【CSS】div
一、div內容溢出
.remark-div {
overflow: auto;
height: auto;
max-height: 100px;
}
1、溢出
overflow :auto时,内容超过指定高度会出现滚动条
overflow:hidden时,不显示超过对象(div)尺寸的内容
2、需要設置高度
max-height 設置一個最大的高度,超過則顯示滾動條;
height:auo,不超過設置的最大高度時,讓內容自動決定高度。
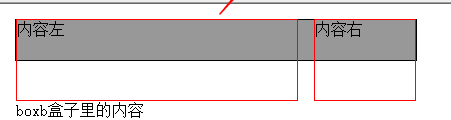
二、div相互重叠
1、上下重叠

要么清除浮动,要么设置“div”高度,一般情况下文字内容不确定多少 就不能设置固定的高度,
所以一般不能设置“.div”高度(当然能确定内容多高,这种情况下“.div”是可以设置一个高度即可解决覆盖问题。)。
清除浮动有两种方法
- clear
.clear{ clear:both}
<div class="boxa">
<div class="boxa-l">内容左</div>
<div class="boxa-r">内容右</div>
<div class="clear"></div>
</div>
- overflow:hidden
对“.boxa”(子级有浮动的父级盒子加overflow:hidden)
2、左右重叠
要么都不使用浮动;
要么都使用float浮动;
要么对没有使用float浮动的DIV设置margin样式。
比如这里“.aa”对应盒子会固定宽度为300px;这个使用对“.bb”对应盒子设置margin-left:302px(大于300即可,自己测试设置需要的值)实现不重叠覆盖现象。
三、CSS浮动与清除浮动
CSS浮动
1、首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流(标准流)。
2、浮动的出发点是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
3、假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。

4、元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
参考:经验分享:CSS浮动(float,clear)通俗讲解
清除浮动
语法:clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
看一个例子:

<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div> .outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.div1{width: 80px;height: 80px;background: red;float: left;}
.div2{width: 80px;height: 80px;background: blue;float: left;}
.div3{width: 80px;height: 80px;background: sienna;float: left;}
这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
添加新的元素以清除浮动 、应用 clear:both;
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div> .clear{clear:both; height:; line-height:; font-size:}
结果:

四、用div写一个方框
效果如下:

代码:
<div style="width:20px;height:20px;border:solid 2px;float:left">
</div>
<div style="margin-left:40px;">
本人謹代表本人
</div>
五、两个div并排左右显示
用float就行了,
<td colspan="6">
<div style="float:left;margin-left:10px">連住優惠 HKD 23</div>
<div style="float:right;">訂單金額:HKD 430 已收總金額:HKD 430 餘款金額:HKD 0 </div>
</td>
六、垂直居中
【CSS】div的更多相关文章
- 【CSS】div父容器根据子容器大小自适应
Div即父容器不根据内容自动调节高度,我们看下面的代码: <div id="main"> <div id="content"></ ...
- 【CSS】div的背景图完整图片覆盖
最初的代码: .container_first { width: 100%; height: 100%; background: url(10176581.jpg); background-size: ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- 【css】用css巧妙实现移动端横向滑动展示功能
前言:记得以前处理移动端横向滑动展示都是去用js去解决的,要用js进行蛮多处理,要算li的宽度,然后还要用js设置ul盒子的宽度,又要设置最大滑动距离,最小滑动距离等等.......但是现在发现用cs ...
- 【CSS】隐藏多行文本框Textarea在IE中的垂直滚动栏
在<[CSS]禁止Google浏览器同意定义调整多行文本框>(点击打开链接)中已经提及过怎样使多行文本框Textarea在一些DOM2的浏览器中固定下来. 这不,多行文本框Textarea ...
- 【转】div居中代码 DIV水平居中显示CSS代码
原文地址:http://www.divcss5.com/rumen/r622.shtml 如何使用CSS让DIV居中显示,让div水平居中有哪些CSS样式呢? 需要的主要css代码有两个,一个为tex ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- 【CSS】元素样式
1.使用CSS的三种方式: 方式一.通过元素的style属性来设置元素的样式 方式二.在HTML头部标签<head>中通过<link>标签引入一个外部的CSS资源,通常是一个C ...
- 【CSS】318- CSS实现宽高等比自适应容器
点击上方"前端自习课"关注,学习起来~ 在最近开发移动端页面,遇到这么一个情况:当页面宽度 100% 时,高度为宽度一半,并随手机宽度变化依然是一半. 于是我们就需要实现一个宽度自 ...
随机推荐
- 使用PHP开发HR系统(5)
本节讲述如何拆分页面以及使用jquery和ajax实现局部刷新. =================================================================== ...
- centos7+ 在线yum安装docker-ce
yum install -y yum-utils //扩展yum功能 yum-config-manager --add-repo http://mirrors.aliyun.com/docker- ...
- [UOJ #140]【UER #4】被粉碎的数字
题目大意:定义$f(x)$为数字$x$每一位数字的和,求$\sum\limits_{i=1}^R[f(x)=f(kx)]$.$R\leqslant10^{18},k\leqslant10^3$ 题解: ...
- [洛谷P5367]【模板】康托展开
题目大意:给定一个$n$的排列,求它在$n$的全排列中的名次 题解:康托展开,对于一个全排列,第$i$为有$n+1-i$种选择,用变进制数表示,这一位就是$n+1-i$进制.记排列中第$[1,i)$中 ...
- .NET Core 中三种模式依赖注入的生命周期。
注入模式 同一个请求作用域 不同的请求作用域 AddSingleton 同一个实例 同一个实例 AddScoped 同一个实例 新实例 AddTransient 新实例 新实例
- Unity UnityWebRequest实现与后端的交互
一般我们与后端对接的时候会用到UnityWebRequest这里简单使用这个与后端进行交互这个是总类 using UnityEngine;using System.Collections;using ...
- 用less查看日志文件
一般程序部署在Linux环境,查看日志时,一般用less满足大部分的需求. 列举.记录最常用的场景,代码以Tomcat日志文件catalna.out为例. 1. > 直接查看文件 less ca ...
- 阿里云OSS上传文件本地调试跨域问题解决
问题描述: 最近后台说为了提高上传效率,要前端直接上传文件到阿里云,而不经过后台.因为在阿里云服务器设置的允许源(region)为某个固定的域名下的源(例如*.cheche.com),直接在本地访问会 ...
- pc,h5端动态设置style
<p class="plan" :style="'width:' + unit"></p>
- Android里的Dalvik、ART、JIT、AOT有什么关系?
JIT,Just-in-time,即时编译,边运行边编译: AOT,Ahead Of Time,提前编译,指运行前编译. 区别 这两种编译方式的主要区别在于是否在“运行时”进行编译 优劣JIT优点: ...
