Appium_Xpath定位详解
做的笔记比较乱,定位过程中,发现很多开发小哥的代码命名问题,怕被怼,这里说说算了。
恩。。这是我最常用,也是最熟悉的定位方法之一,这次趁着UI交换变更的机会,整理一下Xpath的定位方法,喜欢可以收藏!
1、根据元素的属性 text、resource-id 、class、 content-desc属性定位
# text定位 1.可以通过text文本定位到
# driver.find_element_by_xpath("//*[@text='天猫国际']") # resource-id定位 2.如果元素id是唯一的,xpath也可以定位id属性
# 扫一扫
driver.find_element_by_xpath("//*[@resource-id='com.taobao.taobao:id/bar_search']")
time.sleep(4)
driver.back() # class定位 3.class属性唯一的话,可以通过class属性定位到,定位class属性有两种方法
driver.find_element_by_xpath("//android.widget.EditText").click()
time.sleep(4)
driver.back()
driver.find_element_by_xpath("//*[@class='android.widget.EditText']").click() # text定位
time.sleep(5)
driver.back()
driver.find_element_by_xpath("//*[@text='注册/登录']").click()
time.sleep(5)
# content-desc 4.定位content-des属性
driver.find_element_by_xpath("//*[@content-desc='帮助']").click()
2、contains模糊定位
.contains是模糊匹配的定位方法,对于一个元素的id或者text不是固定的,但有一部分是固定的,这种就可以模糊匹配
contains定位在定位一组元素的时候,效率尤其突出
# 模糊匹配
driver.find_element_by_xpath("//*[contains(@resource-id, 'bar_search')]").click()
time.sleep(5)
driver.back()
# widget.EditText 搜索
driver.find_element_by_xpath("//*[contains(@class, 'widget.TextView')]").click()
time.sleep(5)
driver.back()
# text 的 contains
driver.find_element_by_xpath("//*[contains(@text, '注册/登录')]").click()
time.sleep(5)
driver.find_element_by_xpath("//*[contains(@text, '帮助')]").click()
3、匹配多个定位元素
# 匹配多个
duoge = driver.find_elements_by_xpath("//android.widget.TextView") # 返回是个list
print("获取元素个数: %s" % len(duoge))
for i in duoge:
print(i.text)
4、组合定位
如果一个元素有2个属性,通过xpath也可以同时匹配2个属性,text, resource-id,class,index,content-desc这些属性都能任意组合定位
# 通过2个属性组合定位
# id+class 淘宝搜索框
driver.find_element_by_xpath("//android.widget.EditText[@resource-id='com.taobao.taobao:id/home_searchedit']") # text+class 淘宝全部分类
driver.find_element_by_xpath("//*[@text='分类' and @class='android.widget.TextView']") # id+desc 淘宝扫一扫
driver.find_element_by_xpath("//*[@resource-id='com.taobao.taobao:id/home_searchedit' and @content-desc='扫一扫']")
5、or 或者 and
# or 或者 and
x = "//*[@text='' or @class='']"
els = driver.find_elements_by_xpath(x) # 一般定位一组元素用到
for i in els:
print(i.els)
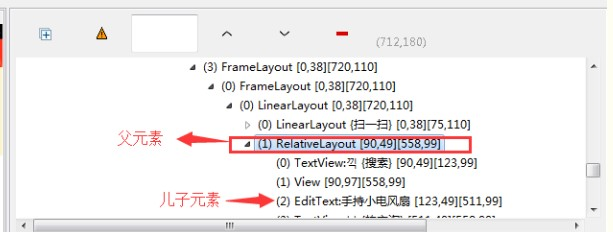
6、层级定位-父子定位
知道父亲元素,也可以定位到子元素
# 父亲定位儿子 搜索框输入
# 有多个相同标签儿子,可以通过下标取值(xpath语法是从1开始数)
driver.find_element_by_xpath('//android.webkit.WebView[@content-desc="安全验证"]/android.view.View[4]')

有多个相同标签儿子,可以通过下标取值(xpath语法是从1开始数)
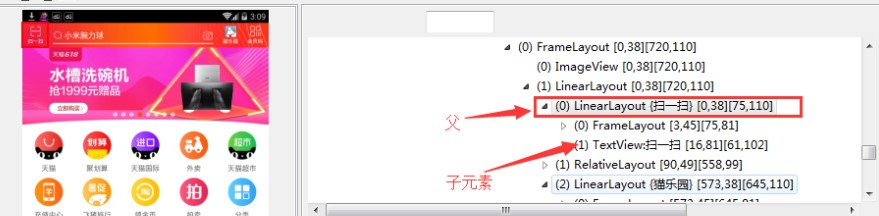
7、儿子定位父亲

