ES6深入浅出-13 Proxy 与 Reflect-2.Proxy 代理
阮一峰http://es6.ruanyifeng.com/#docs/proxy
MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
无限代理Tree http://www.infoq.com/cn/articles/es6-in-depth-proxies-and-reflect
深入浅出 ES6(十二):代理 Proxies
https://www.infoq.cn/article/es6-in-depth-proxies-and-reflect/



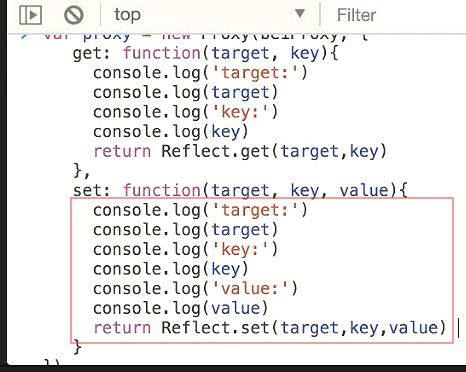
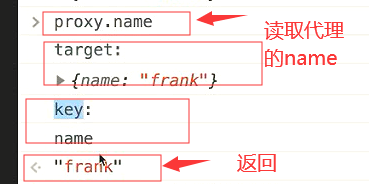
通过操作然后反射回去。

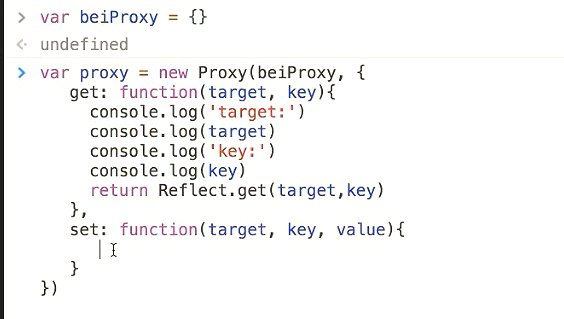
把proxy.name等于frank的这个操作反射到这个target上面去。

