webpack---eslint-loader学习随笔
第一步。在项目内安装: npm i -D eslint eslint-loader 。
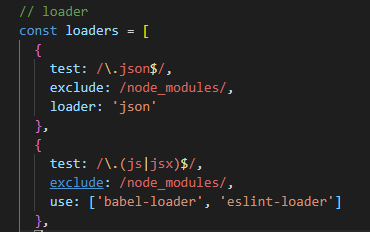
第二步。webpack的配置loader

注意loader的顺序,需先执行eslint-loader。
第三步。创建配置文件。 根目录下创建.eslintrc文件,注意点不要漏了
在react + babel + webpack 环境中使用 eslint。
首先 安装: npm i -D eslint-plugin-react babel-eslint
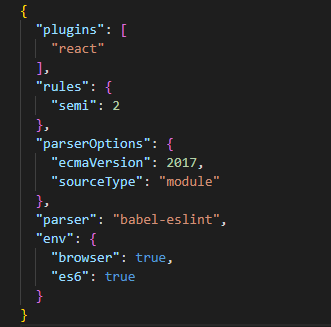
eslint配置项:

rules里面可以自定义规则。
一些报错。
1、Parsing error: The keyword 'import' is reserved 。The keyword 'const' is reserved。。。
原因:还没有在配置文件.eslintrc中配置parserOptions来指定语言版本为和模块类型。
指定ES版本ecmaVersion为2017, 指定模块类型sourceType为module
对应为:

运行:npm run test / npm run eslint。
第一个检查错误,第二个修改错误。
全局安装eslint可以直接运行eslint + 文件。
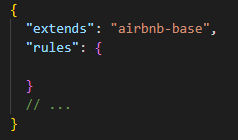
使用别人已经写好的代码检查规则,假如使用的是 Airbnb 公司的规则。配置:

第一步安装:npm i -D eslint-config-airbnb-base。
第二步查看库的依赖。 npm info 'eslint-config-airbnb-base' Dependencies
第三步安装依赖。
webpack---eslint-loader学习随笔的更多相关文章
- vue第二单元(webpack的配置-学习webpack的常用配置)
第二单元(webpack的配置-学习webpack的常用配置) #课程目标 掌握webpack的常用配置 掌握如何根据实际的需求修改webpack的对应配置 了解webpack-dev-server的 ...
- (转) 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
特别棒的一篇文章,仍不住转一下,留着以后需要时阅读 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
- webpack之loader实践
初识前端模板概念的开发者,通常都使用过underscore的template方法,非常简单好用,支持赋值,条件判断,循环等,基本可以满足我们的需求. 在使用Webpack搭建开发环境的时候,如果要使用 ...
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- C#程序集Assembly学习随笔(第一版)_AX
①什么是程序集?可以把程序集简单理解为你的.NET项目在编译后生成的*.exe或*.dll文件.嗯,这个确实简单了些,但我是这么理解的.详细:http://blog.csdn.net/sws8327/ ...
- Hive入门学习随笔(一)
Hive入门学习随笔(一) ===什么是Hive? 它可以来保存我们的数据,Hive的数据仓库与传统意义上的数据仓库还有区别. Hive跟传统方式是不一样的,Hive是建立在Hadoop HDFS基础 ...
- LM3S之boot loader学习笔记-2
LM3S之boot loader学习笔记-2 彭会锋 () 上一篇中介绍了bootloader的基础知识,对于bootloader的作用和如何编写bootloader也有了大概的了解了,这一篇主要讲解 ...
- LM3S之boot loader学习笔记-1
LM3S之boot loader学习笔记-1 彭会锋 (首先声明,此系列文章编写参考了很多资料,其中一些内容是原版内容的引用和整理,并加入了一些自己的见解,我已经尽量标明引用部分,如有未全部标注部分, ...
- JavaScript ES6 数组新方法 学习随笔
JavaScript ES6 数组新方法 学习随笔 新建数组 var arr = [1, 2, 2, 3, 4] includes 方法 includes 查找数组有无该参数 有返回true var ...
- 64位BASM学习随笔(一)
64位BASM学习随笔(一) Delphi的BASM一直是我最喜爱的内嵌汇编语言,同C/C++的内联汇编相比,它更方便,更具灵活性,由于C/C++的内联汇编仅仅能是或插入式的汇编代码,函数花括号 ...
随机推荐
- python复合数据类型以及英文词频统计
这个作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2753. 1.列表,元组,字典,集合分别如何增删改查及遍历. 列 ...
- 第10组 Beta冲刺(1/5)
链接部分 队名:女生都队 组长博客: 博客链接 作业博客:博客链接 小组内容 恩泽(组长) 过去两天完成了哪些任务 描述 tomcat的学习与实现 服务器后端部署,API接口的beta版实现 后端代码 ...
- openstack重设虚拟机实例密码
目录结构: 引出 采用 nova get-password 方式 采用 libvirt-set-admin-password 采用 nova rebuild instance 的方式 采用 cloud ...
- Centos7安装PHP、安装MySQL、安装apache
Centos7安装PHP.MySQL.apache 这里今天教大家如何在centos7安装PHP,apache,mysql. 首先我们需要先安装centos7,我们可以在我们的电脑上安装一个虚拟机,在 ...
- EOS 数据库RAM使用量的计算
如果你是EOS的合约开发者,相信你很有可能跟我一样对内存(RAM)的使用量感到不解.在使用multi_index进行数据存储时,明明只存了一点数据,但区块链浏览器中显示的内存占用量却上升了不少.在这篇 ...
- LInux_CentosOS中yum安装jdk及配置环境变量
系统版本 [root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core) #安装之前先查看一下有无系统 ...
- Python之pandas读取mysql中文乱码问题
# -*- coding: utf-8 -*- # author:baoshan import pandas as pd import pymysql config = { "host&qu ...
- iOS - 点击UIButton不变灰,button的image不变灰
要想让uibutton点击不变灰 初始化的时候就不能 UIButton *button = [[UIButton alloc]init]; 初始化的时候酱紫,可以保证button点击时不变灰 UIBu ...
- web自动化测试笔记(一)
web自动化测试环境配置(JDK) 使用selenium工具做自动化测试之前,首先要做的准备工作是配置一下web自动化测试的环境. 1.下载jdk http://www.oracle.com/tech ...
- Springboot采用hibernate-validate验证请求参数
在springboot项目使用hibernate-validate对请求参数添加注解进行校验 常用注解 @Null,标注的属性值必须为空 @NotNull,标注的属性值不能为空 @AssertTrue ...
