woocommerce如何隐藏/显示product meta
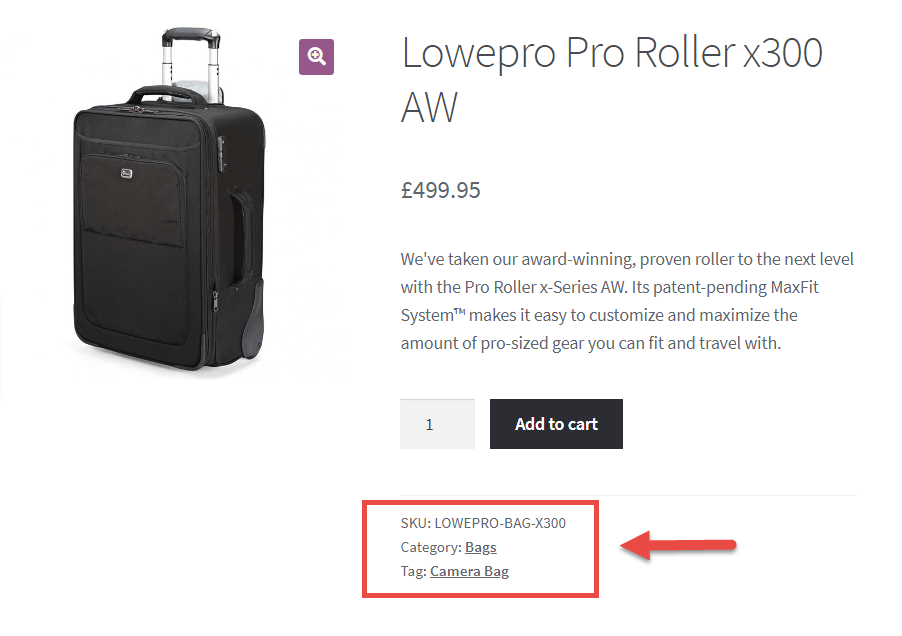
前面我们说了woocommerce如何隐藏SKU,那如果不想显示产品分类category和标签tag呢?我们知道SKU, Category list 和 Tag list在woocommerce产品页中统称为产品product meta,下图红框所示。1、如果想全部隐藏这些meta很简单,在当前主题function.php文件中加入下面的代码即可
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

刷新以后,上图红框中的信息将会消失。
2、如果只想显示SKU呢?用下面的代码就能实现。
add_action( 'woocommerce_single_product_summary', 'ytkah_show_sku_again_single_product', 40 );
function ytkah_show_sku_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}
3、如果只想显示category分类呢?
add_action( 'woocommerce_single_product_summary', 'ytkah_show_cats_again_single_product', 40 );
function ytkah_show_cats_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
4、如果只想显示tag标签呢?另外的方法可以参考这里woocommerce调用tags
add_action( 'woocommerce_single_product_summary', 'ytkah_show_tags_again_single_product', 40 );
function ytkah_show_tags_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
woocommerce如何隐藏/显示product meta的更多相关文章
- woocommerce如何隐藏SKU
有时我们不想在woocommerce网站前台显示SKU,如下图所示,因为sku一多整个排版可能会乱,那么要如何隐藏sku呢?随ytkah一起来看看 在当前主题的function.php文件中加入如下代 ...
- JS控制DIV隐藏显示
转载自:http://blog.sina.com.cn/s/blog_6c3a67be0100ldbe.html JS控制DIV隐藏显示 一,需求描述: 现在有3个DIV块,3个超链接,需要点击一个链 ...
- 微信分享功能引入页面-控制分享时候调用的标题、图片、url和微信按钮隐藏显示控制
1.设置分享调用的标题.图片.url预览. 2.控制右上角三个点按钮的隐藏显示(和底部工具栏的显示隐藏--未测试). 3.判断网页是否在微信中被调用. <!doctype html> &l ...
- 前端(jQuery)(4)-- jQuery隐藏显示与淡入淡出、滑动、回调
1.隐藏与显示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- Jquery_效果-隐藏显示、淡入淡出、滑动面板、简单的动画队列
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- JQuery中隐藏/显示事件函数
1.$("button").click(function(){ $("p").hide(); });2.如果您的网站包含许多页面,并且您希望您的 jQuery ...
- [转]javascript 快速隐藏/显示万行表格列的方法
原文地址:javascript 快速隐藏/显示万行表格列的方法 隐藏表格列,最常见的是如下方式: td.style.display = "none"; 这种方式的效率极低.例如,隐 ...
- 解决JQuery中datatables设置隐藏显示列多次提交后台刷新数据的问题
此次项目开发过程中用到了Jquery的Datatables插件,无疑他是数据列表展示,解决MVC中同步过程中先走控制器后返回视图,查询数据过程中无法提示等待的弊端, 而且他所提供的各种方法也都有较强的 ...
- C#使用Windows API 隐藏/显示 任务栏 (FindWindowEx, ShowWindow)
原文 C#使用Windows API 隐藏/显示 任务栏 (FindWindowEx, ShowWindow) 今天,有网友询问,如何显示和隐藏任务栏? 我这里,发布一下使用Windows API 显 ...
随机推荐
- Chatbot:
讲清了一些最最基本的概念 - Intents(意图)和Entities(关键字) - 基于意图(Intent-based)的对话 和 基于流程(Flow-based)的对话 聊天机器人教学:使用Di ...
- LeetCode 62. Unique Paths不同路径 (C++/Java)
题目: A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). ...
- layui教程---table
layui.config({ base: "${ctx}/static/js/" }).use(['form', 'layer', 'jquery', 'common','elem ...
- Python进阶-XV 类和对象的命名空间 组合
一.类和对象命名空间 1.类中可以定义两种属性 静态属性和动态属性 class Course: language = 'Chinese' # 静态属性 def __init__(self, name, ...
- Protobuf 文件导入和生成
build: protoc -I=$(GOPATH)/pkg/mod/github.com/micro/micro@v1.13.1/api/proto -I /Users/lzy/Git/Learn/ ...
- 爬虫——控制台抓包和requests.post()发送请求
控制台抓包 打开方式及常用选项 1.打开浏览器,F12打开控制台,找到Network选项卡 2.控制台常用选项 1.Network: 抓取网络数据包 1.ALL: 抓取所有的网络数据包 2.XHR:抓 ...
- 构建Shiny应用
构建Shiny应用 1.什么是Shiny? Shiny是一个R的应用包,帮助用户构建可交互的web应用.它可以结合HTML和CSS代码,以及R 语言的运算能力. 2.下载R Shiny 下载R包 in ...
- 阿里云CentOS7.x安装nodejs及pm2
对之前文章的修订 您将了解 CentOS下如何安装nodejs CentOS下如何安装NVM CentOS下如何安装git CentOS下如何安装pm2 适用对象 本文档介绍如何在阿里云CentOS系 ...
- 在 Javascript 中,为什么给 form 添加了 onsubmit 事件,为什么 IE7/8 还是会提交表单?
参考地址:http://stackoverflow.com/questions/4078245/onsubmit-return-false-has-no-effect-on-internet-expl ...
- LINQ之 Join 与 GroupJoin
声明:本文为www.cnc6.cn原创,转载时请注明出处,谢谢! 一.编写Person与City类,如下: class Person { public int CityID { set; get; } ...
