react入门(5)
二十、父组件向子组件传递信息
案例22:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box{background:red;}
</style>
<meta charset="utf-8">
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
// 父组件
var Parent = React.createClass({
getInitialState: function () {
return {
checked: true,
class:'box'
};
},
render: function() {
return (
<Child txt="是否喜欢咖啡" class={this.state.class} checked={this.state.checked} />
);
}
}); // 子组件
var Child = React.createClass({
render: function () {
var checked = this.props.checked;
return (
<div className = {this.props.class}>
{this.props.txt}:
<input type="checkbox" checked={checked} />
</div>
);
}
}); ReactDOM.render(
<Parent />,
document.getElementById('example')
) </script>
</body>
</html>
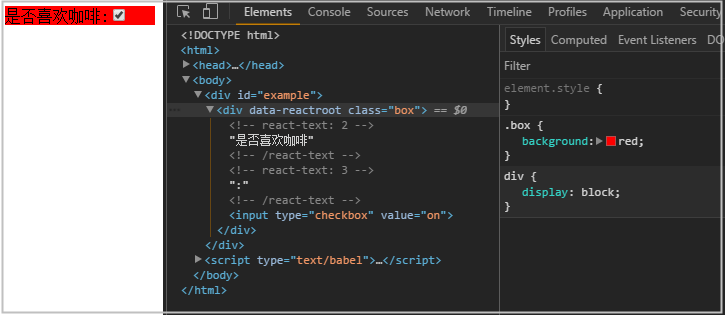
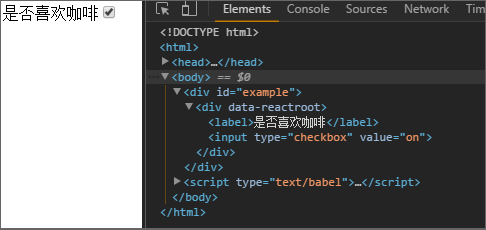
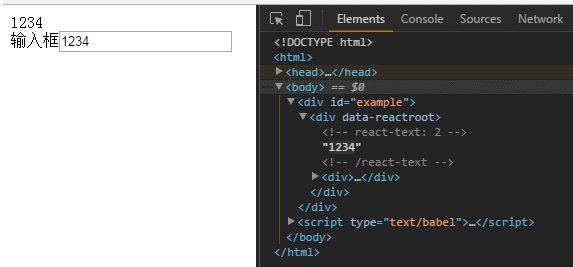
效果图如下

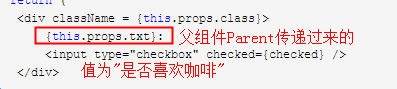
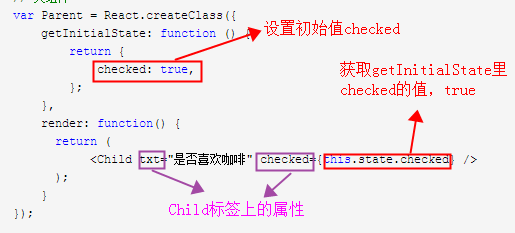
分析如下
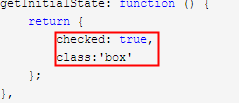
- 父元素Parent上在getInitialState里设置了两个初始值checked和class

- 父元素Parent的Child标签上有三个属性txt、class、checked。txt的属性值为“是否喜欢咖啡”;class的属性值是从getInitialState里获取的class的初始值,值为box;checked的属性值是从getInitialState里获取的checked的初始值,值为true。

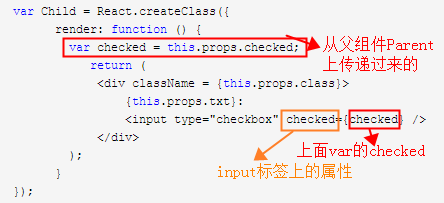
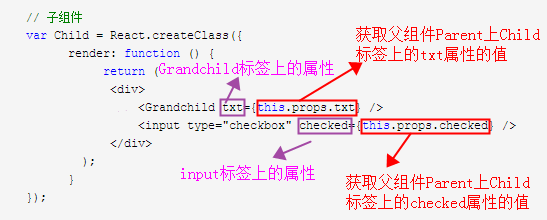
- 子组件Child的checked这个变量的值,是从父组件Parent传递过来的,即为父组件Parent的Child标签上checked的属性值,即为true。

