两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了。
松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了。
1. 也曾经上过线
其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了,以帮助小伙伴们更好的查看效果。但是那个是一台国外服务器,之所以购买国外服务器,主要是嫌国内备案麻烦,当然也有其他大家都懂的原因。
国外服务器有方便的地方,同时也有很多不便,例如网络不稳,随时有失联的风险。所以我在 2018 年年初,虽然把这两个项目都部署在服务器上,但是很多小伙伴的访问体验都不好,主要还是网络的问题。后来一段时间,经过几轮围剿与反围剿,这台服务器就彻底和松哥失联了。
失联之后,因为工作比较忙,我也就懒得去折腾了,所以导致微人事和 V 部落大家在很长一段时间内无法在线查看效果。
2. 重新上线
最近因为有一些其他的计划,于是购买了阿里云服务,完事之后就是备案,所有东西都搞定之后,想着先把微人事和 V 部落部署起来,方便大家查看效果。
说干就干,我首先规划了两个二级域名:
大家可以通过这两个地址查看效果:


为了确保每位小伙伴都能看到完整的演示效果,防止有的小伙伴不慎把所有数据清空了,导致其他小伙伴啥都看不到,我只开通了演示账户的查询和部分字段的更新权限,因此大家在查看演示效果时,可能会有一些涉及到增删改的操作会执行失败,请勿见怪,将项目部署到本地运行之后,就可以查看完整效果了。
3. 技能树
既然都写到这儿了,就和大家聊一聊这两个部署是怎么实现的。
3.1 部署方案选择
大家知道前后端分离部署的时候,我们有两种不同的方案:
- 一种就是将前端项目打包编译之后,放到后端项目中(例如 Spring Boot 项目的
src/main/resources/static目录下) - 另外一种则是将前端打包之后的静态资源用 Nginx 来部署,后端单独部署只需要单纯的提供接口即可。
一般在公司项目中,我们更多的是采用后者。不过松哥这里部署为了省事,我采用了第一种方案。(以后抽空我会和大家聊聊第二种部署方案)
3.2 域名映射
域名映射这块简单,登录阿里云后台,添加两个 A 记录即可。

3.3 启动 Spring Boot
将微人事和 V 部落分别打包上传到服务器,这个过程应该就不用我多说了吧,然后分别启动这两个项目,两个项目的默认端口分别是 8081 和 8082,命令如下:
nohup java -jar vblog.jar > vblog.log &
nohup java -jar vhr.jar > vhr.log &将两个项目的运行日志分别写入到 vblog.log 和 vhr.log 文件中。
启动成功之后,我们就可以通过 itboyhub.com:8081 和 itboyhub.com:8082 两个端口来分别访问这两个项目了。但是这还没达到松哥的目标,我想通过二级域名来访问,并且想通过 80 端口来访问,这就要借助 Nginx 了。
注意
启动完成后,大家需要登录阿里云后台,确认 8081 和 8082 端口已经开启。
3.4 Nginx 配置
Nginx 的基本用法,大家可以参考松哥的这篇旧文:
这里我们主要来看看 Nginx 的配置。
由于有两个二级域名,而且未来服务器还要配置其他域名,因此域名要能够做到动态解析,因此在具体配置如下:
server {
listen 80;
server_name *.itboyhub.com;
if ($http_host ~* "^(.*?)\.itboyhub\.com$") {
set $domain $1;
