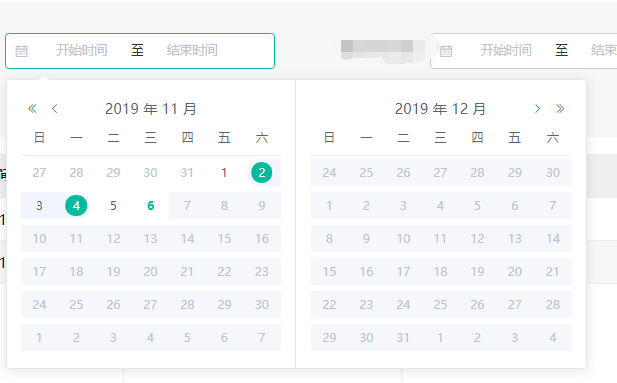
vue element-ui el-date-picker如何限制选择时间为当天之前
<el-date-picker
v-model="firstdate"
:picker-options="pickerOptions0"
type="daterange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
style="width:300px"
></el-date-picker>
其中 :picker-options="pickerOptions0" 便是限制选择时间的属性,在data中可以这样写
data:{
return{
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6
}
},
}
这样便实现了限制选择时间为当天之前

vue element-ui el-date-picker如何限制选择时间为当天之前的更多相关文章
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍 一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
随机推荐
- Java 强,弱,软,虚 引用
import java.lang.ref.SoftReference; import java.lang.ref.WeakReference; public class TestGC { /** * ...
- 关于SpringCloud、SpringBoot简单讲解
什么是Spring Boot 用我的话来理解,Spring Boot就是整合了框架的框架,它让一切依赖都变得有序简单,你不用操心A.jar是什么版本,又依赖哪些版本的jar,它默认配置了很多框架的使 ...
- GIT生成SSH-KEY公钥放到服务器免密登录
在使用git时老是碰到在push的时候提示没有权限的问题,那么现在咱们就来创建ssh-key来免密登录.我们来看看如何配置服务器端的 SSH 访问. 本例中,我们将使用 authorized_keys ...
- GridLayout: GridLayout中Spec属性
如果想要让GridLayout中的子元素能够平均分配,就需要用到 android:layout_columnWeight="1" android:layout_rowWeight= ...
- (转)CentOS 7.6 上编译安装httpd 2.4.38
原文:https://www.s4lm0x.com/archives/40.html https://www.cnblogs.com/sunshine-H/p/8110608.html----超详细 ...
- html中使用mathjax数学公式
测试用例: test.html: <!DOCTYPE html> <html> <head> <link rel="stylesheet" ...
- LIST<>泛型集合取得对象的属性值
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- Java之安装JDK
因为Java程序必须运行在JVM只是,所以我们第一件事情就是安装JDK 从Oracle官网下载最新稳定版JDK 一,Linux系统CentOS安装JDK 下载rpm安装包 安装 rpm -ivh jd ...
- oracle 添加字段
alter table 表名 add 新增字段名(类型+长度); #添加字段 alter table asset_orders add remark varchar2(255); #查看 descri ...
- GitLab数据备份与恢复
创建备份 $ sudo gitlab-rake gitlab:backup:create 执行完备份命令后会在/var/opt/gitlab/backups目录下生成备份后的文件,如150080913 ...
