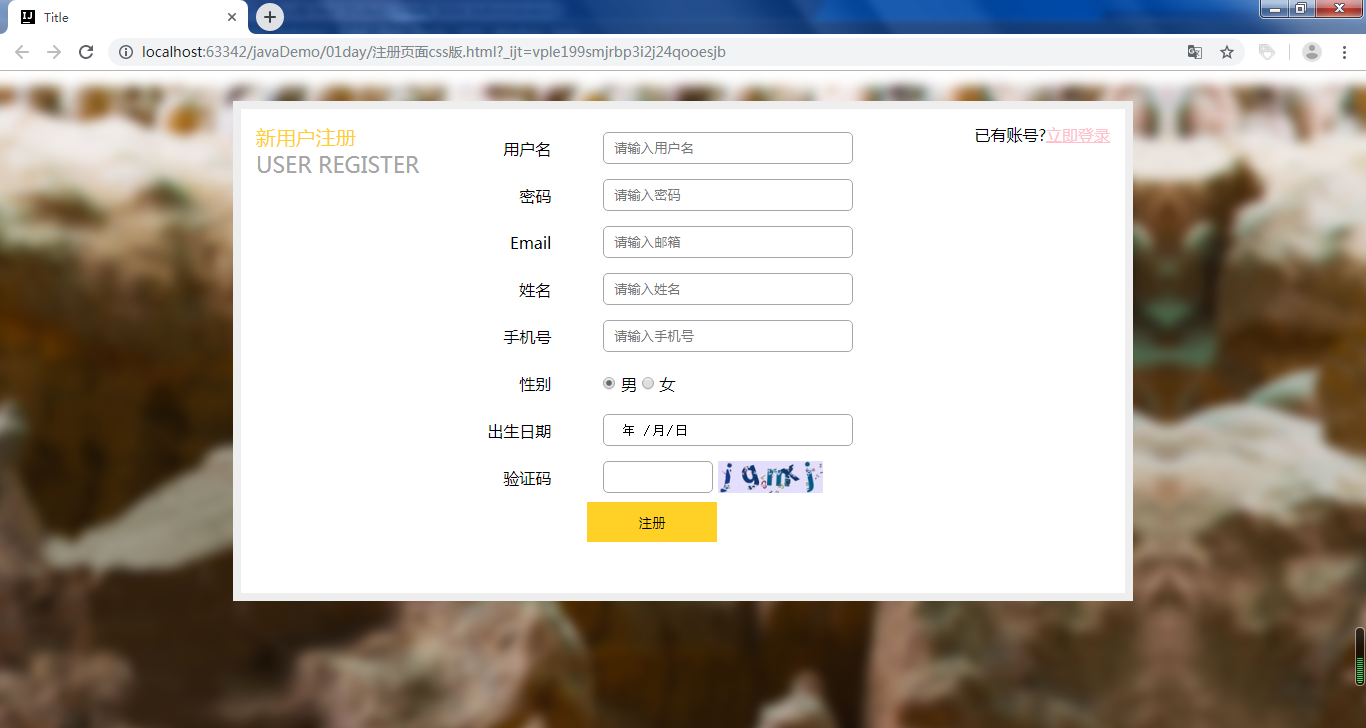
HTML+CSS综合练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
} body {
background: url("img/register_bg.png");
padding: 30px;
} .BigBox {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
} /*<!--left_layout-->*/
.left_layout {
margin: 15px;
float: left;
} #txt_reg1 {
color: #FFD026;
font-size: 20px; } #txt_reg2 {
color: #A6A6A6;
font-size: 22px;
} /*<!--center_layout-->*/
.center_layout {
float: left;
margin: 15px;
} .center_layout table {
/*合并边框模型*/
border-collapse: separate;
/*相邻单元的边框之间的距离*/
border-spacing: 2px;
border-color: gray;
} .td_left {
width: 100px;
text-align: right;
height: 45px;
} .td_right {
padding-left: 50px;
} #username, #password, #email, #name, #tel, #birthday, #verify_code {
width: 250px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px;
padding-left: 10px;
} #verify_code {
width: 110px;
} #img_verify_code {
height: 32px;
/*垂直居中*/
vertical-align: middle;
} #btn_submit {
width: 130px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
} /*<!--right_layout-->*/
.right_layout {
float: right;
margin: 15px;
} a:link {
color: pink;
} a:hover {
color: green;
} a:active {
color: yellow;
} a:visited {
color: red;
} .right_layout div {
float: left;
}
</style>
</head>
<body>
<div class="BigBox">
<!--left_layout-->
<div class="left_layout">
<div id="txt_reg1">新用户注册</div>
<div id="txt_reg2">USER REGISTER</div>
</div>
<!--center_layout-->
<div class="center_layout">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tbody>
<tr>
<td class="td_left">
<label for="username">用户名</label>
</td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
</td>
</tr> <tr>
<td class="td_left">
<label for="password">密码</label>
</td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
</td>
</tr> <tr>
<td class="td_left">
<label for="email">Email</label> </td>
<td class="td_right">
<input type="email" name="email" id="email" placeholder="请输入邮箱">
</td>
</tr> <tr>
<td class="td_left">
<label for="name">姓名</label>
</td>
<td class="td_right">
<input type="text" name="name" id="name" placeholder="请输入姓名">
</td>
</tr> <tr>
<td class="td_left">
<label for="tel">手机号</label>
</td>
<td class="td_right">
<input type="text" name="tel" id="tel" placeholder="请输入手机号">
</td>
</tr> <tr>
<td class="td_left">
<label>性别</label>
</td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr> <tr>
<td class="td_left">
<label for="birthday">出生日期</label>
</td>
<td class="td_right">
<input type="date" name="birthday" id="birthday">
</td>
</tr> <tr>
<td class="td_left">
<label for="verify_code">验证码</label>
<td class="td_right">
<input type="text" name="verify_code" id="verify_code">
<img src="img/verify_code.jpg" id="img_verify_code">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" id="btn_submit">
</tr> </tbody>
</table>
</form>
</div>
<!--right_layout-->
<div class="right_layout">
<div>已有账号?</div>
<div><a href="#">立即登录</a></div> </div>
</div>
</body>
</html>
HTML+CSS综合练习的更多相关文章
- CSS预编译与PostCSS以及Webpack构建CSS综合方案
CSS全称Cascading Style Sheets(层叠样式表),用来为HTML添加样式,本质上是一种标记类语言.CSS前期发展非常迅速,1994年哈肯·维姆·莱首次提出CSS,1996年12月W ...