# 儿子定位父亲
sun_fa1 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/..'
c = driver.find_element_by_xpath(sun_fa1).tag_name
print(c) # 方法二 parent::*
sun_fa2 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::*'
d = driver.find_element_by_xpath(sun_fa1).tag_name
print(d) # 方法三 parent::android.widget.LinearLayout
sun_fa3 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::android.widget.LinearLayout'
e = driver.find_element_by_xpath(sun_fa1).tag_name
print(e)
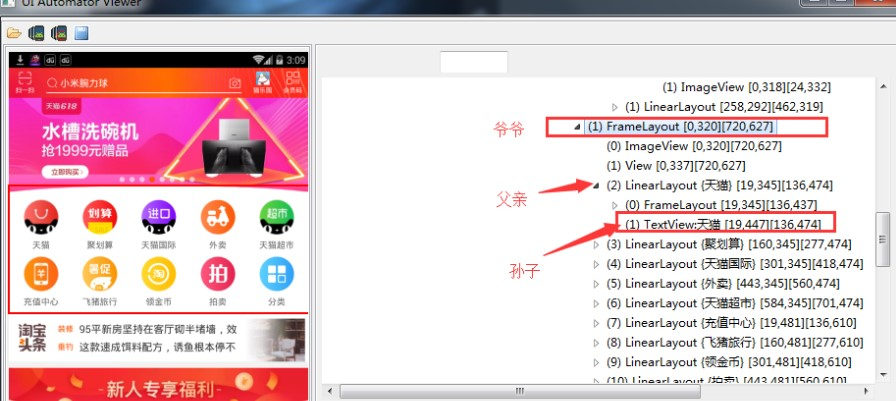
通过层级关系,一层一层的往下找,可以通过爷爷元素,定位到孙子元素

# 爷爷定位孙子
# 爷爷元素FrameLayout---第一个FrameLayout儿子---孙子TextView
x = '//android.widget.FrameLayout/android.widget.LinearLayout[1]/android.widget.TextView'
t = driver.find_elements_by_xpath(x)
print(len(t))
# 打印文本信息
print(t[0].text)
作者:含笑半步颠√
博客链接:https://www.cnblogs.com/lixy-88428977
声明:本文为博主学习感悟总结,水平有限,如果不当,欢迎指正。如果您认为还不错,欢迎转载。转载与引用请注明作者及出处。
Appium_Xpath定位详解的更多相关文章
- 小甲鱼PE详解之基址重定位详解(PE详解10)
今天有一个朋友发短消息问我说“老师,为什么PE的格式要讲的这么这么细,这可不是一般的系哦”.其实之所以将PE结构放在解密系列继基础篇之后讲并且尽可能细致的讲,不是因为小甲鱼没事找事做,主要原因是因为P ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- iOS 后台持续定位详解(支持ISO9.0以上)
iOS 后台持续定位详解(支持ISO9.0以上) #import <CoreLocation/CoreLocation.h>并实现CLLocationManagerDelegate 代理, ...
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
- 多测师讲解自动化测试 _RF课堂_定位详解(002上午)_高级讲师肖sir
1,打开克览器 2.id定位 Input Text id=kw 我是id定位 #id定位方法 3.name定位 Input Text name=wd 我是name定位方法 #我是name定位方法 4. ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- CSS魔法堂:Position定位详解
一.Position各属性值详解 1. static :默认值,元素将按照正常文档流规则排列. 2. relative :相对定位,元素仍然处于正常文档流当中,但可以通过left.top. ...
- selenium By 元素定位详解
转自:http://blog.sina.com.cn/s/blog_6966650401012a6u.html WebDriver拾级而上·之三 定位页面元素 selenium-webdriver提供 ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
随机推荐
- [RN] React Native 下实现底部标签(不支持滑动切换)
底部标签是现在App的基本菜单实现 下面分别用 createBottomTabNavigator 和 createMaterialBottomTabNavigator 两种方法分别实现底部菜单 但此两 ...
- nRF51822 的两路 PWM 极性
忙了一阵这个PWM,玩着玩着终于发现了些规律.Nordic 也挺会坑爹的. nRF51822 是没有硬件 PWM 的,只能靠一系列难以理解的 PPI /GPIOTE/TIMER来实现,其实我想说,我醉 ...
- Git基本介绍(三大分区及核心内部构造)
1. Git三大工作区(工作区.暂存区和版本库) 工作区(WORKING DIRECTORY): 直接编辑文件的地方,肉眼可见直接操作: 暂存区(STAGIN AREA):数据(快照)暂时存放的地方: ...
- element ui 怎么去修改el-date-picker的时间
<el-date-picker v-model="formSearch.timeRange" type="daterange" placeholder=& ...
- span 不使用float 靠右对齐且垂直居中
一般让div 里的span 靠右对齐用的方法比较多的是float:right. 这次由于各种原因我不想用float 先看效果: HTML 部分 <div class="customer ...
- ubuntu之路——day12.1 不用tf和torch 只用python的numpy在较为底层的阶段实现简单神经网络
首先感谢这位博主整理的Andrew Ng的deeplearning.ai的相关作业:https://blog.csdn.net/u013733326/article/details/79827273 ...
- UML的使用
软件工程项目这周要交一个设计文档,其中涉及UML图的画法,根据上课给的ppt做一个记录. 有关于UML的介绍在这里不再赘述,直接开整! UML的基本模型 当然必要的介绍必不可少,这里先介绍UML的基本 ...
- SDN-based Network Management Solution
SDN-based Network Management Solution 摘要: 在此项目中,我们开发了一种网络管理应用程序,以监视和控制由支持OpenFlow的交换机和支持SNMP的设备组成的企业 ...
- elementui 走马灯图片自适应
点击单元格后弹出对话框轮播图片,用Carousel 走马灯实现. 希望图片无论分辨率多少,都能在一屏内显示,这时就要用图片自适应. 图片外层容器,使用 flex 布局,设置对齐方式为主轴.交叉轴居中 ...
- 网络营销CPA、CPS、CPM、CPT、CPC 是什么
网络营销之所以越来越受到重视一个主要的原因就是因为“精准”.相比较传统媒体的陈旧广告形式,网络营销能为广告主带来更为确切的效果与回报,更有传统媒体所没有的即时互动性.很多企业借助于精准的网络营销成为人 ...
