript及jQuery中的各种宽高属性图解
文/poetries(简书作者)原文链接:http://www.jianshu.com/p/60332df38393 著作权归作者所有,转载请联系作者获得授权, 并标注“简书作者”. 作者声明:本 ...
- JavaScript中的各种宽高总结
window和document首先我们来高清两个概念: window和document的区别是什么? window.location和document.location是一样吗?第一个问题 ...
随机推荐
- YAML_12 批量创建用户,分别设置用户组
with_items标准循环 ansible]# vim add.yml --- - hosts: web2 remote_user: root tasks: - user: ...
- linux安装sox,踩过坑的方法
参考文章 : https://blog.csdn.net/e_zhiwen/article/details/80037476 重新在源码中 执行一遍 ./configure --prefix=$HOM ...
- 17、stage划分算法原理及DAGScheduler源码分析
一.stage划分算法原理 1.图解 二.DAGScheduler源码分析 1. ###org.apache.spark/SparkContext.scala // 调用SparkContext,之前 ...
- 11、spark内核架构剖析与宽窄依赖
一.内核剖析 1.内核模块 1.Application 2.spark-submit 3.Driver 4.SparkContext 5.Master 6.Worker 7.Executor 8.Jo ...
- if后的判断条件
转自https://blog.csdn.net/lxn18392641463/article/details/78321080 先说明原因.这里不只是有代码规范的问题,还有汇编语言的问题,要知道为什么 ...
- C语言 memset函数及其用法
定义 void *memset(void *s, int c, unsigned long n); 描述 将指针变量 s 所指向的前 n 字节的内存单元用一个“整数” c 替换,注意 c 是 int ...
- eclipse快捷键及设置【转】
1.Eclipse设置新建菜单初始项 windows-->Perspective-->Customize Perspective--> 2.Eclipse快捷键 1. ctrl+sh ...
- 像母语者一样说美语 How to Improve Spoken American English - Sound like a Native Speaker
视频讲解: 视频详情见:https://www.bilibili.com/video/av75075387/ 总结分析: 001 要点总结: 1. 本富兰克林方法: 要你写下一切听到的东西 2. 辅音 ...
- 利用Git上传项目到github以及遇到的问题
今天学习如何利用git从本地端上传项目,以及遇到问题的解决方法 1.要有自己的github账号,并创建一个仓库, 2.输入仓库的名称,直接Create 注:记住常见成功后的这个地址,后边要用到: 3. ...
- DELPHI控件升级
DELPHI控件升级 1)DELPHI里面卸载旧版控件: 2)WINDOWS里面卸载旧版控件: 3)删除旧版控件所在安装文件夹: 4)删除旧版的DCU,DCP,BPL文件: 5)安装新版控件: 6)程 ...