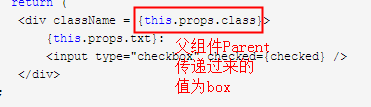
- 子组件Child的className的属性值,是从父组件Parent传递过来的,即为父组件Parent的Child标签上class的属性值,即为box。

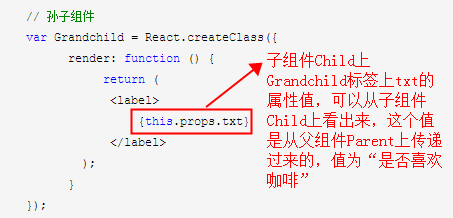
- 子组件this.props.txt,是从父组件Parent传递过来的,即为父组件Parent的Child标签上txt的属性值,即为“是否喜欢咖啡”。

上面这个例子是父组件里面嵌套了一个子组件,当然我们子组件里面还可以嵌套孙子组件
案例23:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta charset="utf-8">
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
// 父组件
var Parent = React.createClass({
getInitialState: function () {
return {
checked: true,
};
},
render: function() {
return (
<Child txt="是否喜欢咖啡" checked={this.state.checked} />
);
}
}); // 子组件
var Child = React.createClass({
render: function () {
return (
<div>
<Grandchild txt={this.props.txt} />
<input type="checkbox" checked={this.props.checked} />
</div>
);
}
}); // 孙子组件
var Grandchild = React.createClass({
render: function () {
return (
<label>
{this.props.txt}
</label>
);
}
});
ReactDOM.render(
<Parent />,
document.getElementById('example')
) </script>
</body>
</html>
效果如下

分析如下



从这个例子我们可以知道,信息可以从Parent一直传递到Grandchild上去,以此类推可以依次传递下去。但是,如果组件嵌套层次太深,那么从外到内组件的交流成本就变得很高,通过 props 传递值的优势就不那么明显了。
二十一、子组件向父组件传值
案例24:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta charset="utf-8">
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
// 父组件
var Parent = React.createClass({
getInitialState: function () {
return {
txt: 123
};
},
childChange: function (newState) {
this.setState({
txt: newState
});
},
render: function() {
return (
<div>
{this.state.txt}
<Child tab="输入框" txt={this.state.txt} callback={this.childChange} />
</div>
);
}
}); // 子组件
var Child = React.createClass({
getInitialState: function () {
return {
txt: this.props.txt
};
},
toChange: function (event) {
var newState = event.target.value;
this.setState({
txt: newState
});
this.props.callback(newState);
},
render: function () {
return (
<div>
<span>{this.props.tab}</span>
<input type="text" value={this.state.txt} onChange={this.toChange} />
</div>
);
}
}); ReactDOM.render(
<Parent />,
document.getElementById('example')
) </script>
</body>
</html>
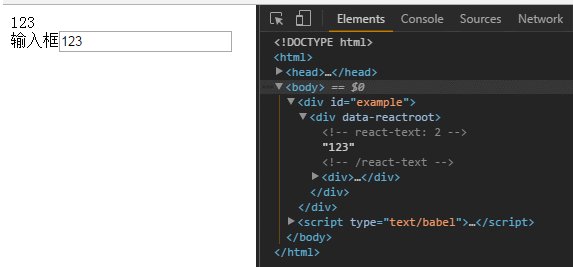
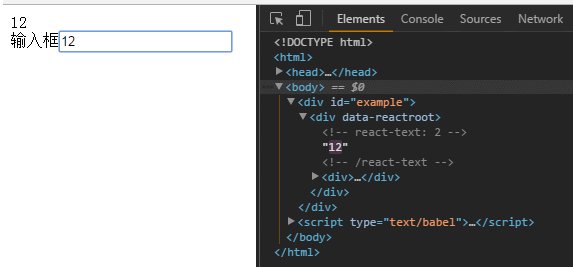
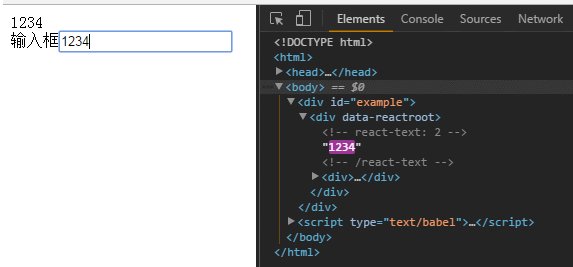
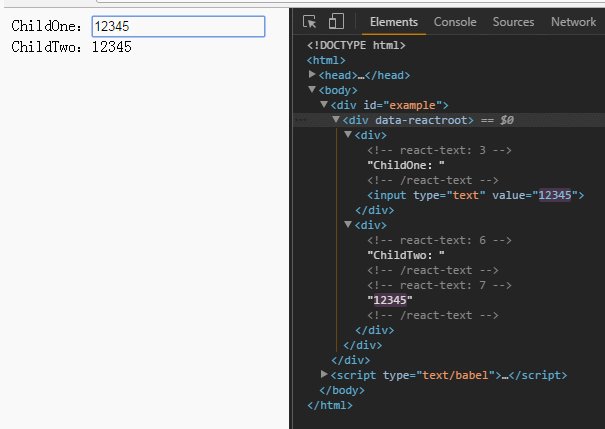
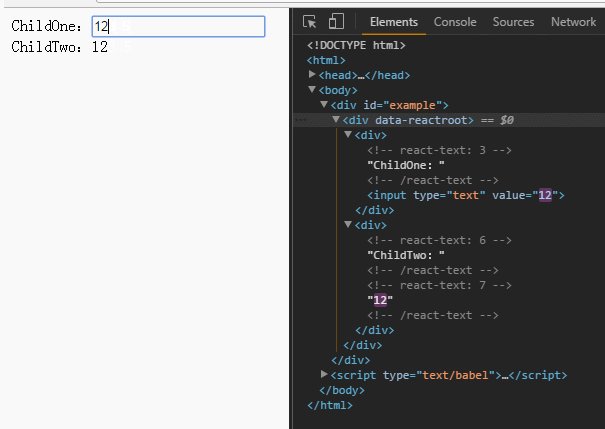
效果如下