- CSS综合小练习
CSS选择器学了不少了,现在来实战一下. <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- DIV+CSS综合实例【传智PHP首页】
1.首页结构 2.准备工作 所有素材放到与当前网页同级的目录下: 网页背景色.背景图: 主页宽度:1000px: 创建CSS文件,将CSS文件引入到当前的HTML文件中. 3.实现 效果图: HTML ...
- CSS综合(问题)
1.为什么我外层div设置height:auto有效果,而位于这个div里面的一个div设置height:auto就没效果啦? 将三个DIV的高度都设置为自动,overflow:auto;, ...
- CSS综合用法
div 居中 {position: absolute; top: 50%; left: 50%; margin-top: -180px; margin-left: -160px;}
- CSS综合案例
代码示例:新闻页面: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- CSS常用选择器名
一.页面结构划分 box 盒子wrap 包裹container 容器 header 头部main 主要区域footer 底部 content 内容区域banner 横幅广告区域menu 菜单 二.模块 ...
- div+css基础
Div+css技术 Div是用于存放文字,图片,元素的容器 Css 是用于指定存放在div中的内容如何显示,包括内容的位置和外观(层叠样式表) Html 文件 <!--必须引入的文件--> ...
- 前端 -- CSS基础
一,CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). 二,CSS语法 1 ...
随机推荐
- 使用acme.sh申请&自动续期LetsEncrypt免费SSL证书(转)
一.简介 LetsEncrypt是一个免费.自动.开放的证书颁发机构.acme.sh 实现了 acme 协议, 可以从 LetsEncrypt 生成免费的证书. 本文介绍如何使用acme.sh来签发并 ...
- Django模板技术
Django模板技术 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.模板概述 1>.模板的作用 如果使用react实现前端页面,其实Django就没有必须使用模板,它其 ...
- eslint的语法配置项
其实我并不反对这些语法检测,但是像许多反个人意愿的那就真的不得不吐槽了,比如vue-cli脚手架创建的默认eslint规则: 代码末尾不能加分号 ; 代码中不能存在多行空行 tab键不能使用,必须换成 ...
- rtmpdump应用在window中
rtmp.c 中RTMP_GetTime()函数要改成如下: #pragma comment(lib, "winmm.lib ")uint32_tRTMP_GetTime(){// ...
- Kibana 学习资料
Kibana 学习资料 网址 Kibana 官方文档 https://s0www0elastic0co.icopy.site/guide/en/kibana/current/introduction. ...
- SpringBoot开发mockserver及生成swagger接口文档
通过springboot开发mock server,包含get及post接口,用于练习接口自动化及jmeter很方便 当然,也为后面jenkins持续集成做基础(开发push代码后 → jenkin ...
- JMeter基础【第三篇】JMeter5.1元件作用域及执行顺序
执行顺序,大家可以实践验证,加深印象. 最后,给大家说一个万能且保险的方法:放到对应的取样器下面即可.
- Git 游离态的一次问题解决
jie@mozq MINGW64 /d/0xcEdu/xcEduService01 ((20ce6a5...)) $ git branch -v * (HEAD detached at 20ce6a5 ...
- Layui Iframe页面间 方法的相互调用
就是普通的iframe之间方法的调用,只是注意一下src就像 var childWindow = $(window.parent.document).find("iframe[src='/A ...
- Spring Boot 知识笔记(创建maven项目、HTTP接口)
一.使用Maven手工创建SpringBoot应用(IDEA) 1. 点击File——New——Project——Maven——Next,填写相关信息,创建项目. 2. 在pom.xml中添加相关 ...
