async和await的用法
function fn(){
return "aa";
}
console.log(fn())
// 如果直接写个函数return一个值,那么打印的肯定就是aa
async function fn(){
return "aa";
}
console.log(fn())
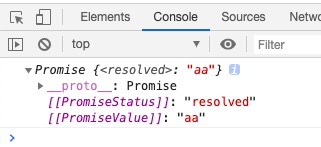
// 使用async就是在函数前面加一个async,这样打印出来的就是一个promise对象,而不是之前那个具体的值

async function fn(){
return "aa";
}
console.log(fn())
fn().then(function(data){
console.log(data) // aa
});
// 如果想要获取fn()的值,就要用then()方法去获取
awiat必须在使用async的情况下才能使用,它的作用是阻断主函数的执行,等待异步执行的结果返回后才会向下继续执行。
function fn(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log(1111)
resolve();
},2000);
});
}
async function fn1(){
await fn();
setTimeout(()=>{
console.log(2222);
},1000);
}
fn1();
// 执行结果:2秒后打印1111(因为await的阻断作用,它会先执行fn函数),再过1秒打印2222(执行完fn函数后,fn函数要有reslove()才能继续向下执行)。
多个异步同时执行
function fn(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log(1111)
resolve();
},3000);
});
}
function fn1(){
return new Promise((resolve)=>{
setTimeout(()=>{
console.log(2222)
resolve()
},1000);
});
}
function fn2(){
return new Promise((resolve)=>{
setTimeout(() => {
console.log(3333)
resolve()
},1000);
});
}
async function fn3(){
await fn();
await fn1();
await fn2();
console.log(4444)
}
fn3();
// 执行结果:3秒后打印1111(因为定时器设置为3秒),再过1秒打印2222(受await阻断影响,必须要在fn()执行完后才能执行,同时如果fn()没有返回结果,就是说没有reslove()的话,那么下面的代码将不会执行),
// 再过1秒打印3333和4444(打印4444是瞬间执行,如果fn2()没有reslove(),则不会打印4444)。
async和await的用法的更多相关文章
- C#多线程编程(2)-- async,await基本用法
上一章我简单介绍了异步编程的基本方法,推荐使用的方式是Task.Task是对线程池的封装,并且可以对Task使用async和await关键字.这两个关键字的使用非常简单,那么这两个关键字究竟起什么作用 ...
- C# 中的Async 和 Await 的用法详解
众所周知C#提供Async和Await关键字来实现异步编程.在本文中,我们将共同探讨并介绍什么是Async 和 Await,以及如何在C#中使用Async 和 Await. 同样本文的内容也大多是翻译 ...
- async 和 await 的用法示例
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Promise以及async和await的用法
Promise是一个异步加载的方式,处理时使用new Promise返回一个对象,该对象可以调用then方法,then方法中有两个参数,第一个参数是加载成功时执行,第二个参数是加载失败时执行,then ...
- vue中异步函数async和await的用法
整理的不错,收藏一下 http://blog.sina.com.cn/s/blog_13d06fc1f0102wzfr.html
- Thread、ThreadPool、Task、Parallel、Async和Await基本用法、区别以及弊端
多线程的操作在程序中也是比较常见的,比如开启一个线程执行一些比较耗时的操作(IO操作),而主线程继续执行当前操作,不会造成主线程阻塞.线程又分为前台线程和后台线程,区别是:整个程序必须要运行完前台线程 ...
- async和await用法
原文:async和await用法 要理解async和await的用法,首先要了解Task相关知识,这里不做说明,因为这不是本文的重点. 如果你已经对Task很了解,那么如何使用async和await, ...
- async和await用法(Task)
原文:async和await用法 要理解async和await的用法,首先要了解Task相关知识,这里不做说明,因为这不是本文的重点. 如果你已经对Task很了解,那么如何使用async和await, ...
- async和await浅析
要理解async和await的用法,首先要了解Task相关知识,这里不做说明,因为这不是本文的重点. 如果你已经对Task很了解,那么如何使用async和await,在此主要总结了以下三点: 只有在a ...
随机推荐
- powersploit简介
一.PowerSploit简介 PowerSploit是GitHub上面的一个安全项目,上面有很多powershell攻击脚本,它们主要被用来渗透中的信息侦察.权限提升.权限维持. Powershel ...
- .NET使用Bogus生成大量随机数据(转载)
原文地址:https://www.cnblogs.com/sdflysha/p/20190821-generate-lorem-data.html 在演示Demo.数据库脱敏.性能测试中,有时需要生成 ...
- Theano 报错:No suitable SharedVariable constructor could be found. Are you sure all kwargs are supported? We do not support the parameter dtype or type
当Theano报错:No suitable SharedVariable constructor could be found. Are you sure all kwargs are support ...
- Zookeeper 到底能帮我们解决哪些问题?
Zookeeper 从设计模式角度来看,是一个基于观察者模式设计的分布式服务管理框架,它负责存储和管理大家都关心的数据,然后接受观察者的注册,一旦这些数据的状态发生变化,Zookeeper 就将负责通 ...
- div+css画一个小猪佩奇
用DIV+CSS画一个小猪佩奇,挺可爱的,嘻嘻. HTML部分(全是DIV) <!-- 小猪佩奇整体容器 --> <div class="pig_container&quo ...
- 如何在 C# 中自定义 Comparer,以实现按中文拼音(a-z)来排序
1. 为何要自定义 Comparer a. 先看如下代码 class Program { public static void Main(string[] args) { List<string ...
- RESTful服务最佳实践(转)
原文:https://www.cnblogs.com/jaxu/p/7908111.html 译文作者:Jaxu 英文原文:https://files-cdn.cnblogs.com/files/ja ...
- error: open(".vs/ConsoleApp349/v16/Server/sqlite3/db.lock"): Permission denied error: unable to index file
第一种1.git add --ignore-errors . 特别注意 git add --ignore-errors . errors后面有一个空格再加一个点' .' 第二种: 1.touch .g ...
- 【设计模式】Bridge
前言 Bridge设计模式,将一个复杂类分成可以单独开发的部分.分成的两个部分,abstraction,implementation.字面上是抽象和实现,但不同于抽象方法及其实现.下面摘录Wiki的两 ...
- annyconnect掉线之后重新链接
sudo service vpnagentd restart /opt/cisco/anyconnect/bin/vpnui 重启服务+重新登录 deepin的优点之一是它的程序不会安装到各个角落里, ...