输出这个被代理的对象。


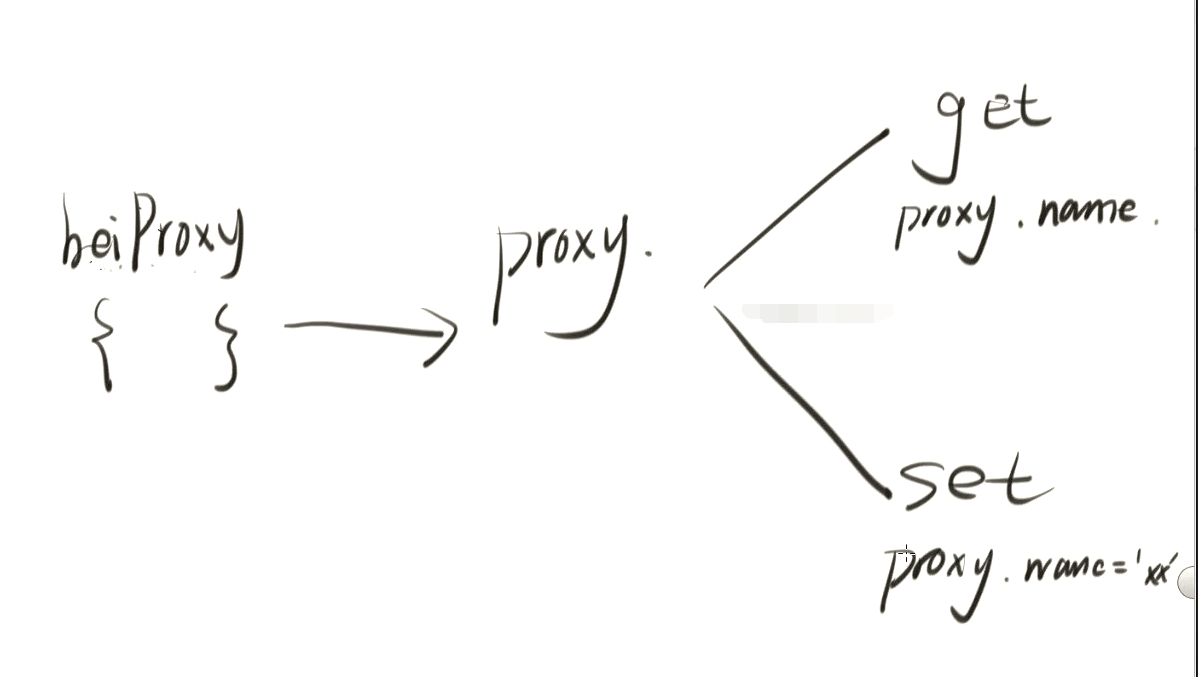
原理图


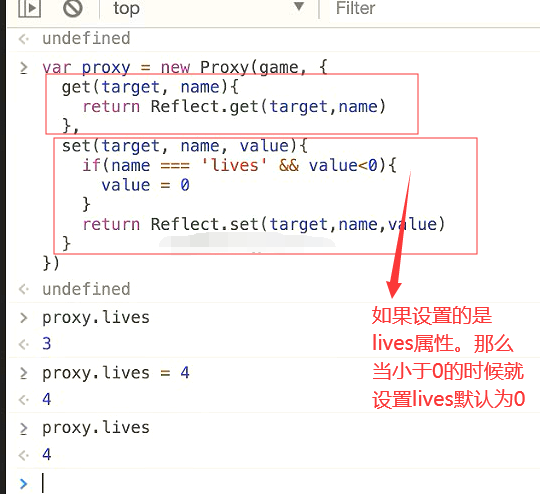
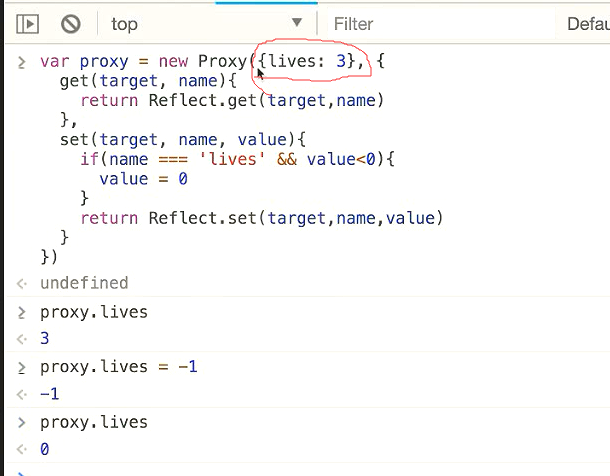
控制被代理对象的读和写
例如要做一个游戏,默认只有三条命,

用代理对它进行读和写的操作

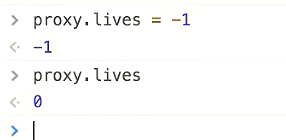
设置命为-1条。就会默认为0

直接传递一个对象当参数,而不是一个对象的变量。这样就没有办法操作gams.lives这么去直接改了。只能通过proxy去改。

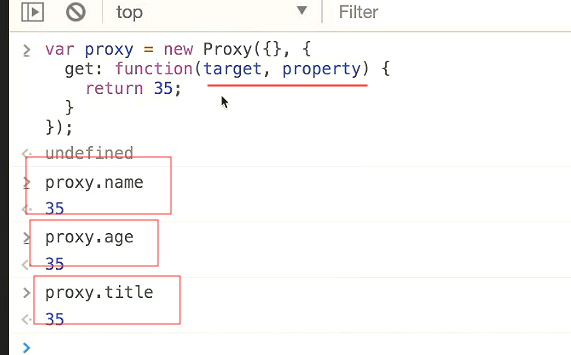
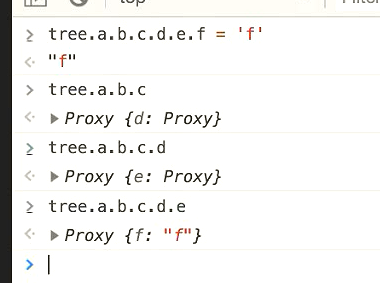
就算是不存在的属性,也不会报错。这是之前我们做不到的事情。这就是元编程,可以生成代码的代码。