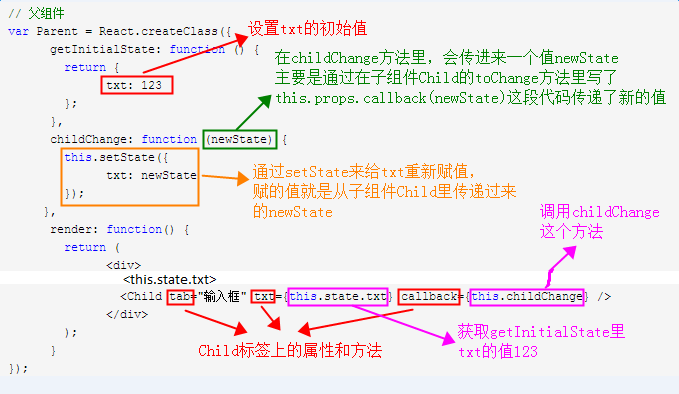
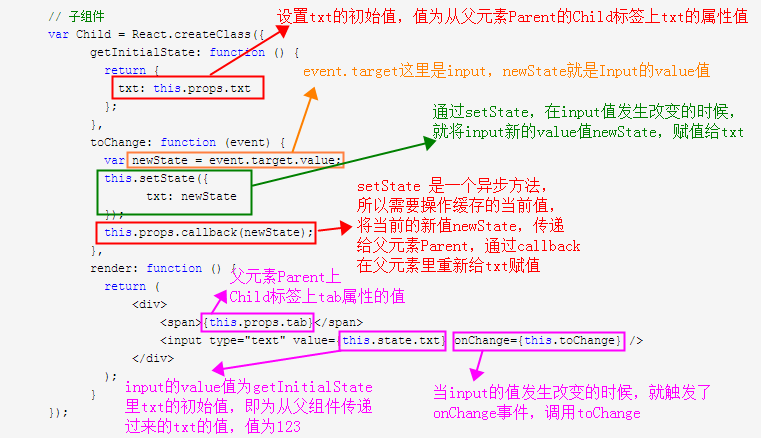
分析如下(文字结合图片一起看)
- 父组件Parent的Child标签上txt属性的值,是从getInitialState里设置的txt的值,即为123
- 子组件Child的span标签里{this.props.tab},是获取的父元素Parent里传递过来的信息,即为父元素Parent的Child标签上tab属性的值,即为“输入框”。
- 子组件Child的input标签上value的值,是从getInitialState里设置的txt的值,这个txt的值为父元素Parent的Child标签上txt属性的值,即为123。
- 在子组件Child里,当input值发生改变的时候,就触发onChange事件,调用toChange方法。
- 在子组件Child的toChange方法里,event.target.value是input的value值,将input的value值赋值给newState这个变量;通过setState将txt的值修改为newState的值,即为input的value值;this.props.callback,这里向父元素的callback里传递了一个newState值,即为input的value值。
- 在父组件Parent的Child标签上,callback被触发后,会调用childChange方法,在这个方法里,通过setState将txt的值修改为子组件Child传递过来的newState值。