}
# 其他配置...
}- 首先监听的端口为 80
- 二级域名则用一个通配符
*代替 - 接下来在 if 语句用,通过正则表达式提取出二级域名的名字,交给变量 $domain,以备后用。
接下来配置转发规则:
location / {
if ($domain ~* "vhr") {
proxy_pass http://itboyhub.com:8082;
}
if ($domain ~* "vblog") {
proxy_pass http://itboyhub.com:8081;
}
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
index index.html;
}- 当定义的 $domain 中包含 vhr 字符时,将请求转发到 http://itboyhub.com:8082
- 当定义的 $domain 中包含 vblog 字符时,将请求转发到 http://itboyhub.com:8081
- 最后再配置将代理服务器收到的用户的信息传到 real server 上
另一方面,由于默认的后端首页是 /index.html,如果用户直接访问 vblog.itboyhub.com 或者 vhr.itboyhub.com,会被权限管理机制拦截(会自动重定向到 /login_p),因此,如果用户访问地址中没有 /index.html ,则自动添加上 /index.html,配置如下:
location /login_p {
if ($domain ~* "vhr") {
rewrite ^/(.*)$ http://vhr.itboyhub.com/index.html permanent;
}
if ($domain ~* "vblog") {
rewrite ^/(.*)$ http://vblog.itboyhub.com/index.html permanent;
}
}注意,这行配置在 location / 之前进行配置,这里两个 if 的含义和前面的一样,不再赘述。
OK,如此之后我们的配置就算是完成了(上面 nginx 完整的配置文件小伙伴可以在公众号后台回复 nginx.conf 获取)。
接下来我们就可以通过如下两个二级域名访问这两个开源项目了,小伙伴们赶紧试一把吧。
4. 结语
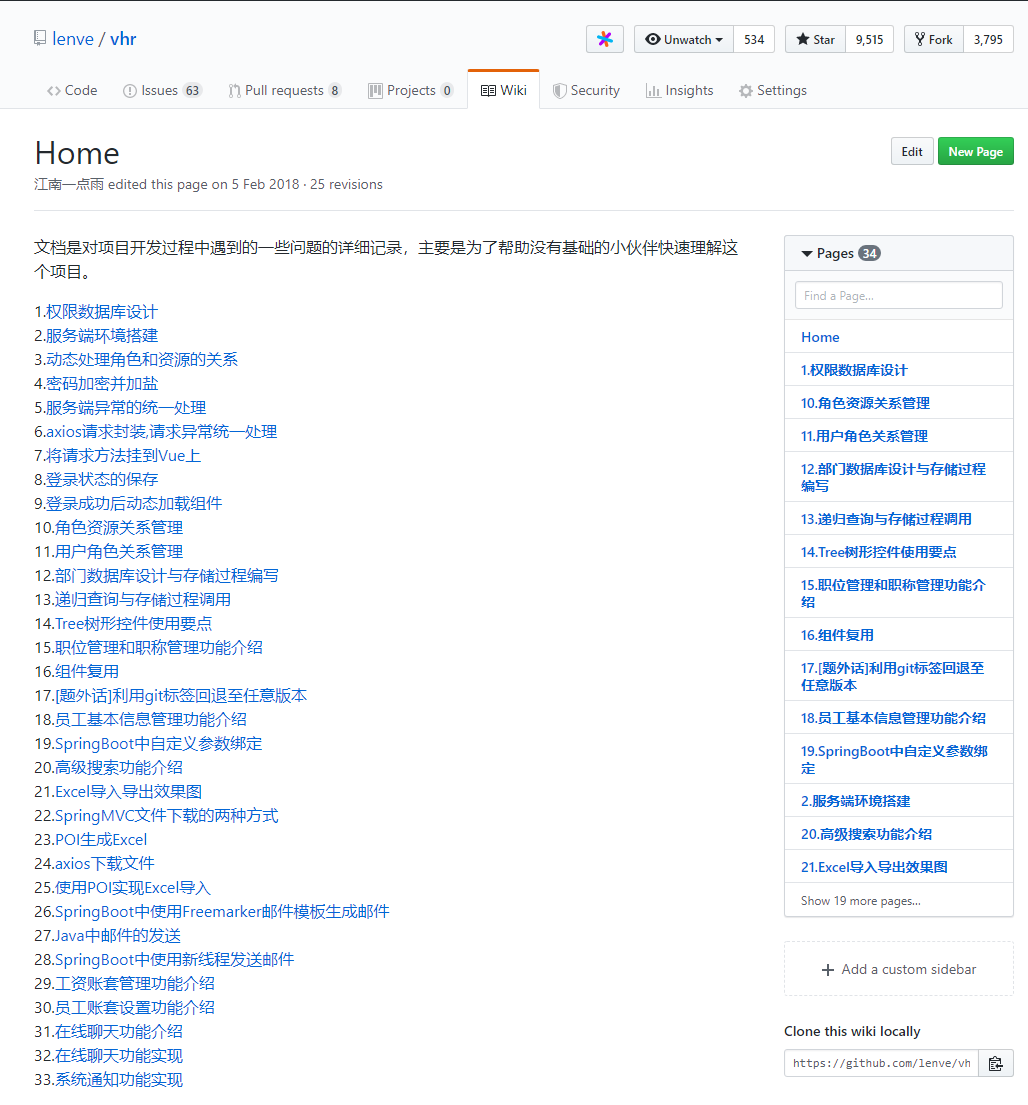
最后,再向小伙伴们安利一把这两个开源项目:
如果你要学习 Spring Boot + Vue 前后端分离项目,这两个是不可多得的好资料。 其中 V 部落无论是从技术点还是业务上来说,都要简单一些,所以如果你是新手,可以先看看 V 部落。微人事虽然稍微复杂一点,但好在松哥配有完整的开发文档,照着开发文档,相信大家也能理解大部分的功能。文档如下:

如果大家在部署的过程中遇到问题,也可以参考松哥手把手的部署视频:
https://www.cnblogs.com/lenve/p/11555048.html
两个开源的 Spring Boot + Vue 前后端分离项目的更多相关文章
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置
前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个 ...