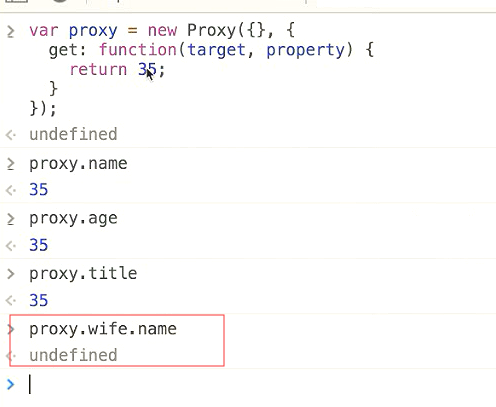
属性的属性,这个就没有了。
无限代理
如果不返回35,而是返回一个可以被代理的对象。可以参考下面的无限代理
无限代理Tree http://www.infoq.com/cn/articles/es6-in-depth-proxies-and-reflect

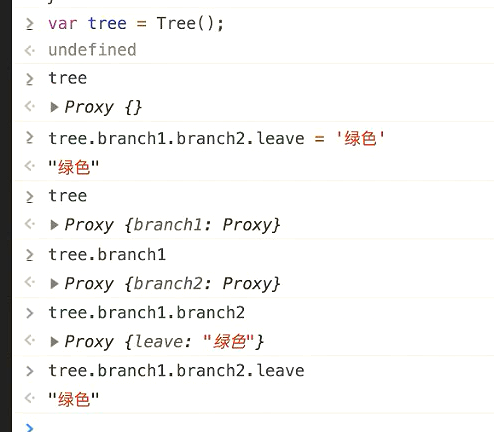
上面先声明了一个Tree

如果它是一个普通的对象,根本就不可能搞这件事情。读到branch1就是undefined了。

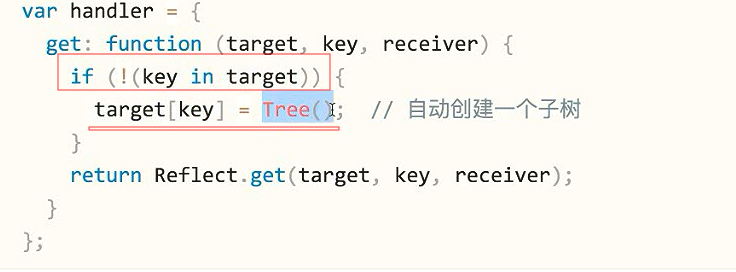
Tree函数会返回一个新的代理对象,对象里面代理的是一个空对象。

如果读的key不在target里面。比如说tree.branch1,那么就返回的是false,它就会把branch1写到target上面来,值是一个新的Tree也就是代理对象。




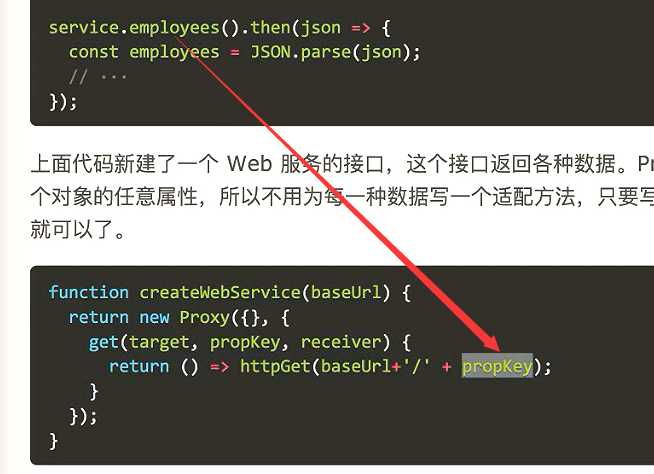
因为没有employees这个方法,所以最终实际propKey就是employees

