html在div中显示滚动条
基本思路:滚动条要添加到内容部分的父标签上(div),内容部分不设置大小,父标签要明确设置大小,并且父标签要添加overflow样式,并设置成auto。

打开的效果如下:

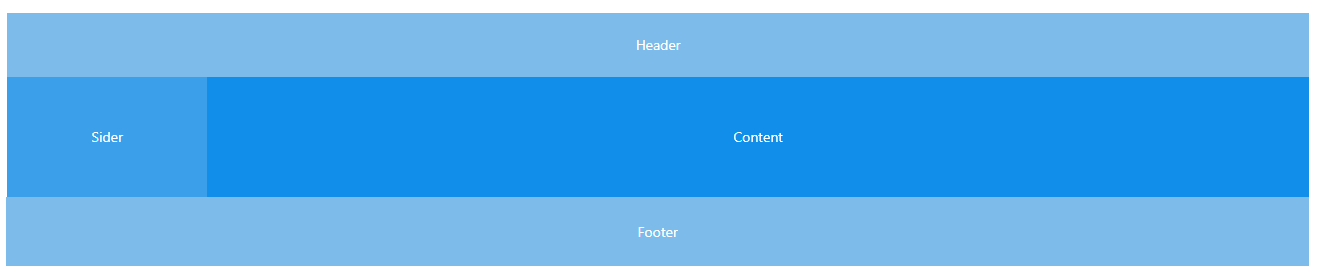
这时可能有人会问,父div的长度和宽度如何确定呢?有时候这个父div是需要根据页面的大小来自动适应的!!!!!例如下边这种页面是很常见的:

其中header部分、sider部分、footer部分是固定宽度的,而content区域是要适应不同窗口大小的,这时这个content大小就是问题了。
解决的办法有我有两种:
1、利用css 的 flex布局,具体如何做,可以搜索去学,但flex貌似是ie9即以下的ie不行;
2、利用css的calc函数,通过减掉固定的像素后得到具体的像素大小;实例代码如下:

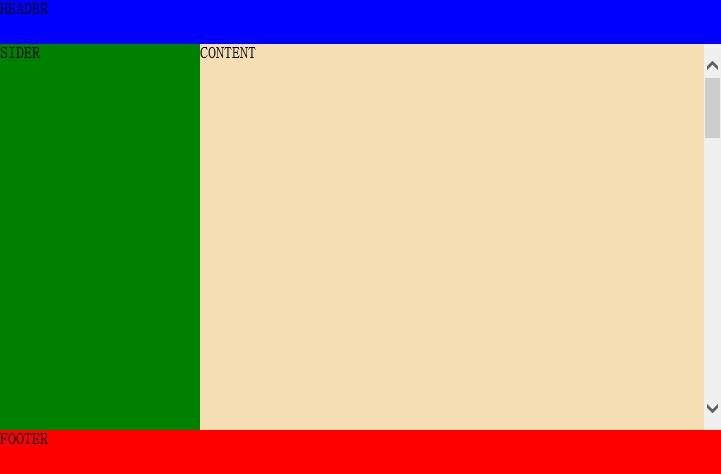
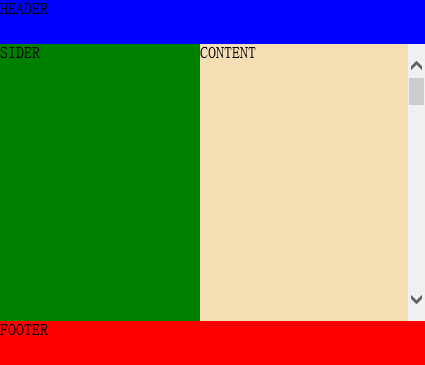
页面的效果如下:


由于例子中使用了flex布局,所以要求IE浏览器最低版本为10!!!
calc函数书写的时候一定要注意!函数内表达是的运算符前后必须要用空格隔开!
对的:calc(100vh - 10px - 10px)
错的:calc(100vh-10px-10px)、calc(100vh -10px -10px)等
html在div中显示滚动条的更多相关文章
- div中显示某个网页
原文:div中显示某个网页 1.<iframe>方法 2.ajax方法 ajax+流实现无框架限制块刷新: 主框架index页面: js: $(function(){ $("#d ...
- 一款回到顶部的 jQuery 插件,支持 Div 中的滚动条回到顶部
前言 今天在网上搜索“回到顶部”的 jQuery 插件,网上有很多,但是大部分都不支持让 Div 中的滚动条回到顶部.于是乎,不放弃,自己参考 Github 上的一个 jQuery 插件,经过自己的修 ...
- div中出现滚动条,自动保持在最底端---显示聊天窗口最新的信息
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- div中添加滚动条
<div style="position:absolute; height:400px; overflow:auto"></div>div 设置滚动条显示: ...
- div中显示页面
在css中显示页面,在页面布局中很多时候都要在一个div 里显示某些页面.在这里写下我用到的一种方式. <script type="text/javascript"> ...
- 第三方文本框 在div中显示预览,让指定节点不受外部css影响
例如,富文本框中 ol li 但是我们往往全局样式时候会 让前面的数字不显示,但是富文本框时候,录入,我们需要显示,但是div中就不显示了 我们在预览页面中加上一个指定样式 然后后面 加上!im ...
- div中设置滚动条的问题
<div srtle="width:100px;height:50px;"></div> 这样的一个div,当文本超出的时候我们就会设: overflow: ...
- Div+CSS+JQuery实现选项卡,即通过点击不同的li跳转到不同的div中显示不同的内容或者执行不同的操作。
1.代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- 在css中定义滚动条样式
1,Overflow内容溢出时的设置 overflow 水平及垂直方向内容溢出时的设置 overflow-x 水平方向内容溢出时的设置 overflow-y 垂直方向内容溢出时的设置 以上三个属性设置 ...
随机推荐
- 在微信小程序中使用redux
本文主要讲述,在微信小程序中如何使用redux DEMO 需要解决的问题 如何在小程序中引入redux状态管理库,及它相关的插件? 微信小程序没有清晰的异步api,便于thunkMiddleware处 ...
- EXCHANGE上冒充任意用户--Exchange Server权限提升漏洞(CVE-2018-8581)分析
0x00 前言 这是我们2018年Top 5趣案系列中的第三个案例.这些漏洞都有一些因素使它们从今年发布的大约1,400个报告中脱颖而出.今天我们将分析一个Exchange漏洞,它允许任何经过身份验证 ...
- Gateway-Worker启动失败或者启动无法正常使用的几种方法
Workerman是一款开源高性能异步PHP socket即时通讯框架.支持高并发,超高稳定性,被广泛的用于手机app.移动通讯,微信小程序,手游服务端.网络游戏.PHP聊天室.硬件通讯.智能家居.车 ...
- 2015年br运维操作归档
归档2015年在br做运维时常用的命令,主要梳理出log的过滤操作. 对于日志文本的处理,常见还是sed和awk,具体如下: 统计ip访问量: cat nginx.log |awk '{print $ ...
- windows+jenkins+springboot自动构建并后台执行jar
本文只讲述如何在windows环境下,搭建jenkins并使用,至于概念的东西请自行百度. 好了,直入主题,本人使用 jenkins.war 包进行部署,我们需要准备如下几个: openjdk8 ...
- Linux service进程管理
Linux进程基本介绍: 1)在Linux中,每个执行的程序(代码)都称为一个进程.每一个进程都分配一个ID号. 2)每一个进程,都对应一个父进程,而这个父进程可以复制多个子进程.例如www服务器. ...
- CentOS7 编译安装MySQL5.6.38(一)
一.下载MySQL5.6.38安装包 下载地址:https://www.mysql.com/downloads/ 打开网站之后选择Archives 然后再选择开源版本 选择我们要下载的版本: htt ...
- Beta冲刺(7/7)——2019.5.28
所属课程 软件工程1916|W(福州大学) 作业要求 Beta冲刺(7/7)--2019.5.28 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪万里 ...
- RabbitMQ 的 docker 镜像使用
RabbitMQ 的 docker 镜像使用 1.下载镜像(management版本的才带有web管理界面) docker pull rabbitmq:3.7.18-management 2.创建容器 ...
- 20180523模拟赛T4——Number
[题目描述] 最近
