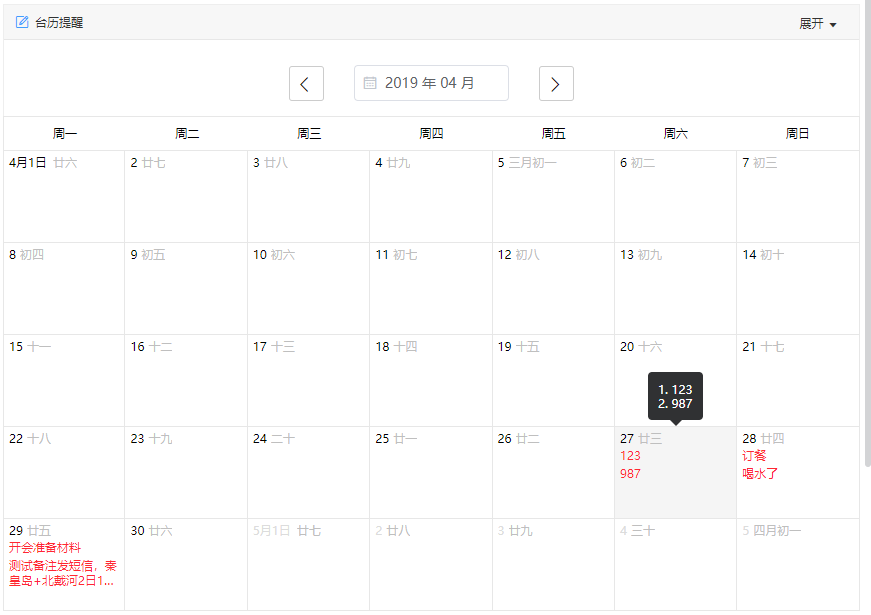
Vue日历组件的功能
本来呢,开开心心的写完了这个功能,然后发现elemeng更新了,增加了日历组件这个功能
我的内心机器奔溃,但是,element的日历组件太简单了,我感觉还是手撸一个吧,毕竟也不是很难
实现了显示农历,备注功能,点击某一天为某一天添加备注的功能...

引用的是他人写好的组件: https://github.com/herozhou/vue-order-calendar
在他的基础上增加了功能,实现了备注功能.实现方法是:后台返回的备注数据中,要求带有数据为天数的字段,然后使用-for循环,判断,渲染
以下是修改代码的地方,等我有空了写个 dome 传到自己的github上
1 <!-- 遍历备注,判断日期是否一致 -->
2 <div v-for="(item,i) in remarksList" :key="i">
3 <el-tooltip placement="top">
4 <div slot="content" style="max-width:200px;">{{item.content}}</div>
5 <div class="remarks" v-if="dayobject.day.getDate() == item.day">{{item.content}}</div>
6 </el-tooltip>
7 </div>
Vue日历组件的功能的更多相关文章
- vue 日历组件只显示本月和下个月 -- 多选日期
效果就是上图 代码贴出 1.在components > calander > index.vue <template> <div class="page&quo ...
- vue 日历组件
Github 上很多点击弹出日历选择某个时间的组件,却没有找到单纯展示日历并且能点击获取时间的组件 npm i vue-calendar-component --save cnpm i vue-cal ...
- 一个vue的日历组件
说明: 1.基于element-ui开发的vue日历组件. 地址 更新: 1.增加value-format指定返回值的格式2.增加头部插槽自定义头部 <ele-calendar > < ...
- vue初学实践之路——vue简单日历组件(1)
---恢复内容开始--- 最近做的项目有一个需求,需要有一个日历组件供预定功能使用,之前的代码过于繁琐复杂,所以我采用vue重写了这个组件. npm.vue等等安装. 只是一个简单的日历组件,所以并不 ...
- vue-calendar 基于 vue 2.0 开发的轻量,高性能日历组件
vue-calendar-component 基于 vue 2.0 开发的轻量,高性能日历组件 占用内存小,性能好,样式好看,可扩展性强 原生 js 开发,没引入第三方库 Why Github 上很多 ...
- vue初学实践之路——vue简单日历组件(3)
这一篇我们来实现管理员修改每一天剩余数量的功能. <div id="calendar"> <div id="left"> <spa ...
- 日历视图(CalendarView)组件的功能和用法
日历视图(CalendarView)可用于显示和选择日期,用户既可选择一个日期,也可通过触摸来滚动日历.如果希望监控该组件的日历改变,可调用CalendarView的setOnDateChangeLi ...
- 多功能版vue日历控件
下载地址:https://pan.baidu.com/s/1nvpx0tB5cIvvqHuApz_MpQ 之前写了一个简单的vue日历控件:https://www.cnblogs.com/mrzhu/ ...
- 基于Vue的简单日历组件
日历组件 由于移动端项目中需要用到日历组件,网上找了下,没看到几个合适的,就尝试着自己写一个.然后发现也不是很复杂,目前只做了最基本的功能,大家也可以拿去做做二次开发. 如何写一个日历组件 基础效果如 ...
随机推荐
- DNS解惑之资源记录(2)
1.区域解析库 每个域都要维护一个区域解析库,而区域解析库都是由一条条的记录组成的,而每一条记录就被称为资源记录(resource record RR). 我们知道大多数域名下面都不仅仅有www服 ...
- Nacos 知识点
Nacos 名字的由来(取红色的英文字符): Dynamic Naming and Configuration Service Nacos 是 Spring Cloud Alibaba 的一个组件,详 ...
- 创建vector<T>容器
vector<T> 容器是包含 T 类型元素的序列容器,和 array<T,N> 容器相似,不同的是 vector<T> 容器的大小可以自动增长,从而可以包含任意数 ...
- Spring Cloud版本 version命名说明 (Edgware)
Spring Cloud版本 version命名说明 (Edgware) 版权声明:guofangsky 版权所有,转载不究. https://blog.csdn.net/guofangsky/a ...
- ESP8266 SDK开发: 外设篇-GPIO输出高低电平
前言 官方提供了两个函数 GPIO_OUTPUT_SET(gpio_no, bit_value) 设置GPIO2输出高电平 GPIO_OUTPUT_SET(2, 1); 设置GPIO2输出低电平 GP ...
- Newcoder 小白月赛20 H 好点
Newcoder 小白月赛20 H 好点 自我感觉不错然后就拿出来了. 读读题之后我们会发现这是让我们求一堆数,然后这些数一定是递减的. 就像这样我们选的就是框起来的,然后我们可以看出来这一定是一个单 ...
- zr2019暑期高端峰会AB组十测
郑睿round 1 代码真的好写,还是太笨了,爆零了. 郑睿round_2 好失败,A题真的是日狗了,第一发就可以A的,忘记费用流的反向边也要加一发流量了.哎,我注定是要爆零. 正睿round_3 日 ...
- 【51Nod1555】布丁怪
[51Nod1555]布丁怪 题面 51Nod 题目大意: 给你一个\(n\times n\)的棋盘以及\(n\)个棋子,每个棋子坐标为\((x_i,y_i)\),保证棋盘的每一行或一列都有且仅有一个 ...
- 【转】使用Hibernate的好处是什么?
一.Hibernate是JDBC的轻量级的对象封装,它是一个独立的对象持久层框架,和App Server,和EJB没有什么必然的联系.Hibernate可以用在任何JDBC可以使用的场合,例如Java ...
- MySQL实战45讲学习笔记:第一讲
一.MySQL逻架构图 二.连接器工作原理刨析 1.连接器工作原理图 2.原理图说明 1.连接命令 mysql -h$ip -P$port -u$user -p 2.查询链接状态 3.长连接端连接 1 ...