这样代码看起来很优雅。

Vue3说是要用proxy来改写。
结束
ES6深入浅出-13 Proxy 与 Reflect-2.Proxy 代理的更多相关文章
- ES6深入浅出-13 Proxy 与 Reflect-1.Reflect 反射
阮一峰 http://es6.ruanyifeng.com/#docs/reflect MDN有一些简陋的介绍 https://developer.mozilla.org/zh-CN/docs/We ...
- ES6深入浅出-13 Proxy 与 Reflect-3.Vue 3 将用 Proxy 改写
如果说想打印出来年龄,但是有没有年龄的这个key值 把创建年龄写在一个按钮上面 通过一个事件来做. 点击创建年龄的按钮,给obj.age设置为18,但是页面的双向绑定并没有显示出来. 因为不响应式,为 ...
- ES6入门:数据劫持、Proxy、Reflect
什么是数据劫持 Object数据劫持实现原理 Array数据劫持的实现原理 Proxy.Reflect 一.什么是数据劫持 定义:访问或者修改对象的某个属性时,在访问和修改属性值时,除了执行基本的数据 ...
- ES6(Proxy 和 Reflect)
Proxy 和 Reflect 1.Proxy 和 Reflect 的概念 Proxy 意为 ‘代理’,连接了用户和真实对象之间的一个层 Reflect 意为‘反射’ 反射的是Object 2.适 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- es6学习笔记-Proxy、Reflect、Promise
Proxy Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对象之前 ...
- ES6学习笔记四:Proxy与Reflect
一:Proxy 代理. ES6把代理模式做成了一个类,直接传入被代理对象.代理函数,即可创建一个代理对象,然后我们使用代理对象进行方法调用,即可调用被包装过的方法: 1)创建 var proxy = ...
- es6之Proxy,Reflect
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写. var proxy = new Proxy(ta ...
- ES6 Proxy和Reflect(下)
construct() construct方法用于拦截new命令. var handler = { construct (target, args) { return new target(...ar ...
随机推荐
- 《The One!团队》第八次作业:ALPHA冲刺(三)
项目 内容 作业所属课程 所属课程 作业要求 作业要求 团队名称 < The One !> 作业学习目标 (1)掌握软件测试基础技术.(2)学习迭代式增量软件开发过程(Scrum) 第三天 ...
- 最快速的办法解决MySQL数据量增大之后翻页慢问题
MySQL最易碰到的性能问题就是数据量逐步增大之后的翻页速度变慢的额问题,而且越往后翻页速度越慢,如果用最快速的办法解决,以下就是解决办法,简单方便. 1.问题现状 现有MySQL数据表 event_ ...
- Centos6 克隆后简单的网络配置
第一步:修改主机名 $ vi /etc/sysconfig/network 第二步: $ vi /etc/udev/rules.d/70-persistent-net.rules 注: ...
- Dynamics 365 目录
Dynamics 365 目录 1.Dynamics 365 on-premises 安装 2.Dynamics 365 安装过程中的问题 2.1Dynamics 365 安装问题——无法访MSCRM ...
- N皇后问题代码
/*.h*/ #ifndef _NQUEEN_H #define _NQUEEN_H #include<iostream> #include<vector> #include& ...
- cube.js 学习(一)简单项目创建
cube.js 是一个很不错的模块化分析框架,基于schema生成sql 同时内置可代码生成,可以快速的搞定 web 分析应用的开发 安装cli 工具 npm install -g cubejs-cl ...
- 生活 RH阴性血 AB型
这个血型很稀有,外国多些,中国很少. ABO型:A.B.AB.O RH血型系统:阴性,阳性 RH阴性血,被称为熊猫血,估计是稀有吧,阴性血缺抗D,我老婆的血型抗原好像是:ccee,大部分汉族人都有抗D ...
- C++中unique函数的用法总结
个人感觉,unique是STL中很实用的函数之一,需要#include,下面来简单介绍一下它的作用. unique的作用是"去掉"容器中相邻元素的重复元素,这里去掉要加一个引号,为 ...
- 搭建K8S集群
一.前言 我们将现有的虚拟机称之为Node1,用作主节点.为了减少工作量,在Node1安装Kubernetes后,我们利用VirtualBox的虚拟机复制功能,复制出两个完全一样的虚拟机作为工作节点. ...
- centos6安装vim插件youcompleteme问题及解决
首先clone vim8代码库 git clone https://github.com/vim/vim.git 然后编译 注意下自己的python2.7config在哪儿 ./configure - ...
