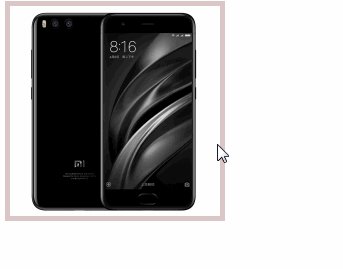
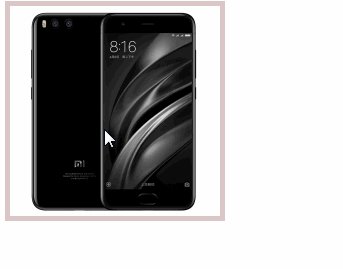
鼠标经过盒子出现边框(伪元素,定位,css3盒子模型)
<body>
<div>
<img src="mi6.png" >
</div>
</body>
div{
width: 220px;
height: 220px;
position: relative;
}
div:hover::after{
content: "";
display: block;/* 原先是行内元素,必须转换宽高才有效 */
width: 100%;/* 宽高100%,因为伪元素的盒子在div内部,是div的100% */
height: 100%;
box-sizing: border-box;/* css3内减盒子,添加边框盒子宽高不变 */
border: 5px solid rgb(218, 198, 198);
position: absolute;/* 添加的盒子定位到图片上去 */
left:;
top:;
}

鼠标经过盒子出现边框(伪元素,定位,css3盒子模型)的更多相关文章
- 利用伪元素和css3实现鼠标移入下划线向两边展开效果
一.思路: 将伪元素:before和:after定位到元素底部中间,设置宽度从0变成100%达到目的. 二.实现: 1.首先定义一个块状元素(行内元素没有宽高)并修改样式为一个背景色为浅灰色的矩形,设 ...
- 转帖 利用伪元素和css3实现鼠标移入下划线向两边展开效果
原帖地址 https://www.cnblogs.com/yangjunfei/p/6739683.html 感谢分享 一.思路: 将伪元素:before和:after定位到元素底部中间,设置宽度 ...
- 边框,元素居中,盒子模型,margin,display,overflow,textarea,float,浮动停止条件,清除浮动影响,margin-top的bug,清除默认样式
边框 solid实线 dotted虚线 dashed点线 盒子在页面中实际的宽高都是5部分组成 宽=borderleft+paddingleft+width+paddingright+borderri ...
- css3 盒模型与 伪元素综合应用案例
先来简略理解下盒模型: 在 css3 之前,盒模型默认为 box-sizing : content-box,这种模式下的盒模型计算大小方式为,width + padding + border : 而 ...
- CSS before和after伪元素
CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,它们是以CSS选择器的形式出现的,具有标签的表现效果,但是呢又不是真正的标签元素,所以叫做“伪元素”.下面就说一下常见的两个伪元素before和 ...
- 理解伪元素 :Before 和 :After
层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的.事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”. 你 ...
- css伪元素用法大全
本文主要讲解css伪元素的用法,有需要的朋友可以阅读此文.本文讲解的伪元素有:before,after. 什么是伪元素(Pseudo element)? 伪元素不是真正的元素,不存在与文档之中,所以j ...
- 伪元素before after
什么是伪元素(Pseudo element)? 伪元素不是真正的元素,不存在与文档之中,所以js无法操作他.那为什么叫他"元素"?因为我们可以对其进行跟元素几乎无差别的操作. 伪元 ...
- CSS中的伪类与伪元素
在前端开发中,大家或多或少的有接触过CSS伪类和伪元素,使用伪元素的时候,总感觉和伪类很相似,但又不能详细的说出两者的区别和联系,那么两者到底有什么区别和联系呢? 在 W3C 中定义: 伪类:用于向某 ...
- 伪元素 :Before 和 :After的学习
层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的.事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”. 你 ...
随机推荐
- 『Go基础』第4节 VS Code配置Go语言开发环境
VS Code 是微软开源的一款编辑器, 本文主要介绍如何使用VS Code搭建Go语言的开发环境. 下载与安装VS Code 官方下载地址: https://code.visualstudio.co ...
- Different Subsets For All Tuples CodeForces - 660E (组合计数)
大意: 定义$f(a)$表示序列$a$本质不同子序列个数. 给定$n,m$, 求所有长$n$元素范围$[1,m]$的序列的$f$值之和. 显然长度相同的子序列贡献是相同的. 不考虑空串, 假设长$x$ ...
- Linux进程自保护攻防对抗技术研究(Process Kill Technology && Process Protection Against In Linux)
0. 引言 0x1: Linux系统攻防思想 在linux下进行"进程kill"和"进程保护"的总体思路有以下几个,我们围绕这几个核心思想展开进行研究 . 直接 ...
- pytorch 0.4.0迁移指南
总说 由于pytorch 0.4版本更新实在太大了, 以前版本的代码必须有一定程度的更新. 主要的更新在于 Variable和Tensor的合并., 当然还有Windows的支持, 其他一些就是支持s ...
- java之hibernate之基于外键的双向一对一关联映射
这篇讲解 基于外键的双向一对一关联映射 1.考察如下信息,人和身份证之间是一个一对一的关系.表的设计 2.类结构 Person.java public class Person implements ...
- pip install scrapy 报错
最近在研究Python,安装scrapy过程中报错如下图: 尝试找了一下解决方式:下载已经编译好的.whl安装包 步骤如下: 1.下载与Python版本和系统版本相匹配的Twisted包,网址:htt ...
- 解决SecureCRT 中文乱码??
在linux服务器上搭建solr,用的是SecureCRT 连接linux服务器,发现不能输入中文,配置文件中的中文也是乱码:先以为是SecureCRT工具编码的问题,把编码改成utf-8之后发现还 ...
- JS中回调函数的简单用法
a能拿b,b能拿到c,c能拿到d,实现a拿到d的东西. function a() { b(function (data) { console.log(data); }); } function b(c ...
- c++ 使用torchscript 加载训练好的pytorch模型
1.首先官网上下载libtorch,放到当前项目下 2.将pytorch训练好的模型使用torch.jit.trace导出为.pt格式 import torch from skimage import ...
- SVN 提交失败 非LF行结束符
来源:http://programerni.diandian.com/post/2012-09-06/40037220960 我使用svn一直很顺利,今天在改了两个地方之后,提交时输入了两句话(只有两 ...
