angularjs 中的路由 与 bootstrap标签选项卡的冲突 解决方案
当项目中使用了angularjs 的路由,则所有 像a标签的href 的链接都会走路由,实现页面跳转,那么有些地方需要使用选项卡,就会带来麻烦。
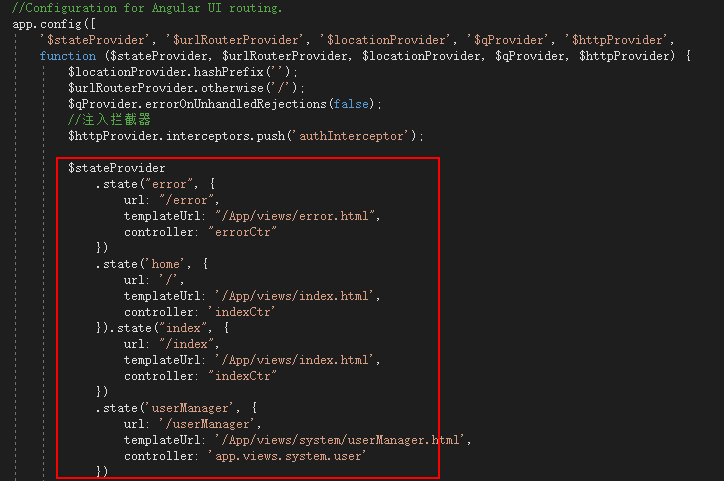
路由使用如下图:

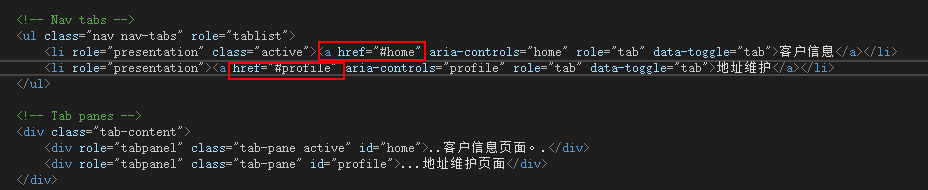
某页面需要使用bootstrap的选项卡,如下图:

此时,点击选项卡,页面就跳转了,是不能正常工作的。
解决此问题,只需将href更改为data-target即可:

问题成功解决。
然而,网上也有说tab标签使用时,在#id前加 / ,即写成href=="/#home" 的形式,但通过测试,此方式行不通,不知是否没理解真正写法。
angularjs 中的路由 与 bootstrap标签选项卡的冲突 解决方案的更多相关文章
- 关于AngularJs中的路由学习总结
AngularJs中的路由,应用比较广泛,主要是允许我们通过不同的url访问不同的内容,可实现多视图的单页web应用.下面看看具体怎么使用. 关于路由 通常我们的URL形式为http://jtjds ...
- angularjs中的路由介绍详解 ui-route(转)
http://www.cnblogs.com/littlemonk/p/5500801.html 这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui rou ...
- angularjs中的路由介绍详解 ui-route
这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui router的基本用法,需要的朋友参考下吧 首先给大家介绍angular-ui-router的基本用 ...
- angularJS中-$route路由-$http(ajax)的使用
后台请求使用的是nodeJS驱动(后面帖代码),很简单的RESTFUL, 页面使用的是bottstarp3.0(懒人神器); 第一个例子: 在本地架设NODEJS, angular的所有请求都是请求本 ...
- angularjs中使用 <input type="file">标签实现一次最多上传5张图片
前期准备: 1.angular.js 2.bootstrap.css 具体如何实现呢?请看下面代码哈哈哈. 在angular项目中,如果要给<input type="file" ...
- angularJs 中ui-router 路由向controller传递数据
页面上 : ui-sref="home.dataAnalysis({role:'thirdpart:tokenverify',menuType:'a'})" 路由设置 .state ...
- jQuery库中的变量$和其它类库的变量$冲突解决方案
jQuery.noConflict();//把变量$给其它插件 /* 由于把jQuery插件中的变量$给了其它插件使用 那么在调用jQuery插件的时候只能使用jQuery 但是这样很不方便 1.其实 ...
- Android Studio中依赖第三库导致support版本冲突解决方案
1.今天在Android Studio的app/gradle文件中依赖文件选择器的第三方库:“com.leon:lfilepickerlibrary:1.8.0” 时,github地址:https:/ ...
- 同一页面中引入多个JS库产生的冲突解决方案(转)
发生JS库冲突的主要原因:与jQuery库一样,许多JS库都使用‘$’符号作为其代号.因此在一个页面中引入多个JS库,并且使用‘$’作为代号时,程序不能识别其代表哪个库(这个是我自己的解释,但更深的原 ...
随机推荐
- (五)Cisco dhcp snooping实例3-多交换机环境(DHCP服务器和DHCP客户端位于同VLAN)
试验拓扑 环境:dhcp server和dhcp客户端属于同vlan,但是客户端属于不同的交换机,在L2和L3交换机开启dhcp snooping后得出如下结论 L3交换机的配置 ip dhcp po ...
- 记一次edusoho问题
问题描述:Edusoho如何迁移到本地windows或另外一台Linux服务器上 解决问题步骤: 1.参考官方文档官方文档地址如下:http://www.qiqiuyu.com/my/course/3 ...
- 正向代理 & 反向代理 & 透明代理
正向代理(Forward Proxy) 概述 一般情况下,如果没有特别说明,代理技术默认说的是正向代理技术.关于正向代理的概念如下: 正 向代理(forward)是一个位于客户端[用户A]和原始服务器 ...
- Ubuntu 16.04与Win10双系统双硬盘安装图解
一.先做准备工作.建议:在当前系统所在的硬盘上,留一片空的主分区安装Ubuntu系统. 2.划分多大的空间够?安装的过程中需要涉及到分区,为了以免日后重装,我的建议是如下分区:1).5G,主分区,空间 ...
- mysql索引原理及优化(四)
聚簇索引和非聚簇索引 分析了MySQL的索引结构的实现原理,然后我们来看看具体的存储引擎怎么实现索引结构的,MySQL中最常见的两种存储引擎分别是MyISAM和InnoDB,分别实现了非聚簇索引和聚簇 ...
- jenkins报错Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password) 的处理
问题背景:jenkins服务器发布代码后需要执行删除缓存的操作ssh -p222 eus_pe_devadmin@1.1.1.1 "sudo rm -rf /dev/shm/nginx/hi ...
- WebGL学习笔记(七):输入和动画
目前为止,我们绘制出来的3D物体都是静止的,接下来我们需要让桌面上的小盒子可以根据我们按键(上下键)前进后退: 输入方面,监听按键和鼠标消息直接在document上添加对应的监听就行了: 动画这块,我 ...
- Spring cloud微服务安全实战-7-5配置grafana图表及报警
先过一下grafana的配置文件 grafana的配置文件. 右键服务的地址.发信人 账号 和面等 配置要连到prometheus上. 登陆的密码是多少,第二行是不允许用户注册. dashboard. ...
- [LeetCode] 800. Similar RGB Color 相似的红绿蓝颜色
In the following, every capital letter represents some hexadecimal digit from 0 to f. The red-green- ...
- mysql执行计划详解,
一.语法 explain SQL语句 例如: explain ; 二.explain输出解释 +----+-------------+-------+-------+----------------- ...