- Keycloak快速上手指南,只需10分钟即可接入Spring Boot/Vue前后端分离应用实现SSO单点登录
登录及身份认证是现代web应用最基本的功能之一,对于企业内部的系统,多个系统往往希望有一套SSO服务对企业用户的登录及身份认证进行统一的管理,提升用户同时使用多个系统的体验,Keycloak正是为此种 ...
- 一个实际的案例介绍Spring Boot + Vue 前后端分离
介绍 最近在工作中做个新项目,后端选用Spring Boot,前端选用Vue技术.众所周知现在开发都是前后端分离,本文就将介绍一种前后端分离方式. 常规的开发方式 采用Spring Boot 开发项目 ...
- Spring Boot + Vue 前后端分离开发,权限管理的一点思路
在传统的前后端不分的开发中,权限管理主要通过过滤器或者拦截器来进行(权限管理框架本身也是通过过滤器来实现功能),如果用户不具备某一个角色或者某一个权限,则无法访问某一个页面. 但是在前后端分离中,页面 ...
- Spring Boot + Vue 前后端分离,两种文件上传方式总结
在Vue.js 中,如果网络请求使用 axios ,并且使用了 ElementUI 库,那么一般来说,文件上传有两种不同的实现方案: 通过 Ajax 实现文件上传 通过 ElementUI 里边的 U ...
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
- 如何使用Spring Securiry实现前后端分离项目的登录功能
如果不是前后端分离项目,使用SpringSecurity做登录功能会很省心,只要简单的几项配置,便可以轻松完成登录成功失败的处理,当访问需要认证的页面时,可以自动重定向到登录页面.但是前后端分离的项目 ...
- SpringBoot+Vue前后端分离项目,maven package自动打包整合
起因:看过Dubbo管控台的都知道,人家是个前后端分离的项目,可是一条打包命令能让两个项目整合在一起,我早想这样玩玩了. 1. 建立个maven父项目 next 这个作为父工程,next Finish ...
随机推荐
- bayer2bmp
#include <stdlib.h> #include <string.h> #include <getopt.h> #include <stdint.h& ...
- Spring框架spring-web模块中的RestTemplate类详解
RestTemplate类是spring-web模块中进行HTTP访问的REST客户端核心类.RestTemplate请求使用阻塞式IO,适合低并发的应用场景. 1. RestTemplate类提供了 ...
- iOS:获取一周7天的日期(年-月-日-星期)
一.介绍 在开发中,日期的使用绝对是离不了的,跟业务的关联性太强了,例如课程表.有的时候我们不需要课程表,但是需要获取一周7天的日期,这一周内的日期,我觉得有两种理解: 1.获取当天开始的一周日期,当 ...
- 【前端知识体系-JS相关】对移动端和Hybrid开发的理解?
1.hybrid是什么,为何使用hybrid呢? 概念: hybrid就是前端和客户端的混合开发 需要前端开发人员和客户端开发人员配合完成 某些环节也可能会涉及到server端 大前端:网页.APP. ...
- 安利一波ubuntu18.04作为开发环境,极度舒适
乌班图18更新也一年多了吧,除了最开始的尝鲜,最近才真正使用起来.用完的感受是完爆Windows,比起OSX也不差. 开发环境需要的东西: git shell idea chrome firefox ...
- Excel 快捷键
自从转岗为项目经理之后,Excel的使用频率大大的增加了,所以需要有意识的学习一下快捷键,提升自己的动作效率. 如下实在Microsoft 官网找到的资料,记录下,以作后备查看: 一.通过键盘访问功能 ...
- python基础之Matplotlib库的使用一(平面图)
在我们过去的几篇博客中,说到了Numpy的使用,我们可以生成一些数据了,下面我们来看看怎么让这些数据呈现在图画上,让我们更加直观的来分析数据. 安装过程我就不再说了,不会安装的,回去补补python最 ...
- Unable to connect to web server 'IIS Express'(无法连接到Web服务器“IIS Express”)的解决方式-Jexus Manager
在运行微软示例工程eShopOnWeb时候, 在经过一段时间再运行启动报Error "Unable to connect to web server 'IIS Express'" ...
- python算法题 python123网站单元四题目
目录 一:二分法求平方根 二:Collatz猜想 三:算24(只考虑满足,不考虑把所有情况找出来) 下面向大家介绍几个python算法题. 一:二分法求平方根 1.题目要求为 2.输入输出格式为 ...
- element-ui的form表单样式改动
造成下面样式错乱是下面自带的css样式,原本打算通过样式重写在组件内的style,发现下面相应的元素是出于封装情况的,无论样式重写在组件还是在公共样式均不能很好的解决,因为跳转到该页面时都要刷新一次, ...