二十二、没有嵌套关系的组件之间传值
案例25:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta charset="utf-8">
<script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var Parent = React.createClass({
getInitialState: function() {
return {
txt: '123'
};
},
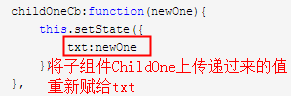
childOneCb:function(newOne){
this.setState({
txt:newOne
})
},
render: function () {
return (
<div>
<ChildOne txt={this.state.txt} cbOne={this.childOneCb} />
<ChildTwo txt={this.state.txt} />
</div>
);
}
}); var ChildOne = React.createClass({
getInitialState: function() {
return {
txt: this.props.txt
};
},
inputChange:function(event){
this.setState({
txt:event.target.value
});
this.props.cbOne(event.target.value);
},
render: function() {
return (
<div>
ChildOne:<input type="text" value={this.state.txt} onChange={this.inputChange} />
</div>
);
}
}); var ChildTwo = React.createClass({
render: function () {
return (
<div>
ChildTwo:{this.props.txt}
</div>
);
}
}); ReactDOM.render(
<Parent />,
document.getElementById('example')
) </script>
</body>
</html>
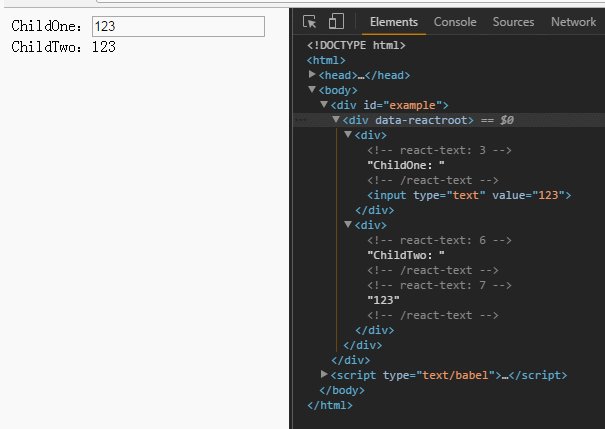
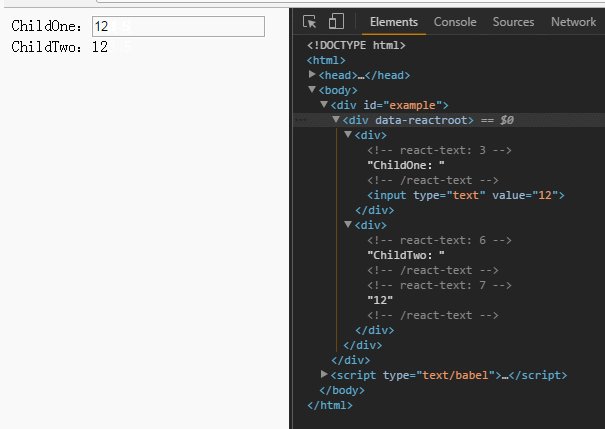
效果如下

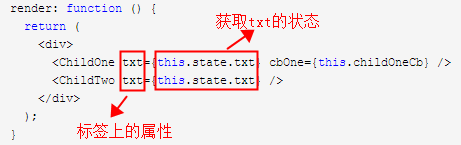
分析如下
- 首先来看父元素Parent


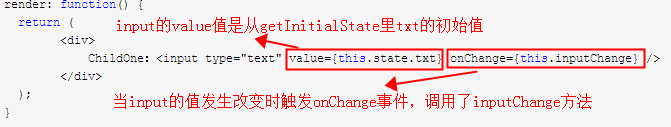
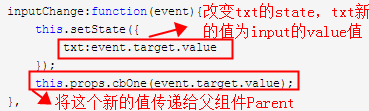
- 接下来看ChildOne



cbOne在父组件Parent上ChildOne标签上看到
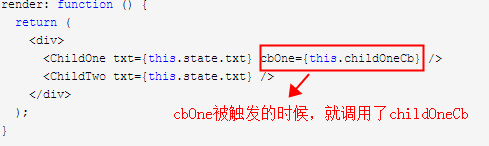
- 接下来再回到父组件Parent上


这个时候已经完成了在子组件ChildOne上修改input的value值,父组件Parent里txt的状态会随之改变
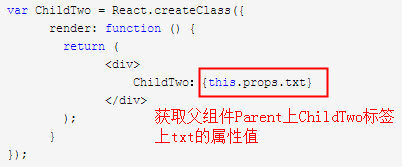
- 下面来看ChildTwo

父组件Parent里txt值随着子组件ChildOne里input值而改变,这里的值也是获取的父组件Parent里txt的状态。因此ChildTwo里的值也会随着ChildOne里的值而改变。
react入门(5)的更多相关文章
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- react入门(1)
这篇文章也不能算教程咯,就算是自己学习整理的笔记把. 关于react一些相关的简介.优势之类的,随便百度一下一大堆,我就不多说了,可以去官网(http://reactjs.cn/)看一下. 这片主要讲 ...
- react入门(2)
接着上一次的讲,如果没有看过上一篇文章的小伙伴可以先看一下http://www.cnblogs.com/sakurayeah/p/5807821.html React事件 可以先看一下官网讲解的内容h ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
- 2015年最热门前端框架React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门资源整理
另外,附上我搜集的一些比较实用的学习资料,建议先看这些撸起来,再看什么乱七八糟的awsome系列. React入门资源整理 React项目新手指南 http://www.w3ctech.com/top ...
随机推荐
- 在 IIS 7.5 中,应用程序池有两种运行模式:集成模式和经典模式。
应用程序池模式会影响服务器处理托管代码请求的方式. 如果托管应用程序在采用集成模式的应用程序池中运行,服务器将使用 IIS 和 ASP.NET 的集成请求处理管道来处理请求. 如果托管应用程序在采用经 ...
- Extjs扩展:封装Plupload
关于Plupload Plupload是一个web文件上传组件,支持通过HTML5.Silverlight.Flash或者普通的form来上传文件,提供了过滤文件类型.设置上传文件大小.上传进度.针对 ...
- Sequence Project Showplan Operator 序列映射运算符
Sequence Project Showplan Operator 序列映射运算符 序列映射运算符会从一个已经排序的集合里通过不停添加集合里的列执行计算. 运算符根据一个或多个列的值把输入集合分为多 ...
- 如何理解T-SQL中Merge语句
写在前面的话:之前看过Merge语句,感觉没什么用,完全可以用其他的方式来替代,最近又看了看Merge语句,确实挺好用,可以少写很多代码,看起来也很紧凑,当然也有别的优点. ====正文开始===== ...
- upload4j安全、高效、易用的java http文件上传框架
简介 upload4j是一款轻量级http文件上传框架,使用简单,实现高效,功能专一,摆脱传统http文件上传框架的繁琐. upload4j的诞生并不是为了解决所有上传需求,而是专注于基础通用需求. ...
- CSharpGL(1)从最简单的例子开始使用CSharpGL
CSharpGL(1)从最简单的例子开始使用CSharpGL 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo ...
- 3dmax模型制作备忘录
md2导出: http://thegreystudios.com/blog/?p=278 http://wenku.baidu.com/view/4d5652e2524de518964b7d89.ht ...
- 《App研发录》面世
古者富贵而名灭,不可胜记,唯倜傥非常之人称焉.故西伯拘而演<周易>,屈原放逐,乃赋<离骚>.文人雅士一次次的谱写着千古绝唱,而我亦不能免俗,也要附庸风雅,写一部前不见古人.后不 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (11) -----第三章 查询之异步查询
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第三章 查询 前一章,我们展示了常见数据库场景的建模方式,本章将向你展示如何查询实体 ...
- 测试框架Mocha与断言expect
测试框架Mocha与断言expect在浏览器和Node环境都可以使用除了Mocha以外,类似的测试框架还有Jasmine.Karma.Tape等,也很值得学习. 整个项目源代码: 为什么学习测试代码? ...
